docs: 文档整理
parent
1458840ac8
commit
326ebb2826
|
|
@ -1,6 +1,6 @@
|
|||
<p align="center">
|
||||
<a href="https://dunwu.github.io/linux-tutorial/" target="_blank" rel="noopener noreferrer">
|
||||
<img src="http://dunwu.test.upcdn.net/common/logo/linux.svg" alt="logo" width="100px">
|
||||
<img src="https://raw.githubusercontent.com/dunwu/images/dev/common/logo/linux.svg" alt="logo" width="100px">
|
||||
</a>
|
||||
</p>
|
||||
|
||||
|
|
@ -13,9 +13,8 @@
|
|||
|
||||
> 📚 **linux-tutorial** 是一个 Linux 教程。
|
||||
>
|
||||
> 🔁 项目同步维护在 [github](https://github.com/dunwu/linux-tutorial) | [gitee](https://gitee.com/turnon/linux-tutorial)
|
||||
>
|
||||
> 📖 [电子书](https://dunwu.github.io/linux-tutorial/) | [电子书(国内)](http://turnon.gitee.io/linux-tutorial/)
|
||||
> - 🔁 项目同步维护:[Github](https://github.com/dunwu/linux-tutorial/) | [Gitee](https://gitee.com/turnon/linux-tutorial/)
|
||||
> - 📖 电子书阅读:[Github Pages](https://dunwu.github.io/linux-tutorial/) | [Gitee Pages](http://turnon.gitee.io/linux-tutorial/)
|
||||
|
||||
## 📖 内容
|
||||
|
||||
|
|
|
|||
|
|
@ -59,7 +59,7 @@ yum install -y git gcc gcc-c++ make automake autoconf libtool pcre pcre-devel zl
|
|||
mkdir -p ${path}
|
||||
path=/opt/fdfs
|
||||
mkdir -p ${path}/libfastcommon
|
||||
curl -o ${path}/libfastcommon.zip http://dunwu.test.upcdn.net/soft/fdfs/libfastcommon.zip
|
||||
curl -o ${path}/libfastcommon.zip https://raw.githubusercontent.com/dunwu/images/dev/soft/fdfs/libfastcommon.zip
|
||||
if [[ ! -f ${path}/libfastcommon.zip ]]; then
|
||||
printf "${RED}[Error]install libfastcommon failed,exit. ${RESET}\n"
|
||||
exit 1
|
||||
|
|
@ -73,7 +73,7 @@ chmod +x -R ${path}/libfastcommon/*.sh
|
|||
|
||||
printf "${GREEN}>>>>>>>>> install fastdfs${RESET}"
|
||||
mkdir -p ${path}/fastdfs
|
||||
curl -o ${path}/fastdfs.zip http://dunwu.test.upcdn.net/soft/fdfs/fastdfs.zip
|
||||
curl -o ${path}/fastdfs.zip https://raw.githubusercontent.com/dunwu/images/dev/soft/fdfs/fastdfs.zip
|
||||
if [[ ! -f ${path}/fastdfs.zip ]]; then
|
||||
printf "${RED}>>>>>>>>> install fastdfs failed,exit. ${RESET}\n"
|
||||
fi
|
||||
|
|
@ -84,7 +84,7 @@ chmod +x -R ${path}/fastdfs/*.sh
|
|||
|
||||
printf "${GREEN}>>>>>>>>> install fastdfs-nginx-module${RESET}\n"
|
||||
mkdir -p ${path}/fastdfs-nginx-module
|
||||
curl -o ${path}/fastdfs-nginx-module.zip http://dunwu.test.upcdn.net/soft/fdfs/fastdfs-nginx-module.zip
|
||||
curl -o ${path}/fastdfs-nginx-module.zip https://raw.githubusercontent.com/dunwu/images/dev/soft/fdfs/fastdfs-nginx-module.zip
|
||||
if [[ ! -f ${path}/fastdfs-nginx-module.zip ]]; then
|
||||
printf "${RED}>>>>>>>>> install fastdfs-nginx-module failed,exit. ${RESET}\n"
|
||||
fi
|
||||
|
|
|
|||
|
|
@ -2,44 +2,105 @@
|
|||
* @see https://vuepress.vuejs.org/zh/
|
||||
*/
|
||||
module.exports = {
|
||||
port: "4000",
|
||||
dest: "dist",
|
||||
base: "/linux-tutorial/",
|
||||
title: "LINUX-TUTORIAL",
|
||||
description: "数据库教程",
|
||||
head: [["link", {rel: "icon", href: `/favicon.ico`}]],
|
||||
port: '4000',
|
||||
dest: 'dist',
|
||||
base: '/linux-tutorial/',
|
||||
title: 'LINUX-TUTORIAL',
|
||||
description: '数据库教程',
|
||||
head: [['link', { rel: 'icon', href: `/favicon.ico` }]],
|
||||
markdown: {
|
||||
externalLinks: {
|
||||
target: "_blank", rel: "noopener noreferrer"
|
||||
}
|
||||
target: '_blank',
|
||||
rel: 'noopener noreferrer',
|
||||
},
|
||||
},
|
||||
themeConfig: {
|
||||
logo: "images/dunwu-logo-100.png",
|
||||
repo: "dunwu/linux-tutorial",
|
||||
repoLabel: "Github",
|
||||
logo: 'images/dunwu-logo-100.png',
|
||||
repo: 'dunwu/linux-tutorial',
|
||||
repoLabel: 'Github',
|
||||
docsDir: 'docs',
|
||||
docsBranch: 'master',
|
||||
editLinks: true,
|
||||
smoothScroll: true,
|
||||
locales: {
|
||||
"/": {
|
||||
label: "简体中文", selectText: "Languages", editLinkText: "帮助我们改善此页面!", lastUpdated: "上次更新", nav: [{
|
||||
text: "Linux 命令", link: "/linux/cli/",
|
||||
}, {
|
||||
text: "Linux 运维", link: "/linux/ops/",
|
||||
}, {
|
||||
text: "Linux 软件运维", link: "/linux/soft/",
|
||||
}, {
|
||||
text: "Docker 教程", link: "/docker/",
|
||||
}, {
|
||||
text: "🎯 博客", link: "https://github.com/dunwu/blog", target: "_blank", rel: ""
|
||||
}], sidebar: "auto", sidebarDepth: 2
|
||||
}
|
||||
}
|
||||
'/': {
|
||||
label: '简体中文',
|
||||
selectText: 'Languages',
|
||||
editLinkText: '帮助我们改善此页面!',
|
||||
lastUpdated: '上次更新',
|
||||
nav: [
|
||||
{
|
||||
text: 'Linux 命令',
|
||||
link: '/linux/cli/',
|
||||
},
|
||||
{
|
||||
text: 'Linux 运维',
|
||||
link: '/linux/ops/',
|
||||
},
|
||||
{
|
||||
text: 'Linux 软件运维',
|
||||
link: '/linux/soft/',
|
||||
},
|
||||
{
|
||||
text: 'Docker 教程',
|
||||
link: '/docker/',
|
||||
},
|
||||
{
|
||||
text: '🎯 博客',
|
||||
link: 'https://github.com/dunwu/blog',
|
||||
target: '_blank',
|
||||
rel: '',
|
||||
},
|
||||
],
|
||||
sidebar: 'auto',
|
||||
sidebarDepth: 2,
|
||||
},
|
||||
},
|
||||
},
|
||||
plugins: [["@vuepress/back-to-top", true], ["@vuepress/pwa", {
|
||||
serviceWorker: true, updatePopup: true
|
||||
}], ["@vuepress/medium-zoom", true], ["container", {
|
||||
type: "vue", before: '<pre class="vue-container"><code>', after: "</code></pre>"
|
||||
}], ["container", {
|
||||
type: "upgrade", before: info => `<UpgradePath title="${info}">`, after: "</UpgradePath>"
|
||||
}], ["flowchart"]]
|
||||
};
|
||||
plugins: [
|
||||
[
|
||||
'@vuepress/active-header-links',
|
||||
{
|
||||
sidebarLinkSelector: '.sidebar-link',
|
||||
headerAnchorSelector: '.header-anchor',
|
||||
},
|
||||
],
|
||||
['@vuepress/back-to-top', true],
|
||||
[
|
||||
'@vuepress/pwa',
|
||||
{
|
||||
serviceWorker: true,
|
||||
updatePopup: true,
|
||||
},
|
||||
],
|
||||
[
|
||||
'@vuepress/last-updated',
|
||||
{
|
||||
transformer: (timestamp, lang) => {
|
||||
// 不要忘了安装 moment
|
||||
const moment = require('moment')
|
||||
moment.locale(lang)
|
||||
return moment(timestamp).fromNow()
|
||||
},
|
||||
},
|
||||
],
|
||||
['@vuepress/medium-zoom', true],
|
||||
[
|
||||
'container',
|
||||
{
|
||||
type: 'vue',
|
||||
before: '<pre class="vue-container"><code>',
|
||||
after: '</code></pre>',
|
||||
},
|
||||
],
|
||||
[
|
||||
'container',
|
||||
{
|
||||
type: 'upgrade',
|
||||
before: (info) => `<UpgradePath title="${info}">`,
|
||||
after: '</UpgradePath>',
|
||||
},
|
||||
],
|
||||
['flowchart'],
|
||||
],
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,13 +1,14 @@
|
|||
---
|
||||
home: true
|
||||
heroImage: /images/dunwu-logo-200.png
|
||||
heroImage: https://raw.githubusercontent.com/dunwu/images/dev/common/dunwu-logo-200.png
|
||||
heroText: LINUX-TUTORIAL
|
||||
tagline: 📚 linux-tutorial 是一个 Linux 教程。
|
||||
actionLink: /
|
||||
footer: CC-BY-SA-4.0 Licensed | Copyright © 2018-Now Dunwu
|
||||
---
|
||||
|
||||
# Linux 教程
|
||||

|
||||

|
||||
|
||||
> 📚 **linux-tutorial** 是一个 Linux 教程。
|
||||
>
|
||||
|
|
|
|||
|
|
@ -31,7 +31,7 @@ Docker 将应用程序与该程序的依赖,打包在一个文件里面。运
|
|||
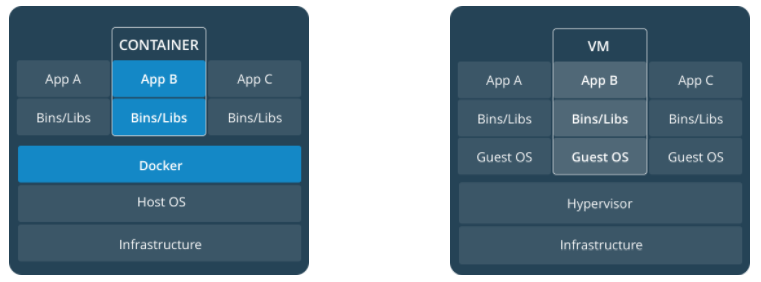
- **更轻松的迁移** - 由于 `Docker` 确保了执行环境的一致性,使得应用的迁移更加容易。`Docker` 可以在很多平台上运行,无论是物理机、虚拟机、公有云、私有云,甚至是笔记本,其运行结果是一致的。因此用户可以很轻易的将在一个平台上运行的应用,迁移到另一个平台上,而不用担心运行环境的变化导致应用无法正常运行的情况。
|
||||
- **更轻松的维护和扩展** - `Docker` 使用的分层存储以及镜像的技术,使得应用重复部分的复用更为容易,也使得应用的维护更新更加简单,基于基础镜像进一步扩展镜像也变得非常简单。此外,`Docker` 团队同各个开源项目团队一起维护了一大批高质量的 [官方镜像](https://hub.docker.com/search/?type=image&image_filter=official),既可以直接在生产环境使用,又可以作为基础进一步定制,大大的降低了应用服务的镜像制作成本。
|
||||
|
||||

|
||||

|
||||
|
||||
### Docker 的主要用途
|
||||
|
||||
|
|
@ -354,4 +354,4 @@ $ sudo systemctl start docker
|
|||
## 参考资料
|
||||
|
||||
- [Docker 入门教程](https://www.ruanyifeng.com/blog/2018/02/docker-tutorial.html)
|
||||
- [Docker — 从入门到实践](https://github.com/yeasy/docker_practice)
|
||||
- [Docker — 从入门到实践](https://github.com/yeasy/docker_practice)
|
||||
|
|
|
|||
|
|
@ -49,7 +49,7 @@ Kubernetes 主要由以下几个核心组件组成:
|
|||
|
||||
K8S 包含若干抽象用来表示系统状态,包括:已部署的容器化应用和负载、与它们相关的网络和磁盘资源以及有关集群正在运行的其他操作的信息。
|
||||
|
||||

|
||||

|
||||
|
||||
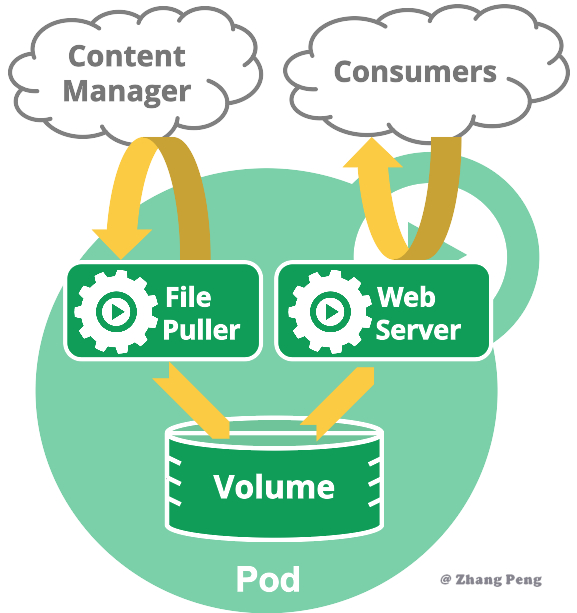
- `Pod` - K8S 使用 Pod 来管理容器,每个 Pod 可以包含一个或多个紧密关联的容器。Pod 是一组紧密关联的容器集合,它们共享 PID、IPC、Network 和 UTS namespace,是 K8S 调度的基本单位。Pod 内的多个容器共享网络和文件系统,可以通过进程间通信和文件共享这种简单高效的方式组合完成服务。
|
||||
- `Node` - Node 是 Pod 真正运行的主机,可以是物理机,也可以是虚拟机。为了管理 Pod,每个 Node 节点上至少要运行 container runtime(比如 docker 或者 rkt)、`kubelet` 和 `kube-proxy` 服务。
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@
|
|||
|
||||
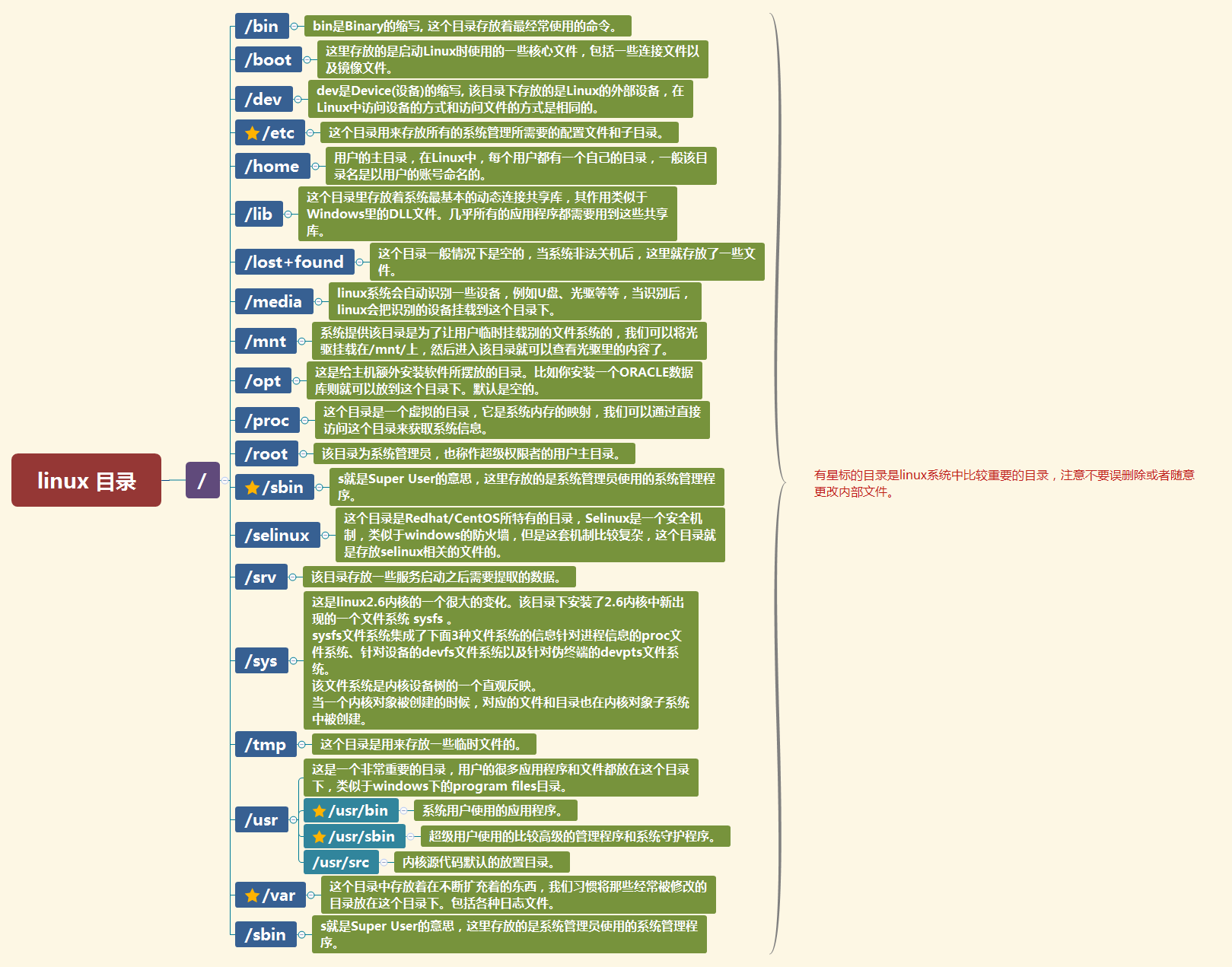
linux 目录结构是树形结构,其根目录是 `/` 。一张思维导图说明各个目录的作用:
|
||||
|
||||

|
||||

|
||||
|
||||
### 1.2. Linux 文件属性
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ dr-xr-xr-x 4 root root 4096 Apr 19 2012 boot
|
|||
|
||||
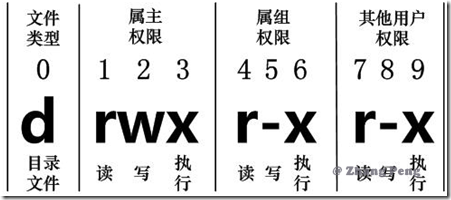
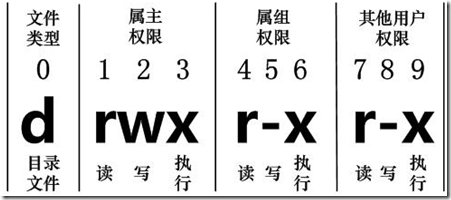
每个文件的属性由左边第一部分的 10 个字符来确定(如下图)。
|
||||
|
||||

|
||||

|
||||
|
||||
从左至右用 0-9 这些数字来表示。
|
||||
|
||||
|
|
|
|||
|
|
@ -65,7 +65,7 @@ crontab 要执行的定时任务都被保存在 `/etc/crontab` 文件中。
|
|||
|
||||
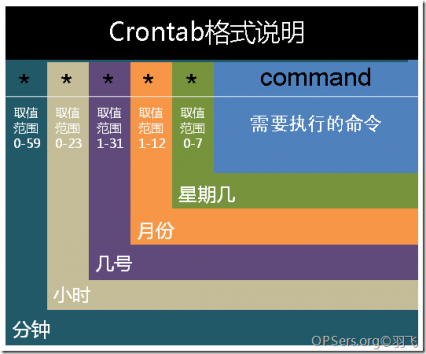
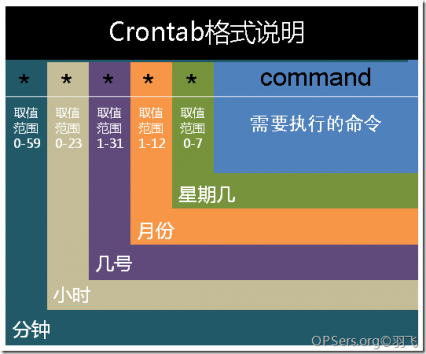
crontab 的文件格式如下:
|
||||
|
||||

|
||||

|
||||
|
||||
#### 标准字段
|
||||
|
||||
|
|
|
|||
|
|
@ -149,7 +149,7 @@ Windows:
|
|||
|
||||
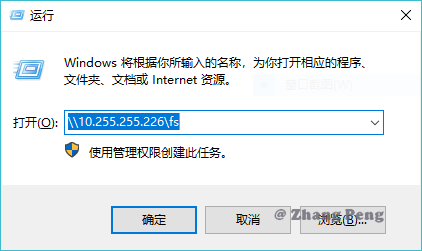
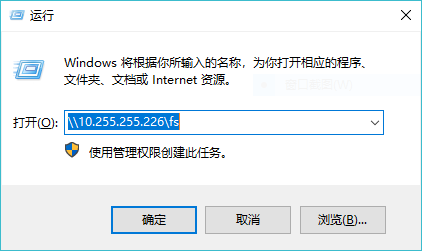
访问:`\\<你的ip>\<你的共享路径>` :
|
||||
|
||||

|
||||

|
||||
|
||||
Mac:
|
||||
|
||||
|
|
|
|||
|
|
@ -308,33 +308,33 @@ Vim 是从 vi 发展出来的一个文本编辑器。代码补完、编译及错
|
|||
|
||||
此外,[这里](http://blog.ngedit.com/vi-vim-cheat-sheet-sch.gif)还有简体中文版。
|
||||
|
||||

|
||||

|
||||
|
||||
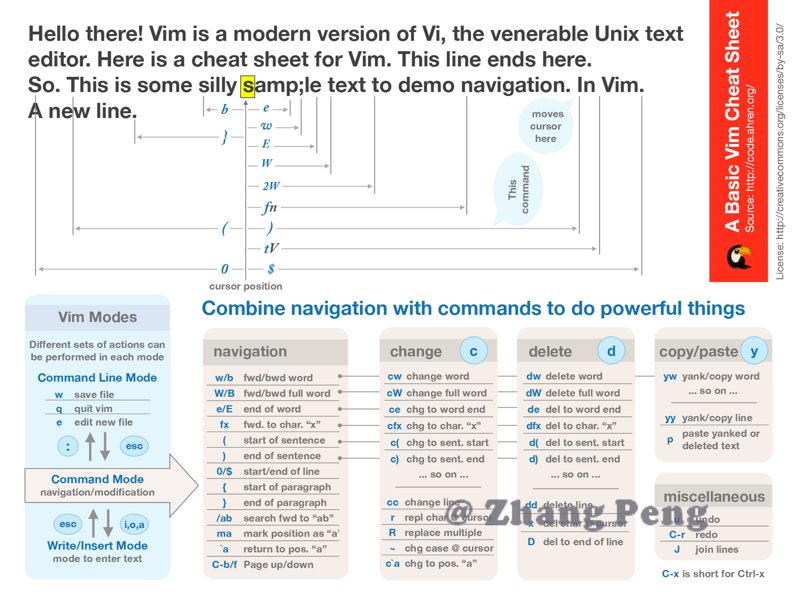
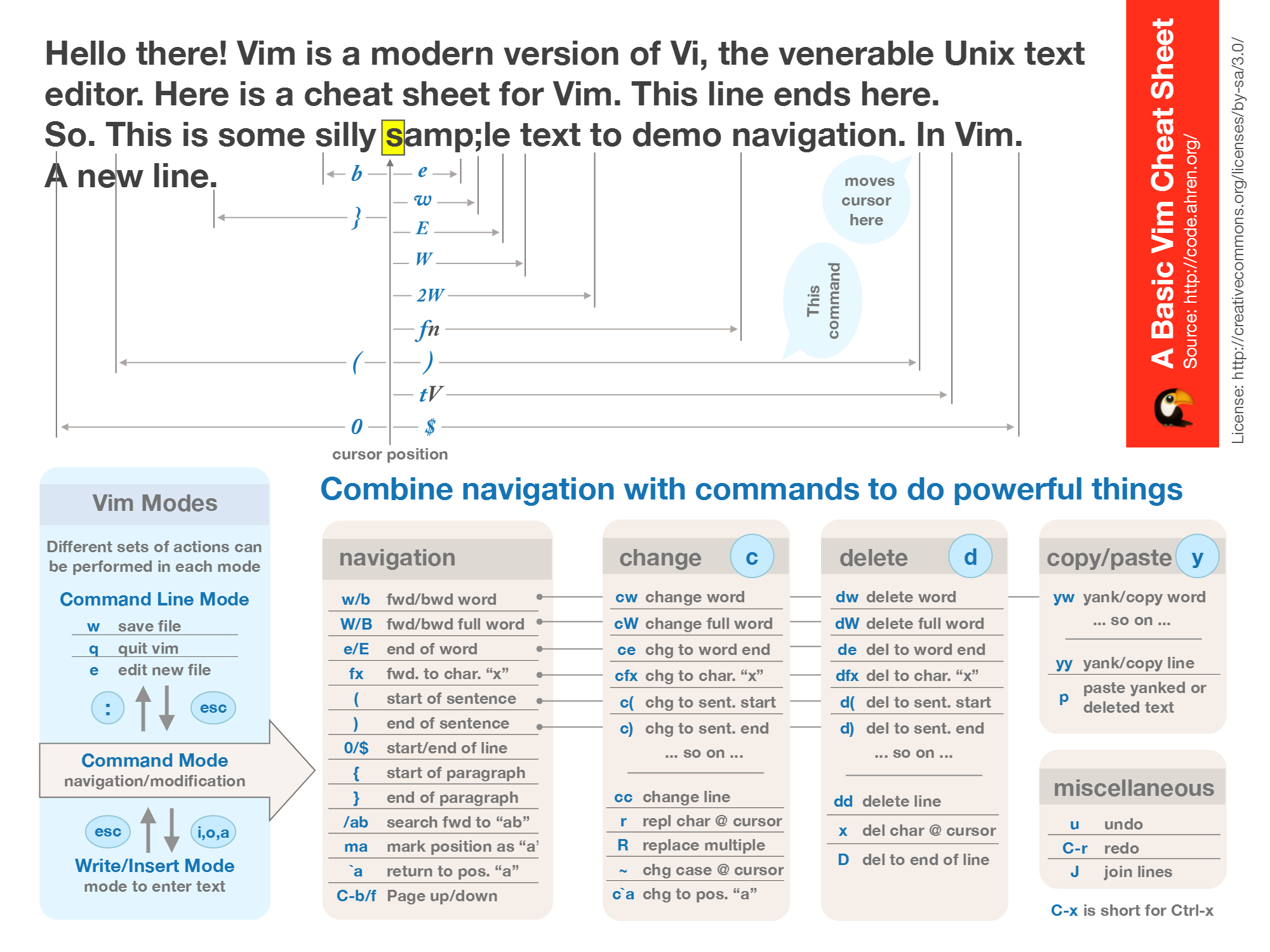
### 3.2. 入门版
|
||||
|
||||
基本操作的入门版。[原版出处](https://github.com/ahrencode/Miscellaneous)还有 keynote 版本可供 DIY 以及其他相关有用的 cheatsheet。
|
||||
|
||||

|
||||

|
||||
|
||||
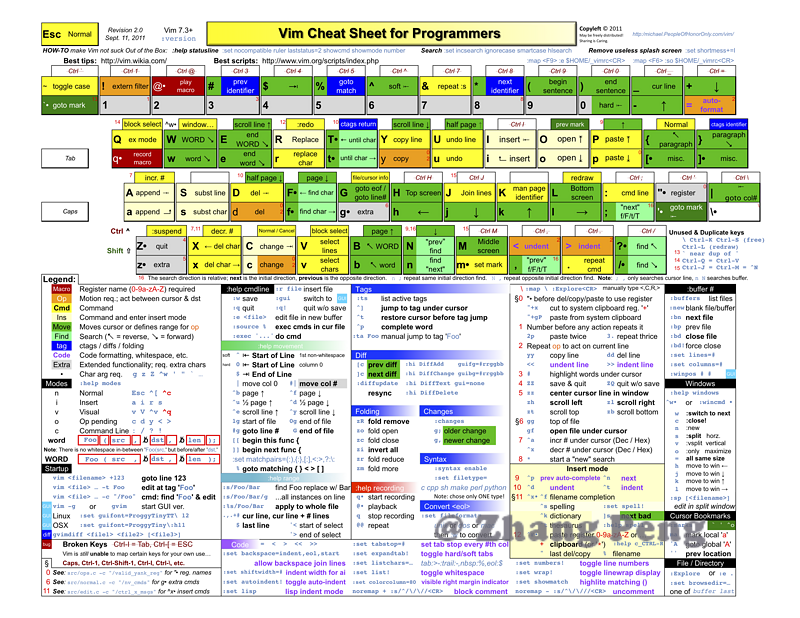
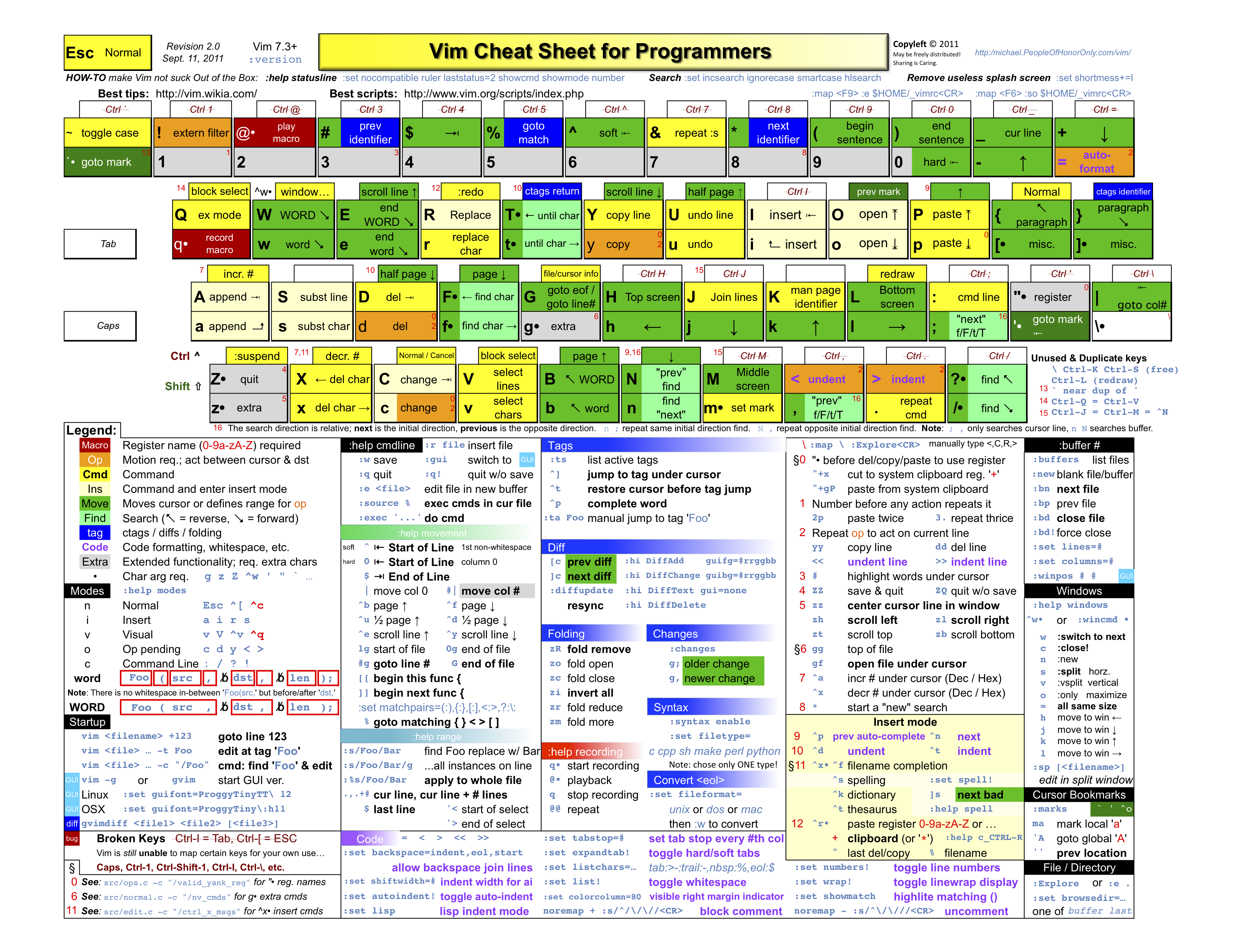
### 3.3. 进阶版
|
||||
|
||||
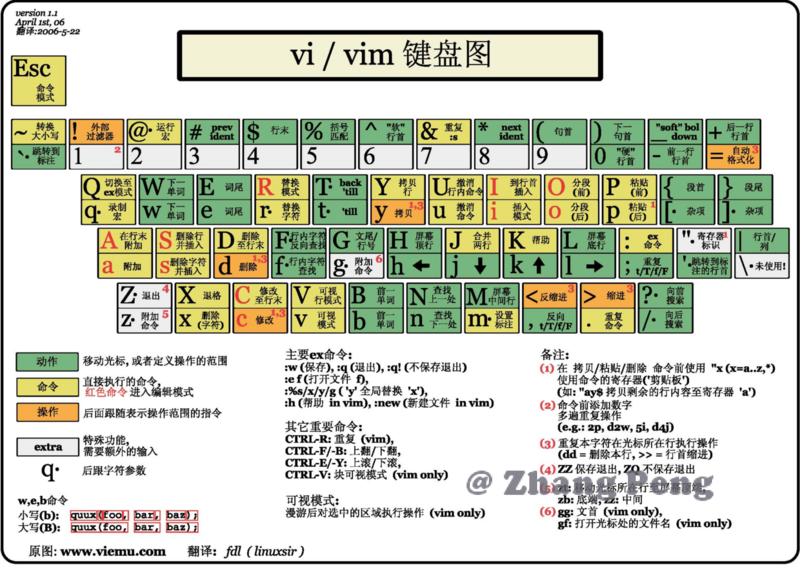
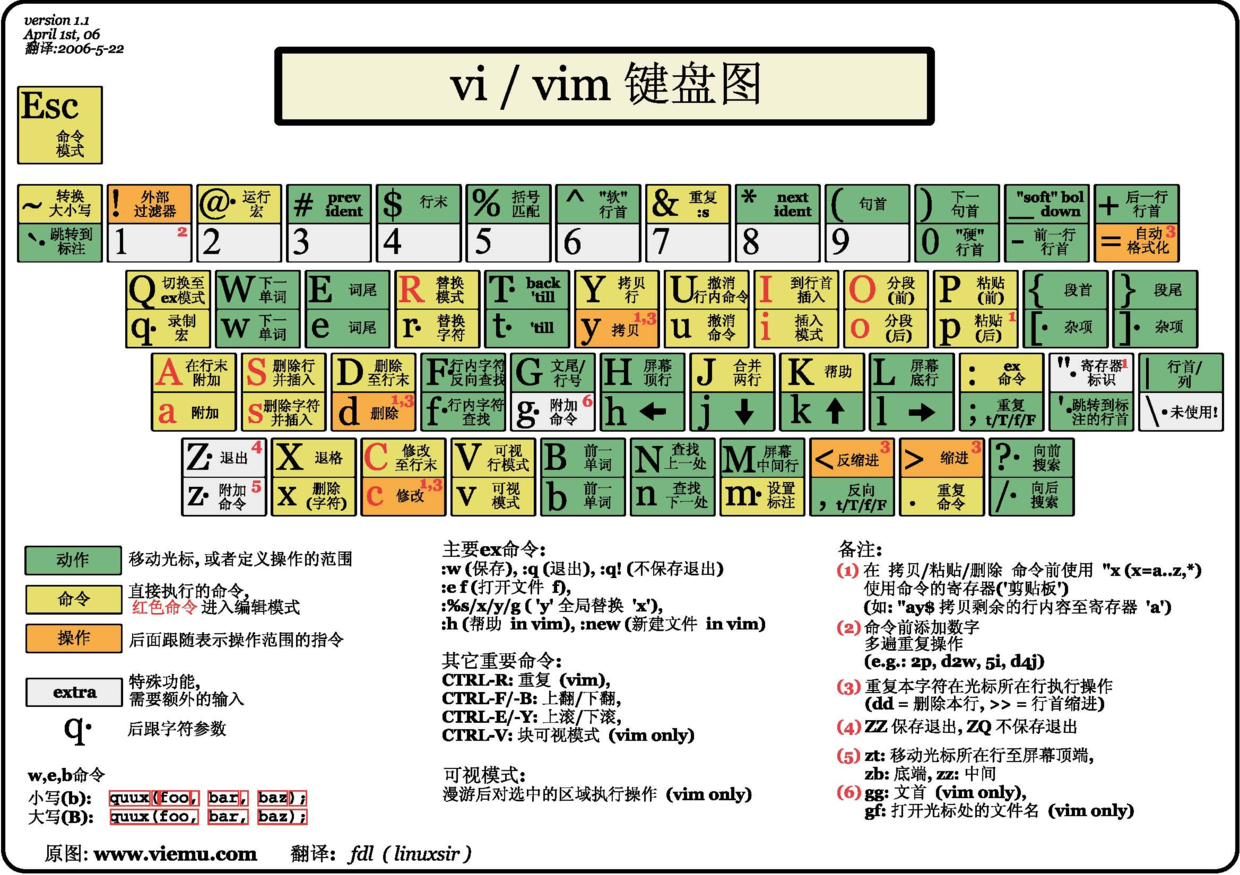
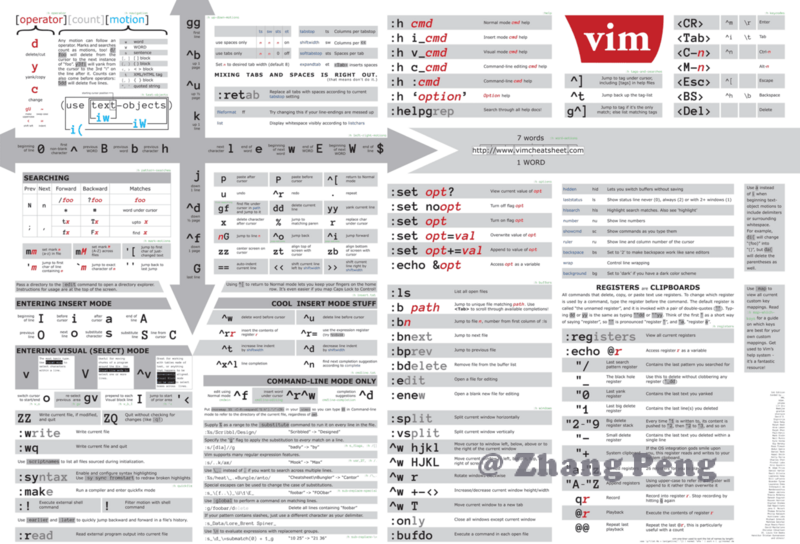
下图是 300DPI 的超清大图,另外[查看原文](http://michael.peopleofhonoronly.com/vim/)还有更多版本:黑白,低分辨率,色盲等
|
||||
|
||||

|
||||

|
||||
|
||||
### 3.4. 增强版
|
||||
|
||||
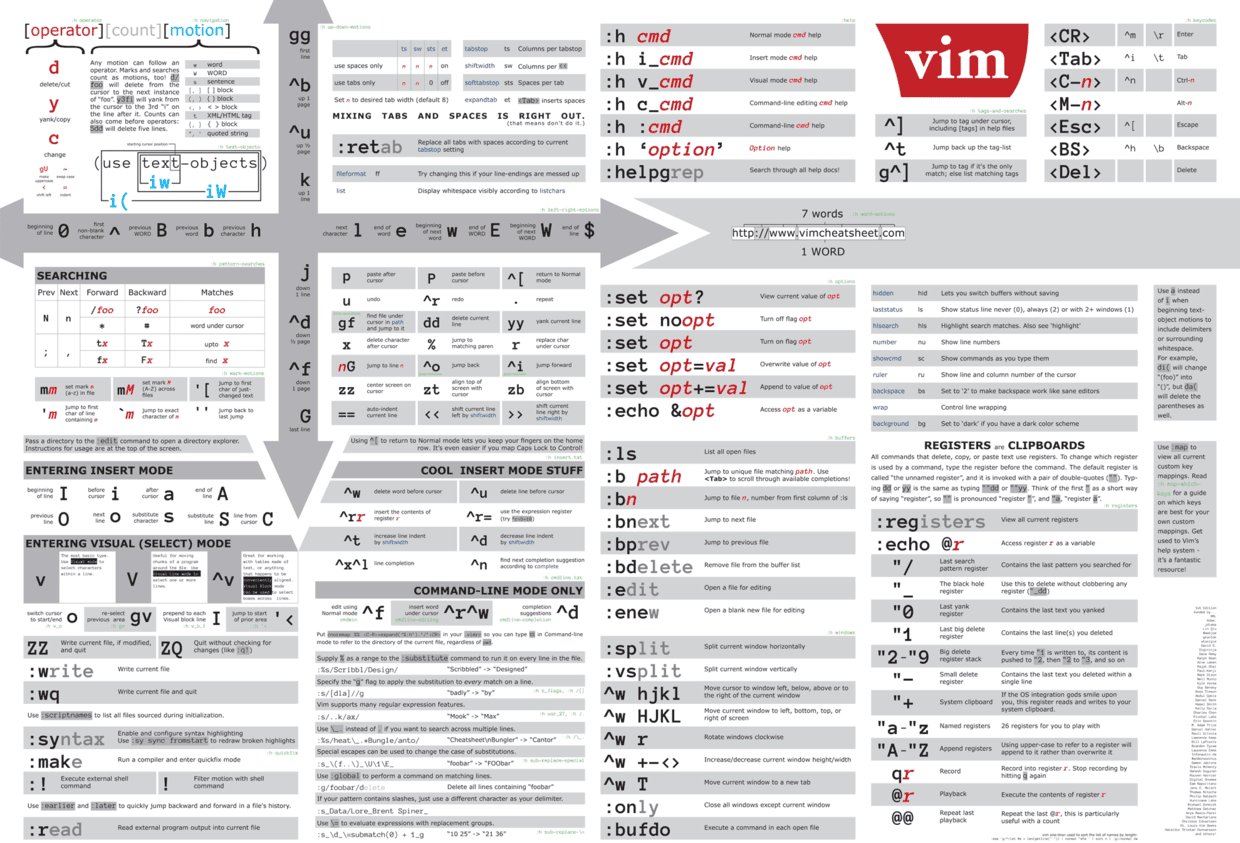
下图是一个更新时间较新的现代版,含有的信息也更丰富。[原文链接](http://vimcheatsheet.com/)
|
||||
|
||||

|
||||

|
||||
|
||||
### 3.5. 文字版
|
||||
|
||||
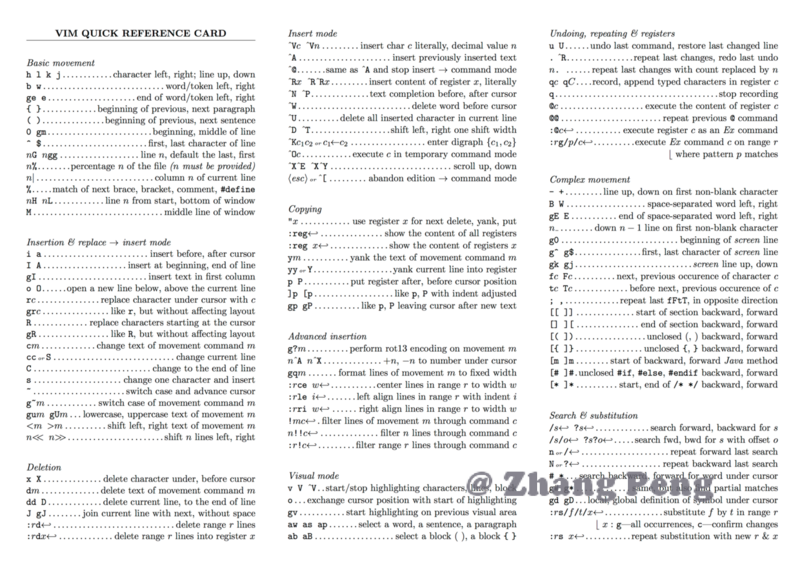
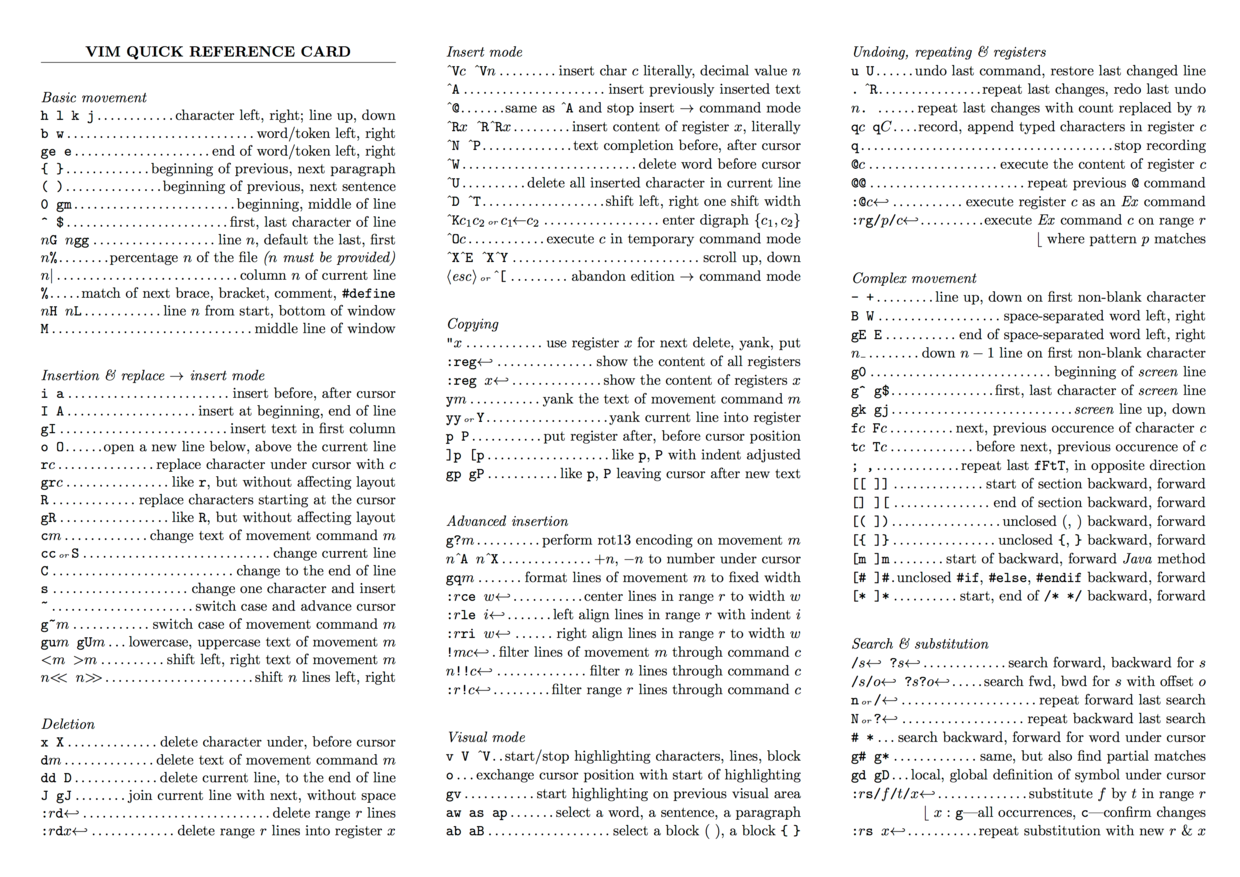
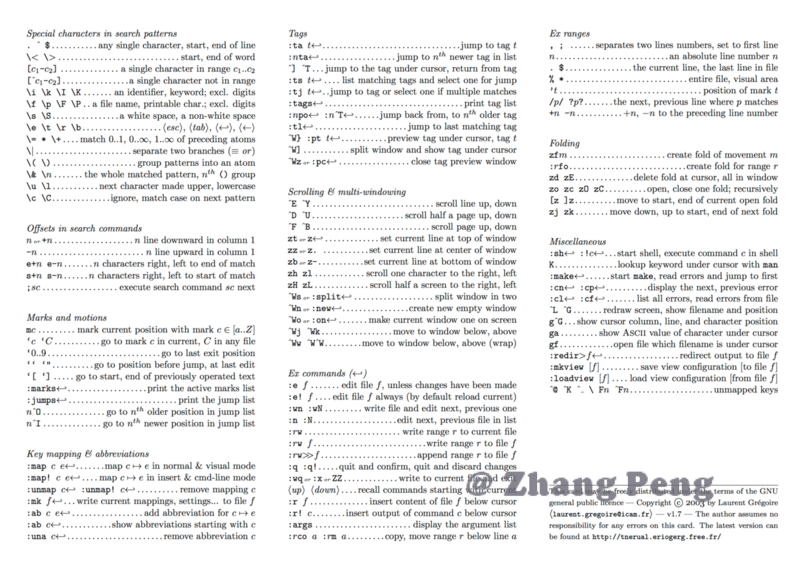
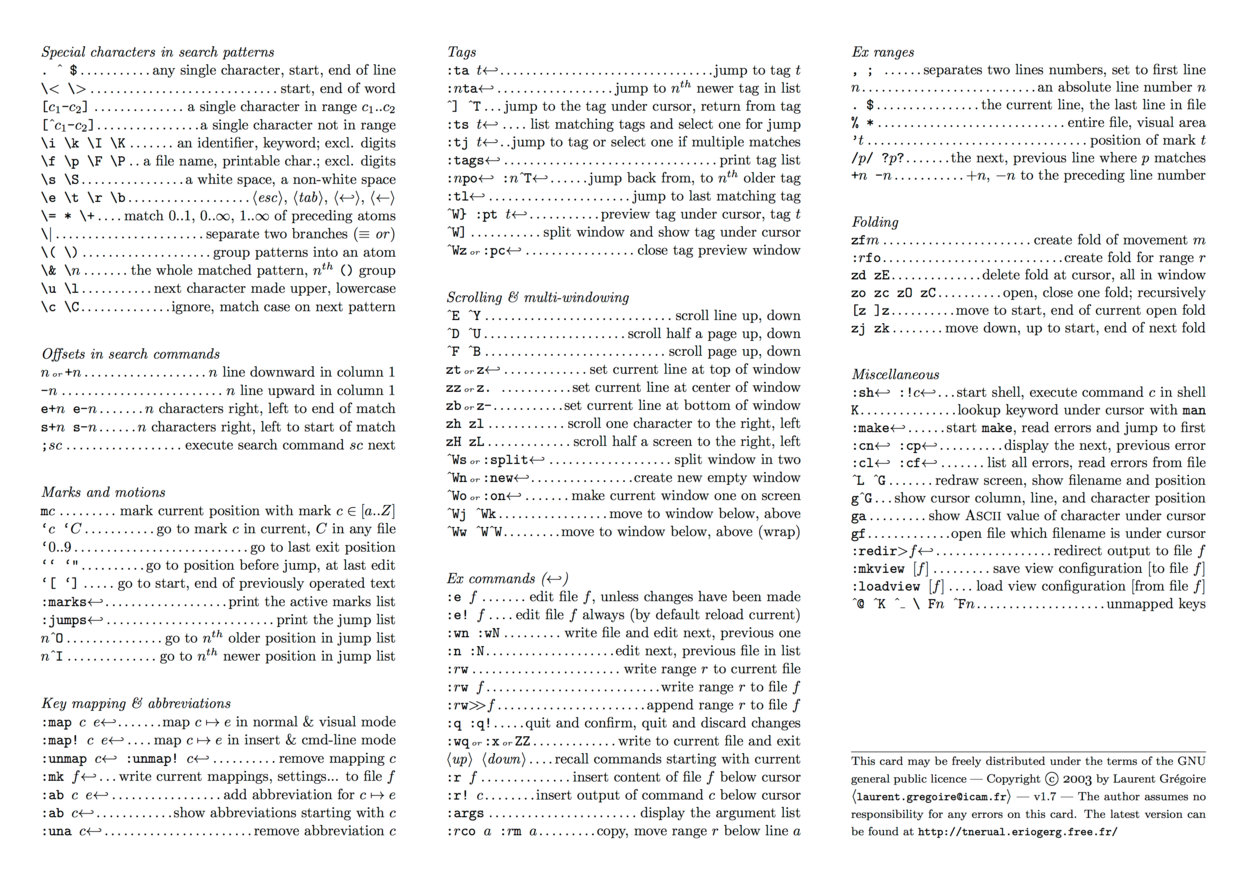
[原文链接](http://tnerual.eriogerg.free.fr/vimqrc.pdf)
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
## 4. 资料
|
||||
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@
|
|||
|
||||
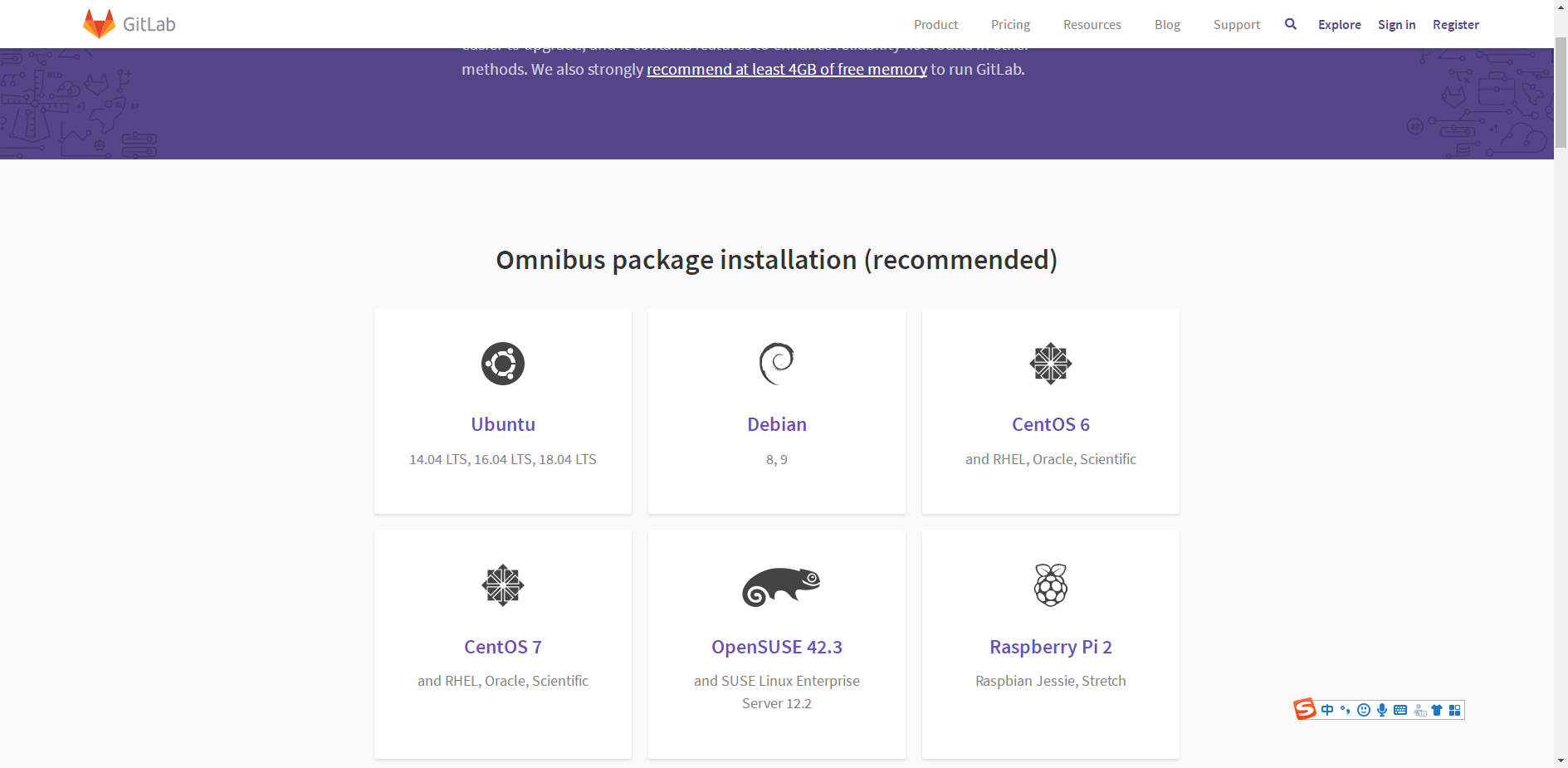
进入官方下载地址:https://about.gitlab.com/install/ ,如下图,选择合适的版本。
|
||||
|
||||

|
||||

|
||||
|
||||
以 CentOS7 为例:
|
||||
|
||||
|
|
@ -70,7 +70,7 @@ docker run -d \
|
|||
gitlab/gitlab-ce
|
||||
```
|
||||
|
||||

|
||||

|
||||
|
||||
### 自签名证书
|
||||
|
||||
|
|
@ -175,7 +175,7 @@ sudo gitlab-runner register
|
|||
|
||||
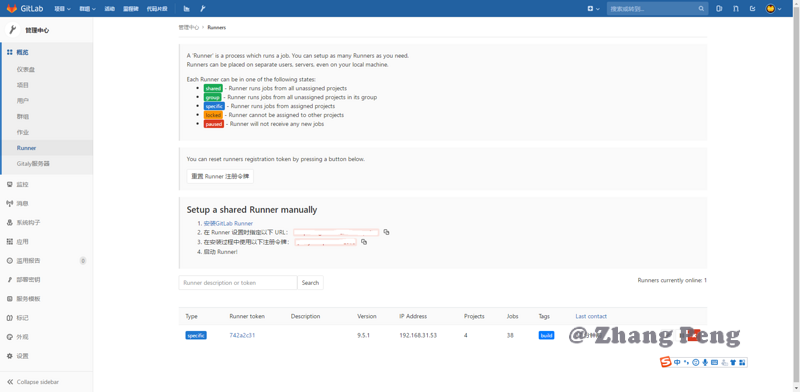
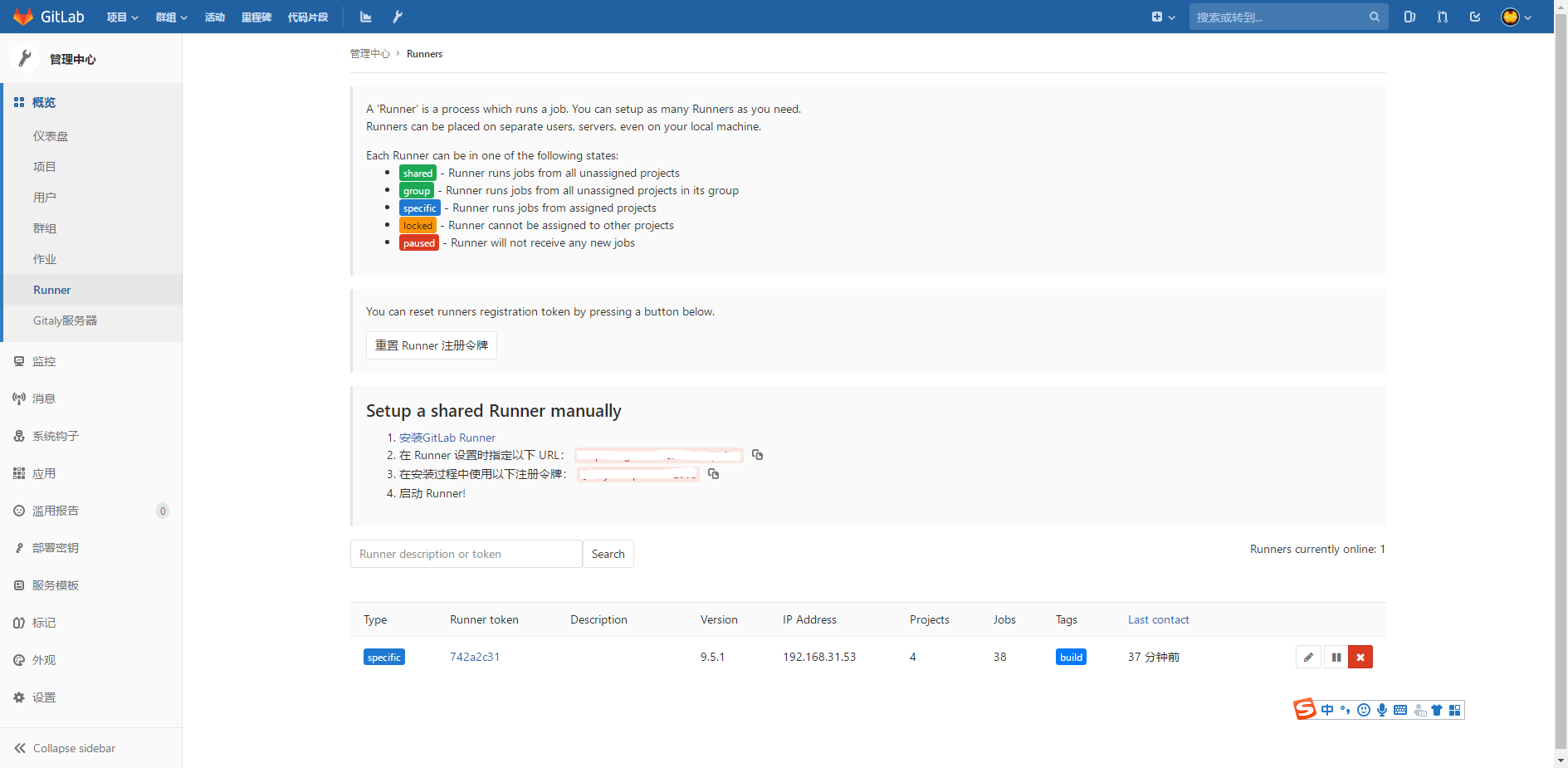
URL 和令牌信息在 Gitlab 的 Runner 管理页面获取:
|
||||
|
||||

|
||||

|
||||
|
||||
```
|
||||
Please enter the gitlab-ci coordinator URL (e.g. https://gitlab.com )
|
||||
|
|
@ -292,11 +292,11 @@ sudo gitlab-ctl restart
|
|||
|
||||
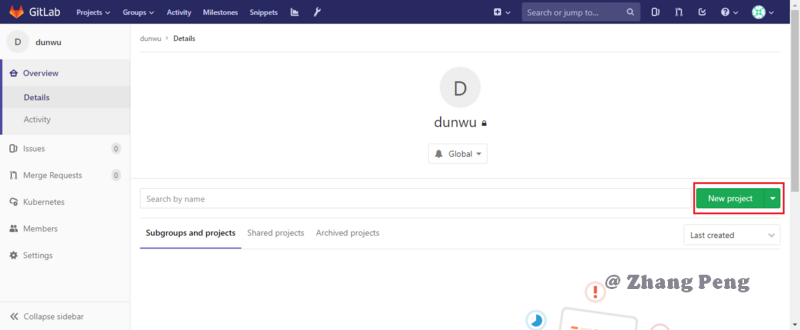
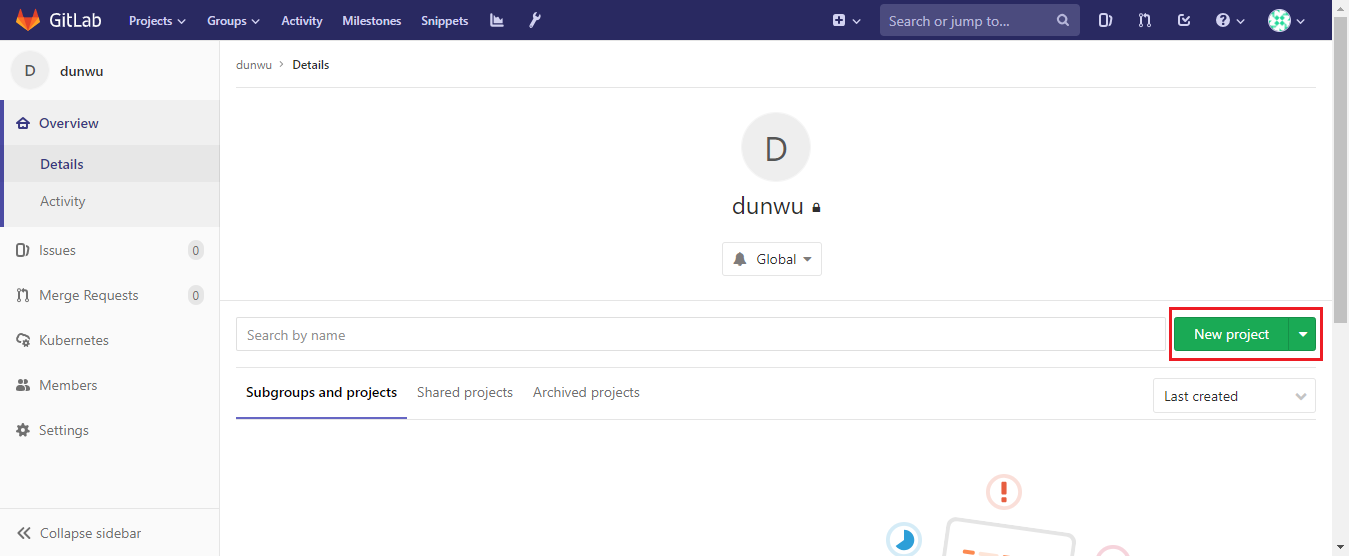
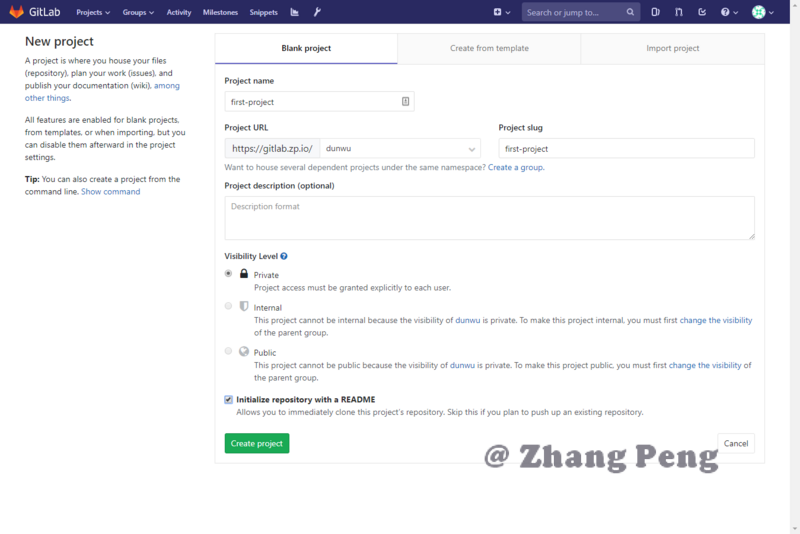
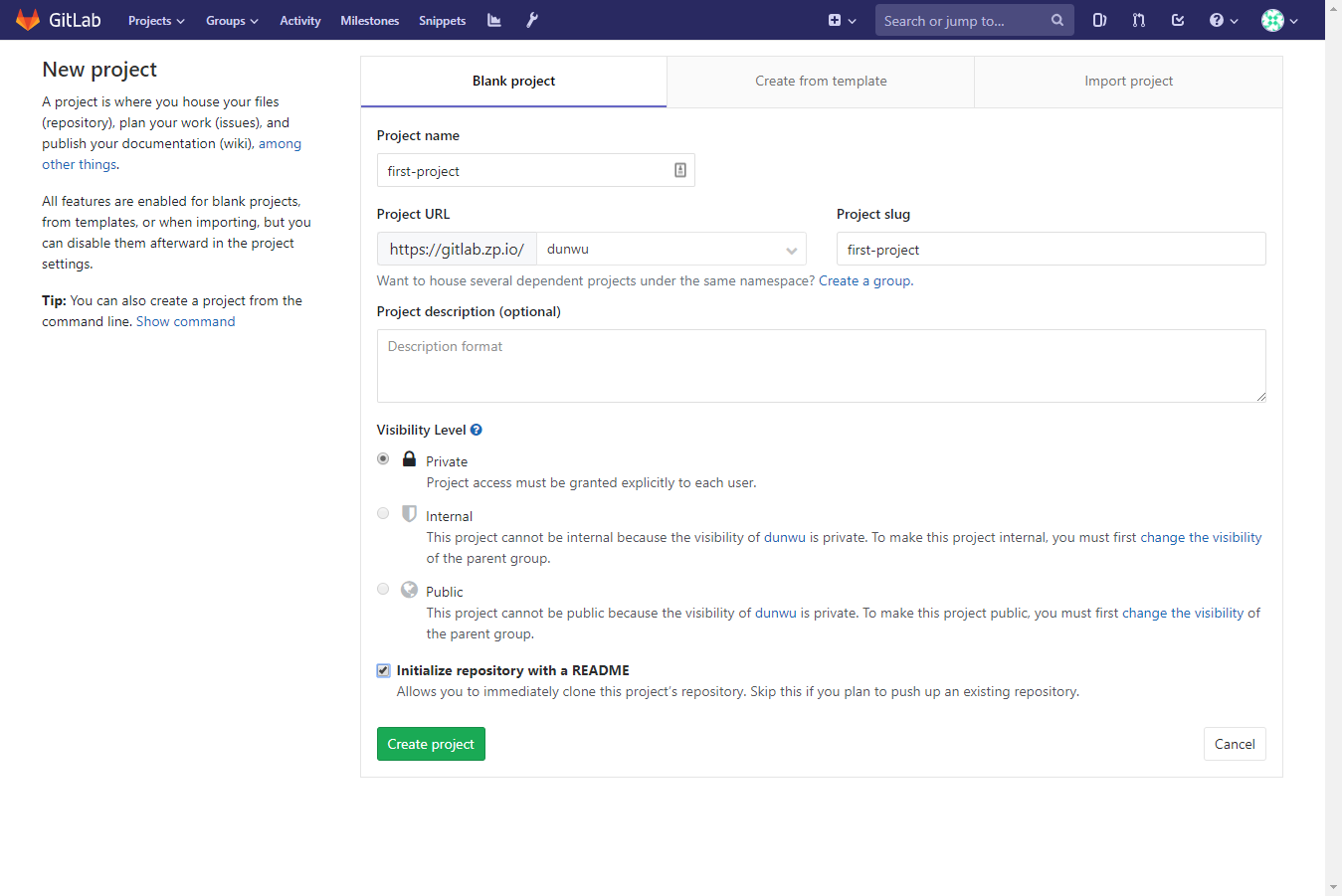
### 创建项目
|
||||
|
||||

|
||||

|
||||
|
||||
输入项目信息,点击 Create project 按钮,在 Gitlab 创建项目。
|
||||
|
||||

|
||||

|
||||
|
||||
### 克隆项目到本地
|
||||
|
||||
|
|
|
|||
|
|
@ -7,7 +7,7 @@
|
|||
- [JDK 安装步骤](#jdk-安装步骤)
|
||||
- [Windows 系统安装方法](#windows-系统安装方法)
|
||||
- [Linux 系统安装方法](#linux-系统安装方法)
|
||||
- [RedHat 发行版本使用 rpm 安装方法](#redhat-发行版本使用-rpm-安装方法)
|
||||
- [RedHat 发行版本使用 rpm 安装方法](#redhat-发行版本使用-rpm-安装方法)
|
||||
- [参考资料](#参考资料)
|
||||
|
||||
<!-- /TOC -->
|
||||
|
|
@ -22,13 +22,13 @@ a. 进入 [Java 官网下载页面](https://www.oracle.com/technetwork/java/java
|
|||
|
||||
b. 选择需要的版本:
|
||||
|
||||

|
||||

|
||||
|
||||
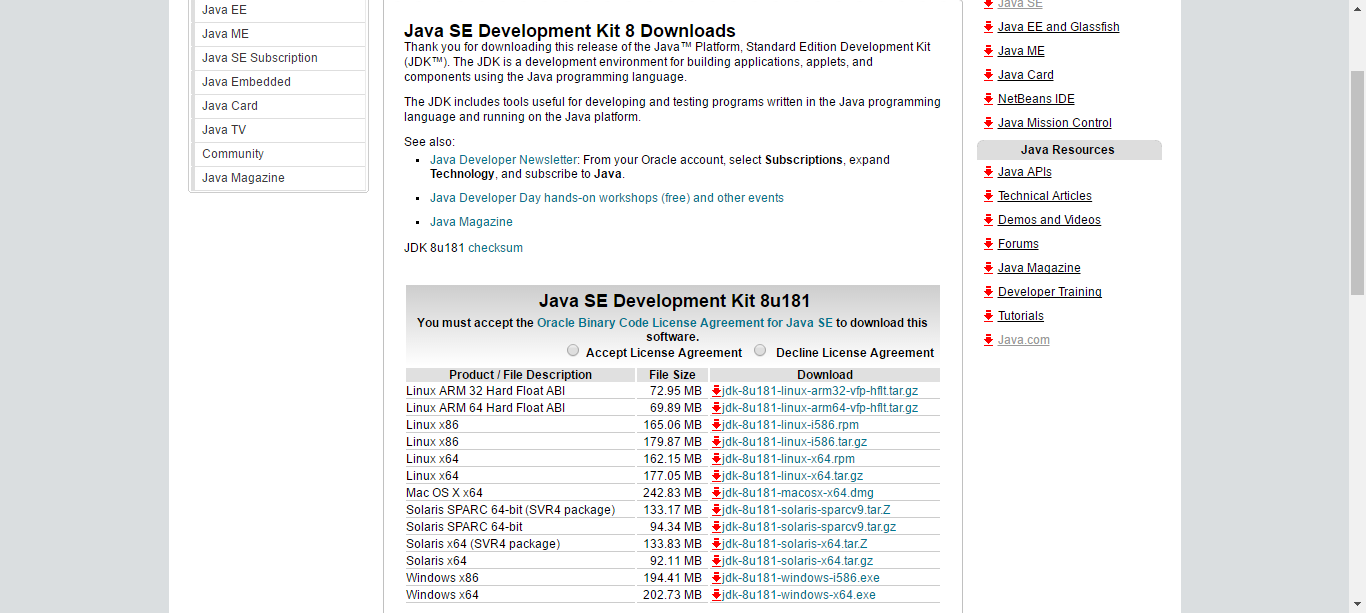
c. 选择对应操作系统的安装包:
|
||||
|
||||
Windows 系统选择 exe 安装包;Mac 系统选择 dmp 安装包;Linux 系统选择 tar.gz 压缩包(RedHat 发行版可以安装 rpm 包)。
|
||||
|
||||

|
||||

|
||||
|
||||
(2)运行安装包,按提示逐步安装
|
||||
|
||||
|
|
|
|||
|
|
@ -17,11 +17,11 @@ Jenkins 支持各种运行方式,可通过系统包、Docker 或者通过一
|
|||
|
||||
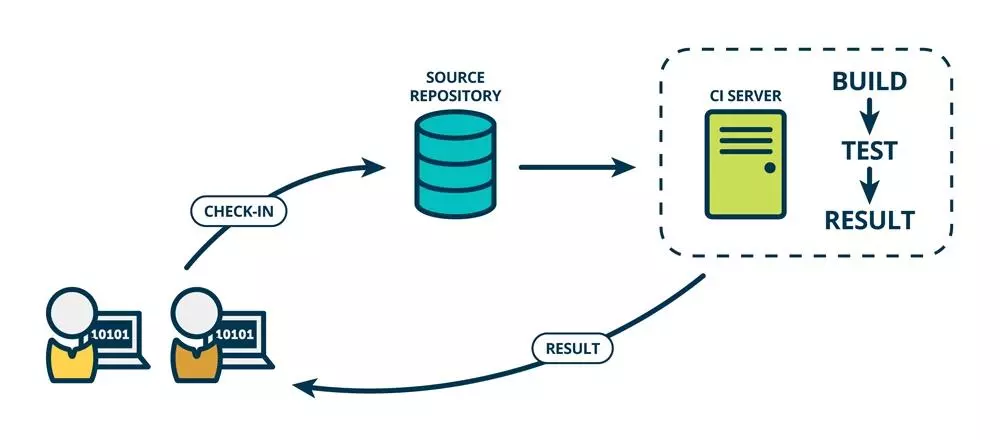
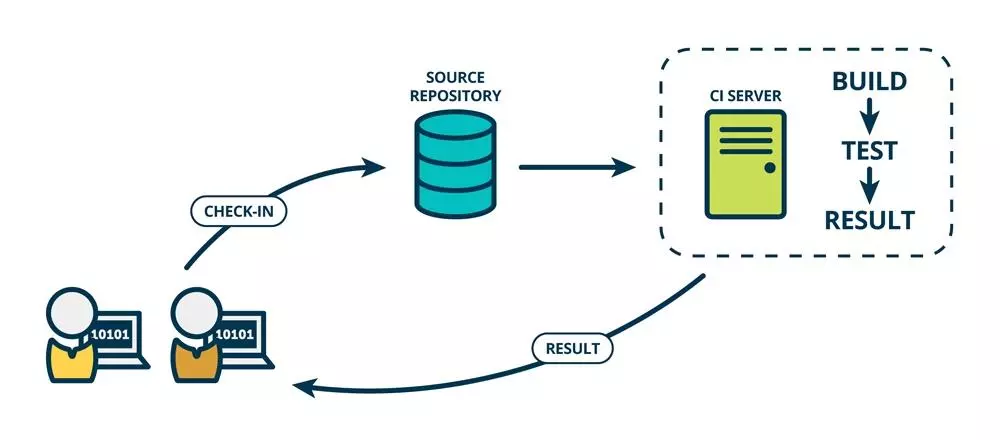
CI(Continuous integration,中文意思是持续集成)是一种软件开发时间。持续集成强调开发人员提交了新代码之后,立刻进行构建、(单元)测试。根据测试结果,我们可以确定新代码和原有代码能否正确地集成在一起。借用网络图片对 CI 加以理解。
|
||||
|
||||

|
||||

|
||||
|
||||
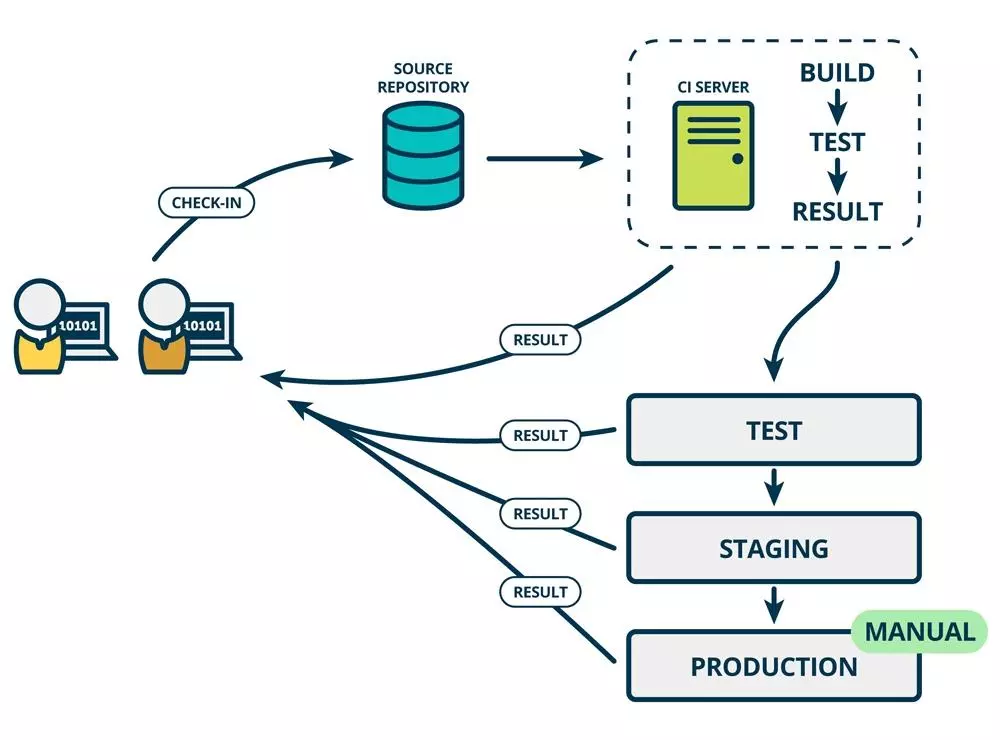
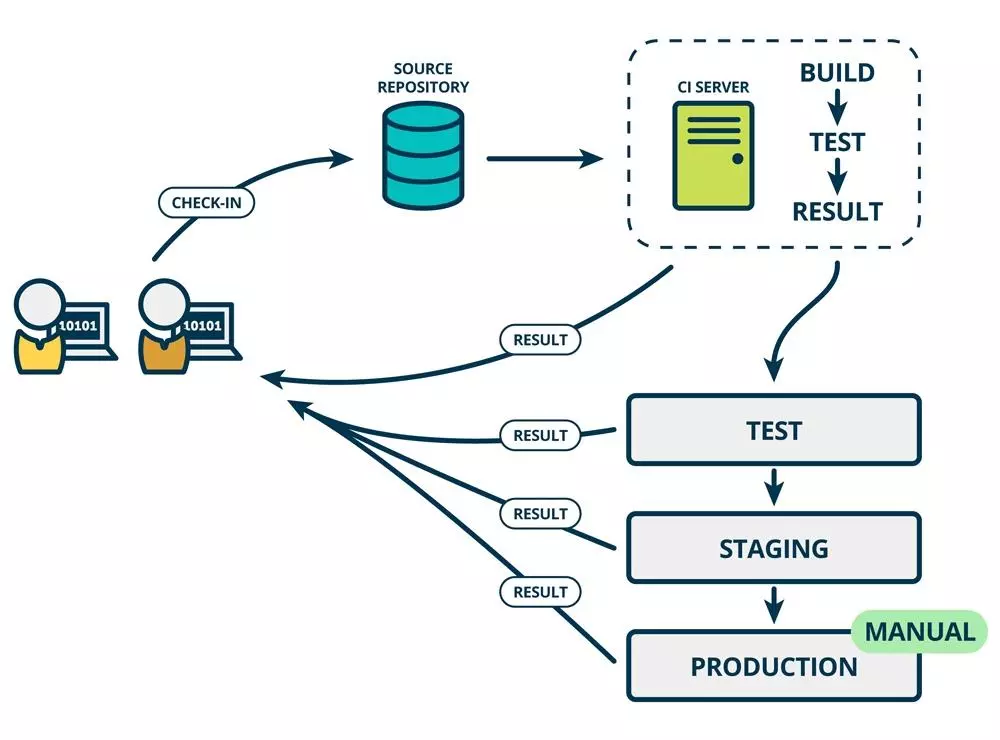
CD(Continuous Delivery, 中文意思持续交付)是在持续集成的基础上,将集成后的代码部署到更贴近真实运行环境(类生产环境)中。比如,我们完成单元测试后,可以把代码部署到连接数据库的 Staging 环境中更多的测试。如果代码没有问题,可以继续手动部署到生产环境。下图反应的是 CI/CD 的大概工作模式。
|
||||
|
||||

|
||||

|
||||
|
||||
## Jenkins 安装
|
||||
|
||||
|
|
@ -98,7 +98,7 @@ Jenkins 是一个强大的 CI 工具,虽然本身使用 Java 开发,但也
|
|||
|
||||
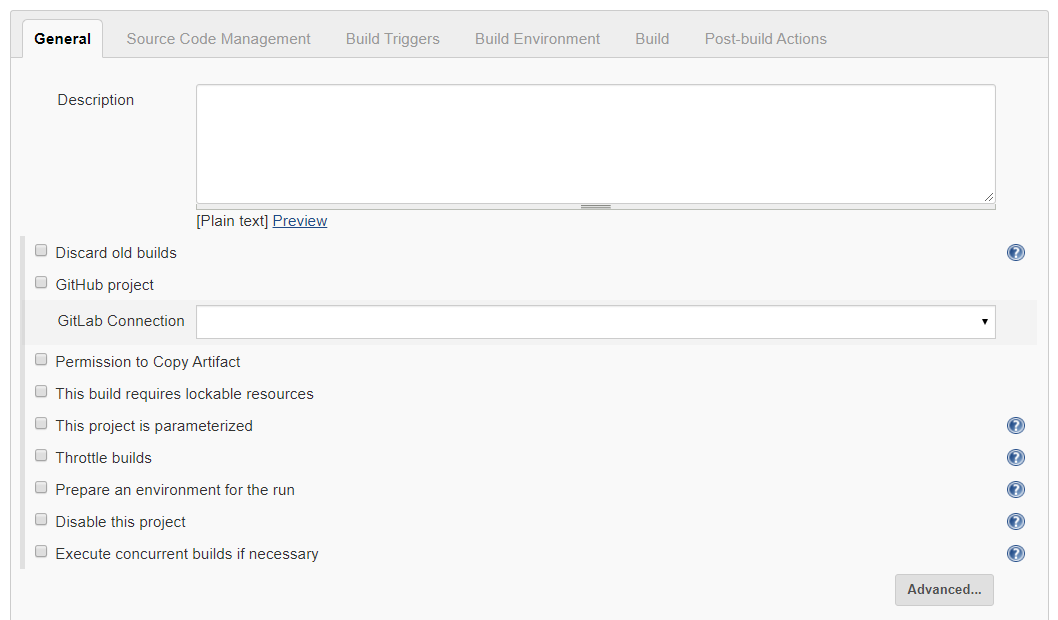
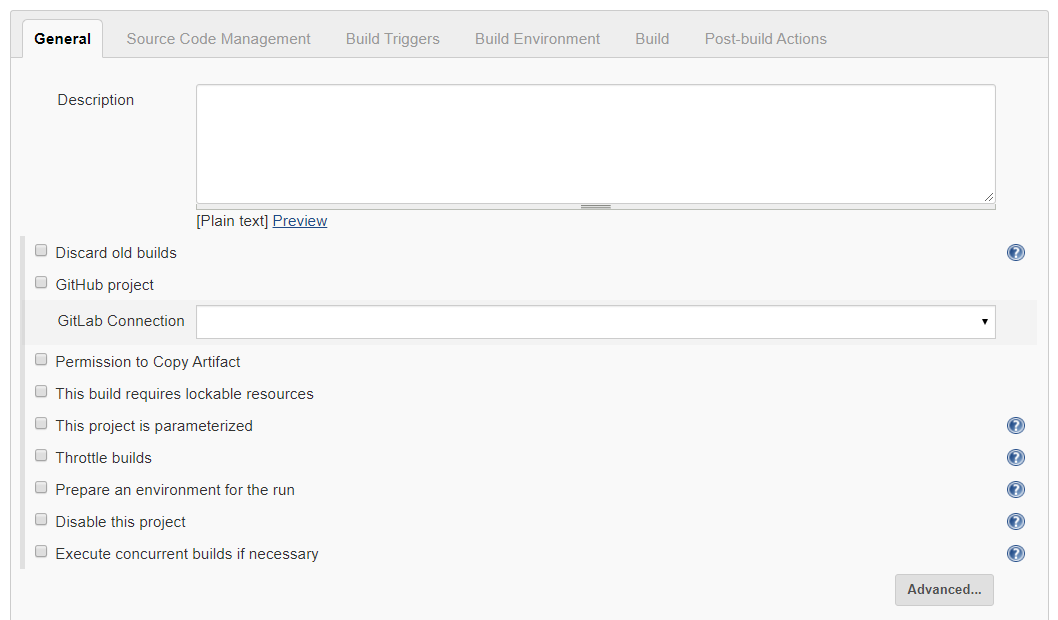
General 是构建任务的一些基本配置。名称,描述之类的。
|
||||
|
||||

|
||||

|
||||
|
||||
重要配置项:
|
||||
|
||||
|
|
@ -111,7 +111,7 @@ General 是构建任务的一些基本配置。名称,描述之类的。
|
|||
|
||||
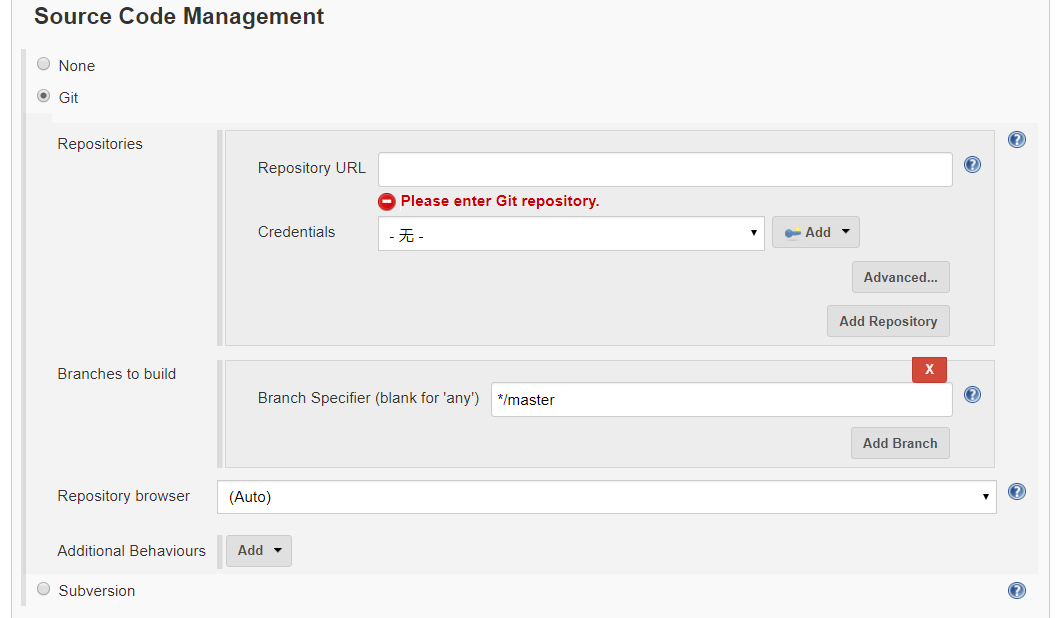
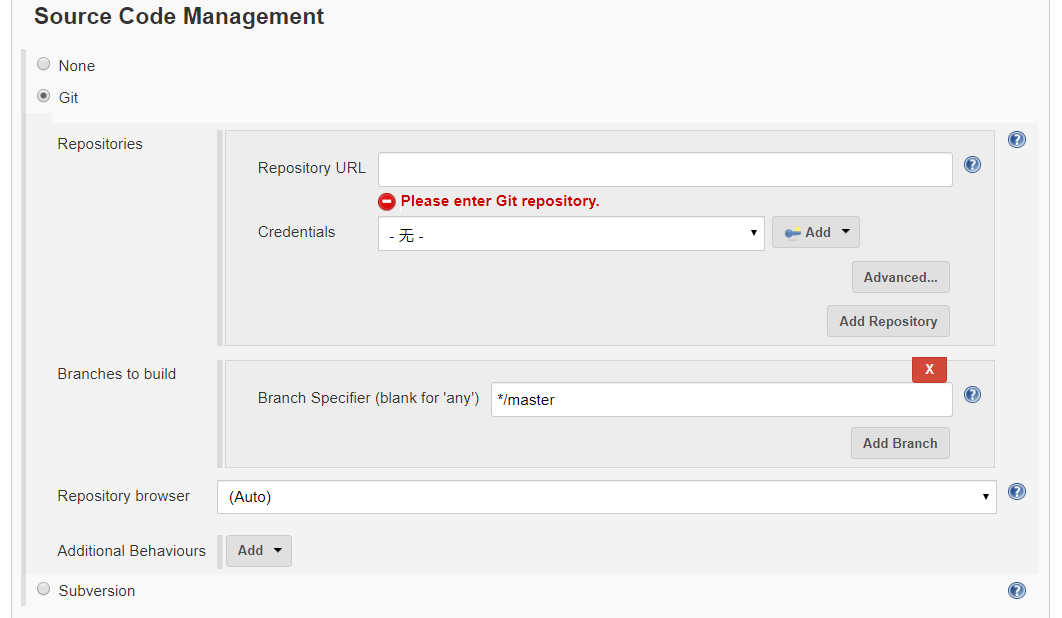
**Source Code Management**,即源码管理,就是配置你代码的存放位置。
|
||||
|
||||

|
||||

|
||||
|
||||
- **Git:** 支持主流的 Github 和 Gitlab 代码仓库。因我们的研发团队使用的是 gitlab,所以下面我只会对该项进行介绍。
|
||||
- **Repository URL**:仓库地址。
|
||||
|
|
@ -124,7 +124,7 @@ General 是构建任务的一些基本配置。名称,描述之类的。
|
|||
|
||||
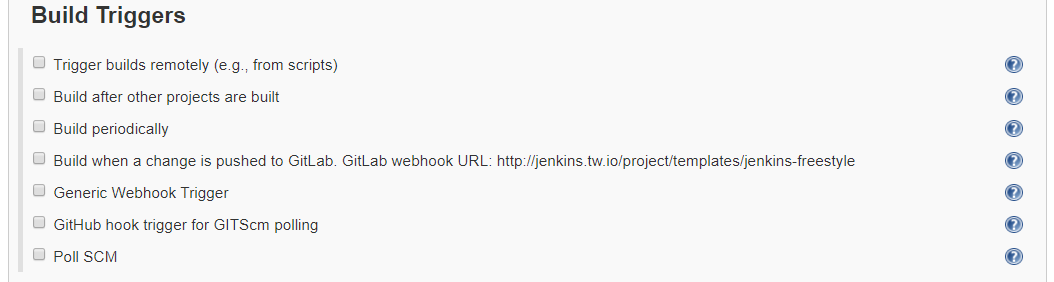
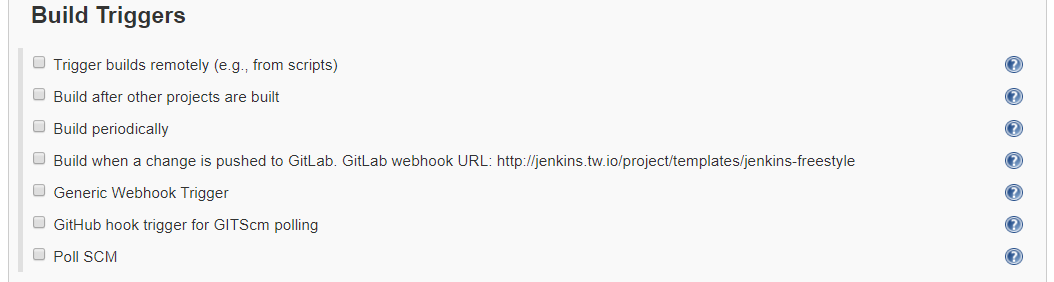
**Build Triggers**,即构建触发器,用于构建任务的触发器。
|
||||
|
||||

|
||||

|
||||
|
||||
配置说明:
|
||||
|
||||
|
|
@ -138,7 +138,7 @@ General 是构建任务的一些基本配置。名称,描述之类的。
|
|||
|
||||
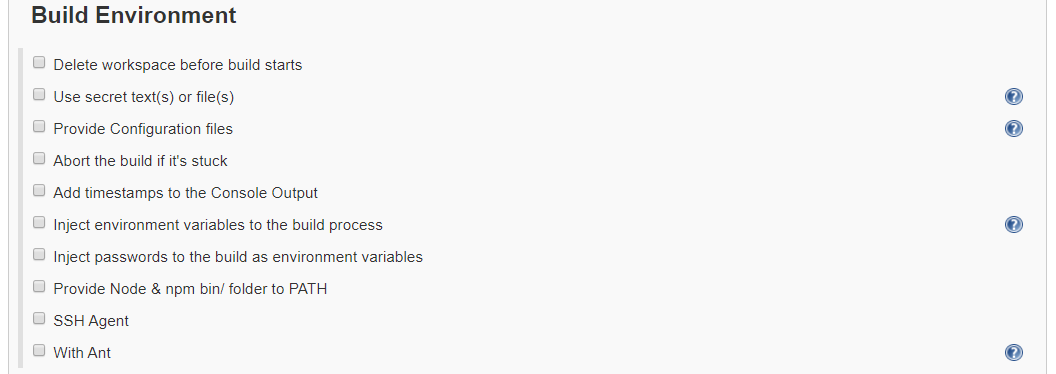
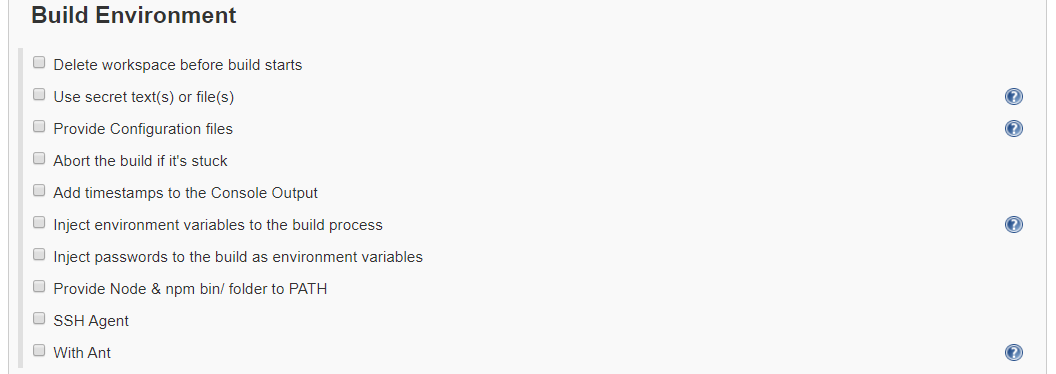
**Build Environment**,即构建环境,配置构建前的一些准备工作,如指定构建工具。
|
||||
|
||||

|
||||

|
||||
|
||||
### Build
|
||||
|
||||
|
|
@ -146,7 +146,7 @@ Build,即构建。
|
|||
|
||||
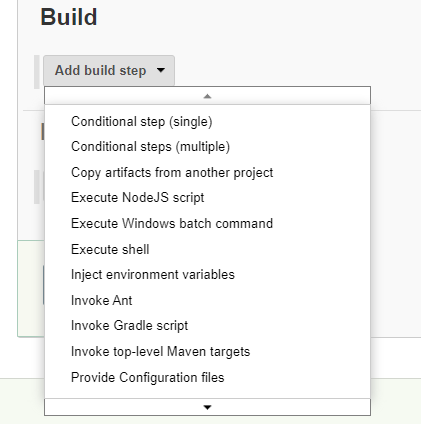
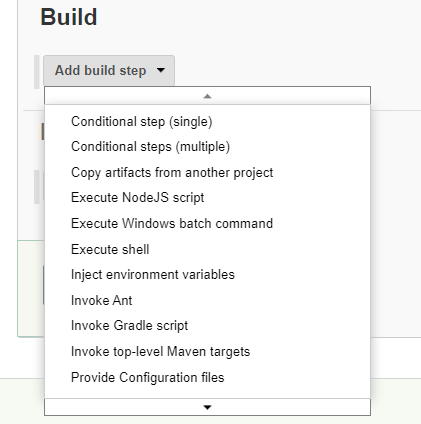
点击下图中的 Add build step 按钮,会弹出一个构建任务菜单,可以根据实际需要来选择。
|
||||
|
||||

|
||||

|
||||
|
||||
【说明】
|
||||
|
||||
|
|
@ -162,11 +162,11 @@ Build,即构建。
|
|||
|
||||
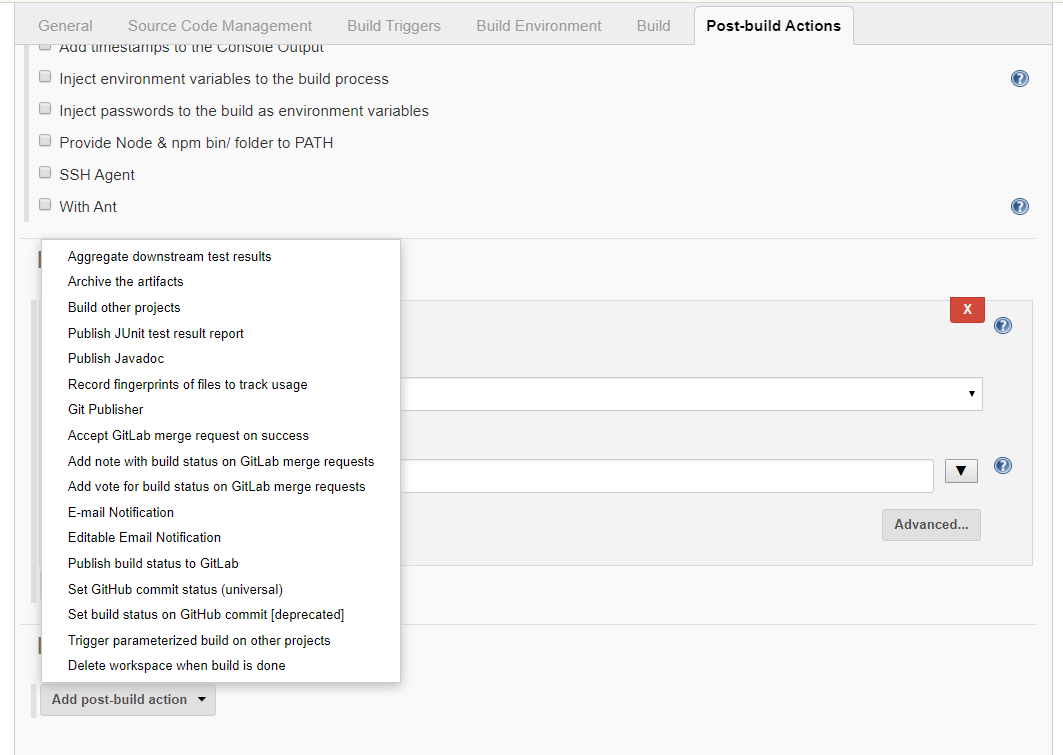
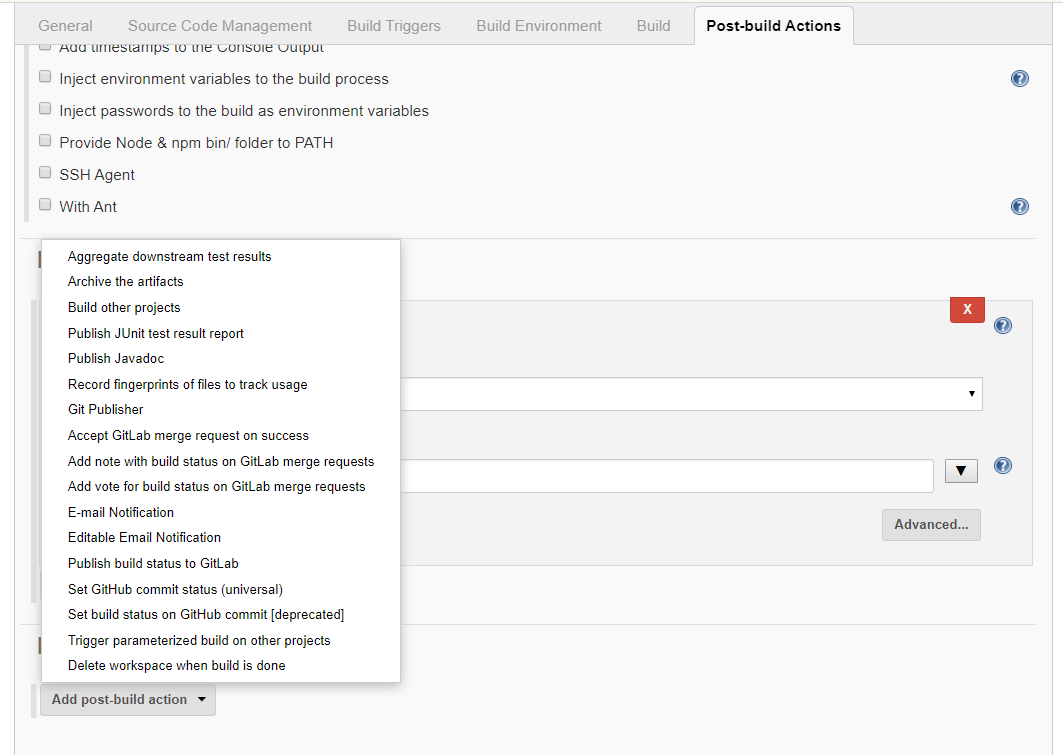
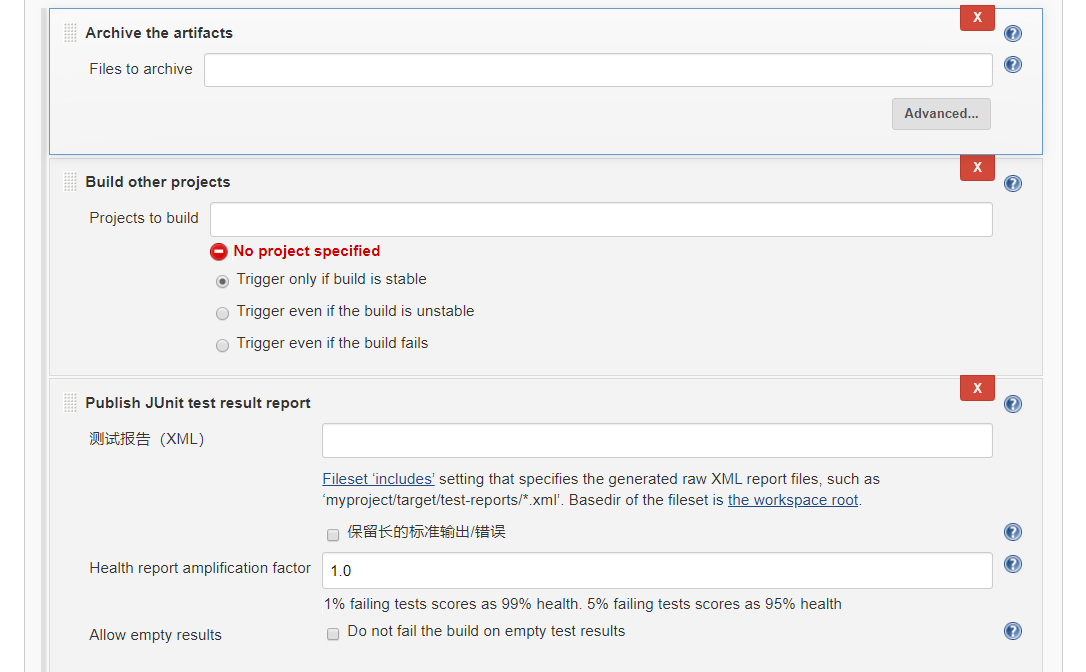
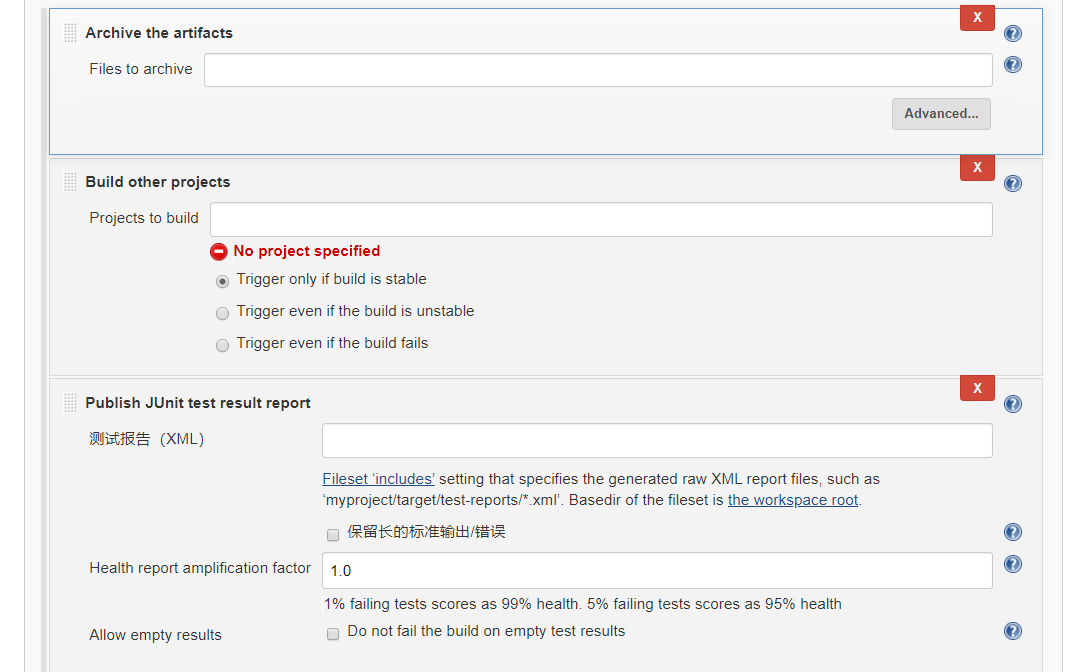
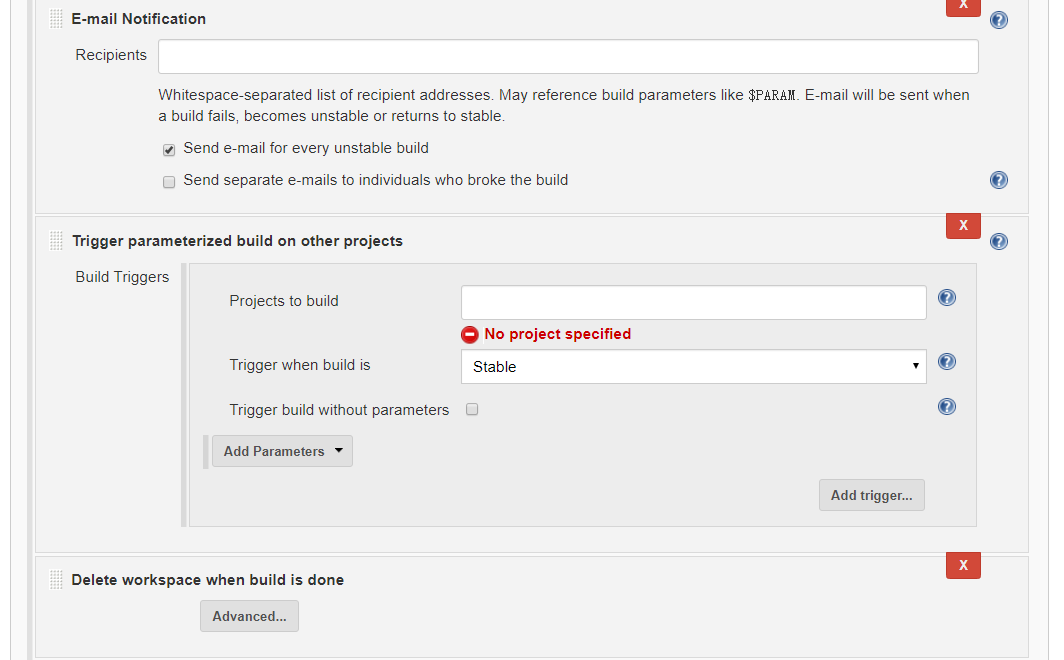
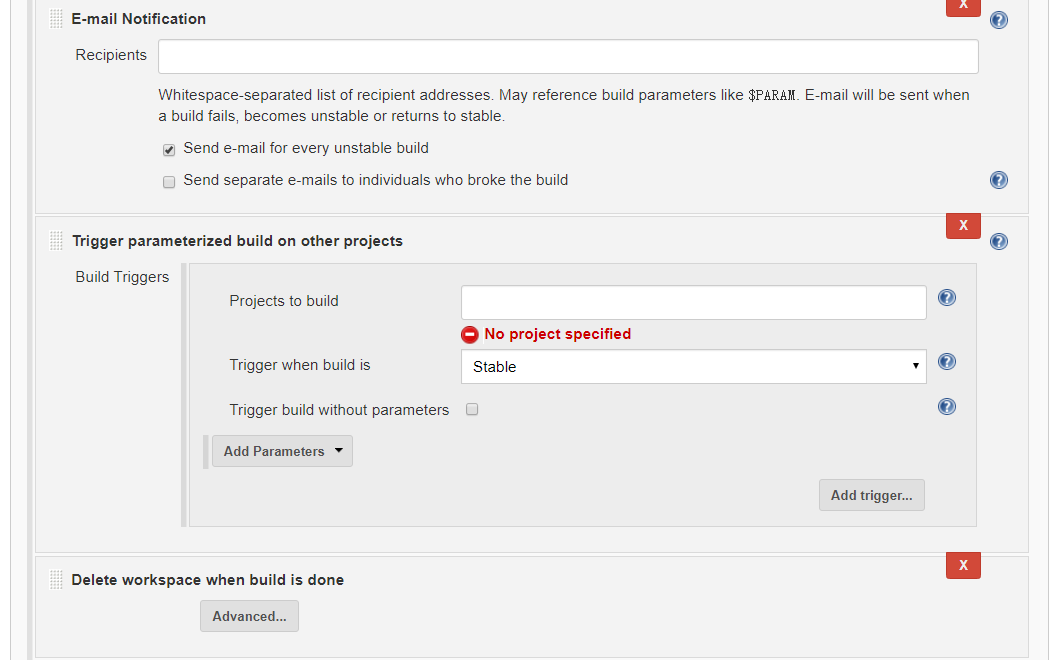
**Post-build Actions**,即构建后操作,用于构建完本项目的一些后续操作,比如生成相应的代码测试报告。
|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
个人较常用的配置:
|
||||
|
||||
|
|
@ -182,13 +182,13 @@ Build,即构建。
|
|||
|
||||
### 开始构建
|
||||
|
||||

|
||||

|
||||
|
||||
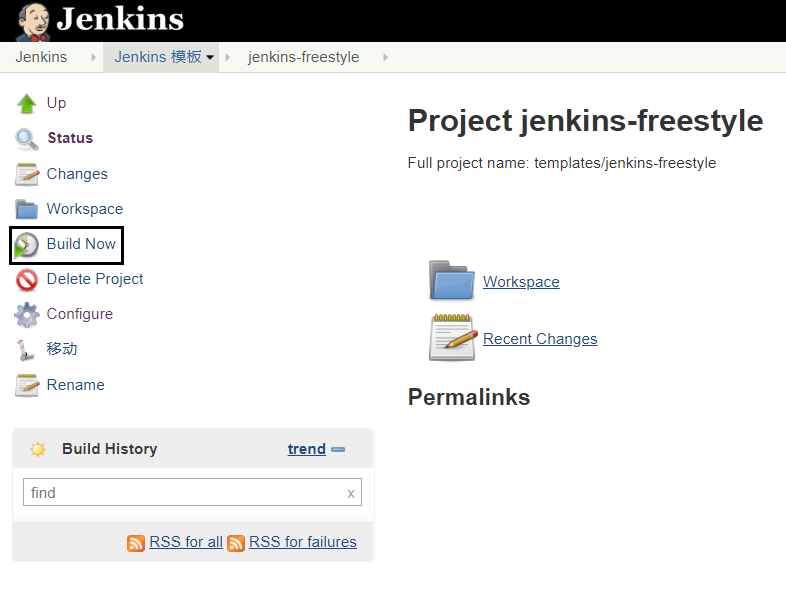
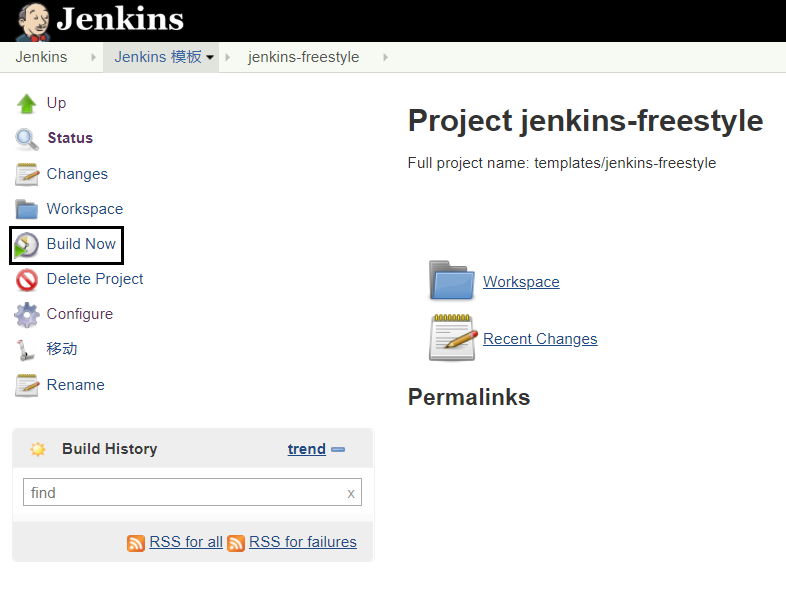
如上图所示,一切配置好后,即可点击 **Build Now** 开始构建。
|
||||
|
||||
### 构建结果
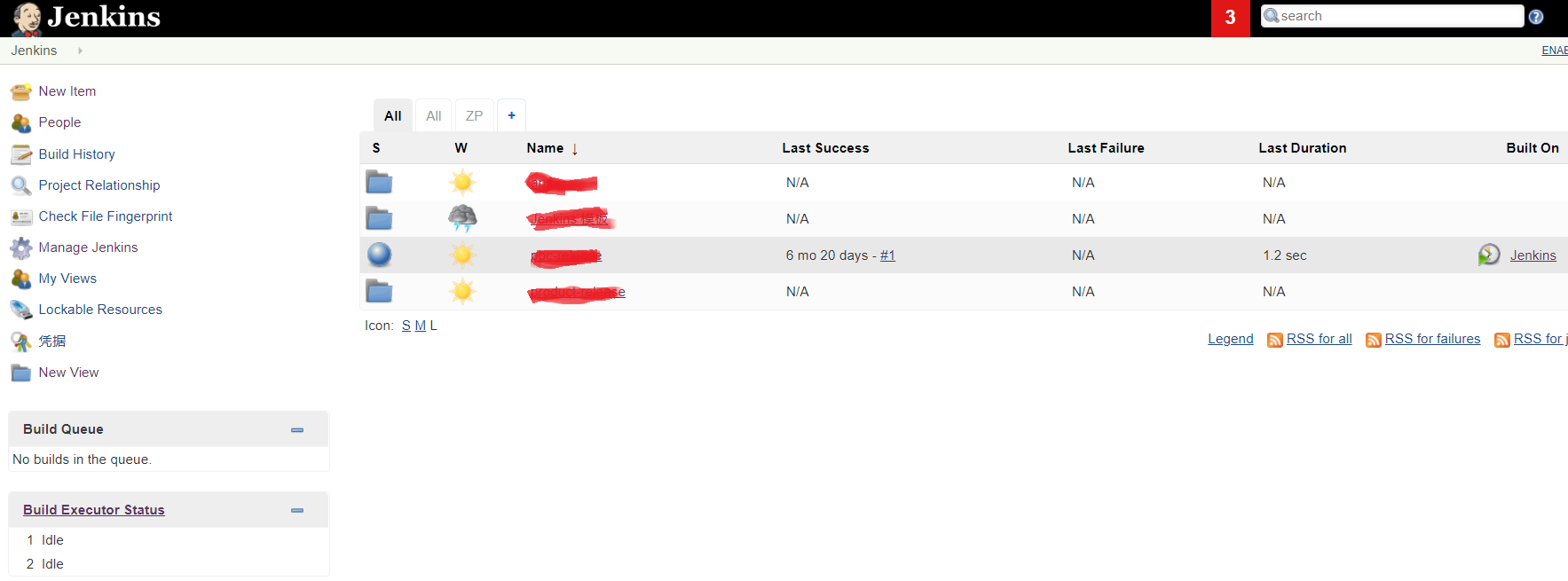
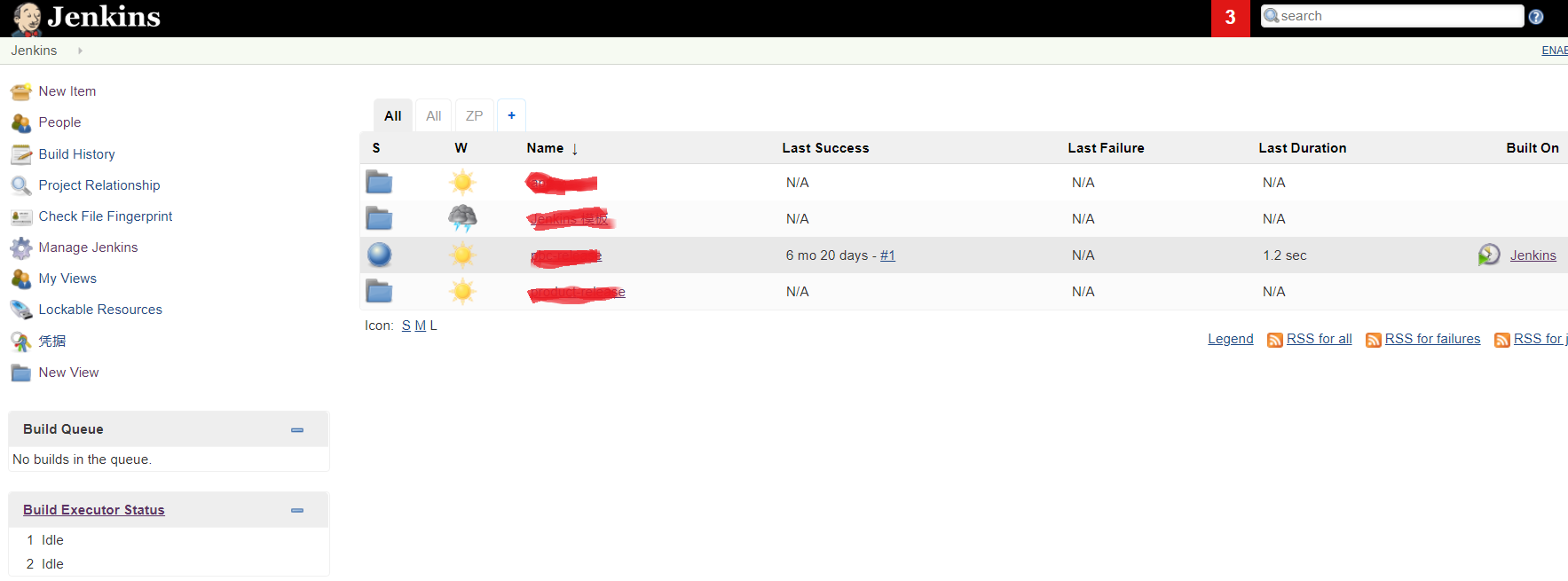
|
||||
|
||||

|
||||

|
||||
|
||||
- **构建状态**
|
||||
- **Successful 蓝色**:构建完成,并且被认为是稳定的。
|
||||
|
|
|
|||
|
|
@ -14,7 +14,7 @@
|
|||
|
||||
进入[官方下载地址](https://www.sonatype.com/download-oss-sonatype),选择合适版本下载。
|
||||
|
||||

|
||||

|
||||
|
||||
本人将 Nexus 部署在 Linux 机器,所以选用的是 Unix 版本。
|
||||
|
||||
|
|
@ -69,7 +69,7 @@ Usage: ./nexus {start|stop|run|run-redirect|status|restart|force-reload}
|
|||
|
||||
Nexus 的默认启动端口为 `8081`,启动成功后,在浏览器中访问 `http://<ip>:8081`,欢迎页面如下图所示:
|
||||
|
||||

|
||||

|
||||
|
||||
点击右上角 Sign in 登录,默认用户名/密码为:`admin/admin123`。
|
||||
|
||||
|
|
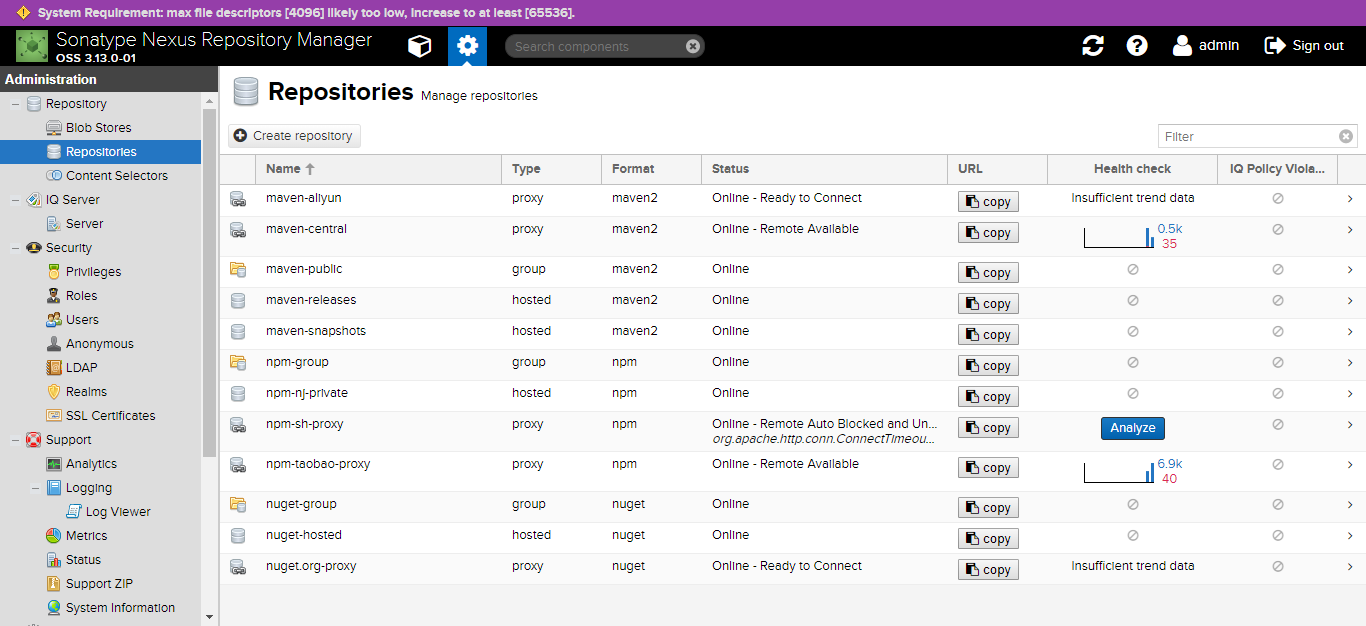
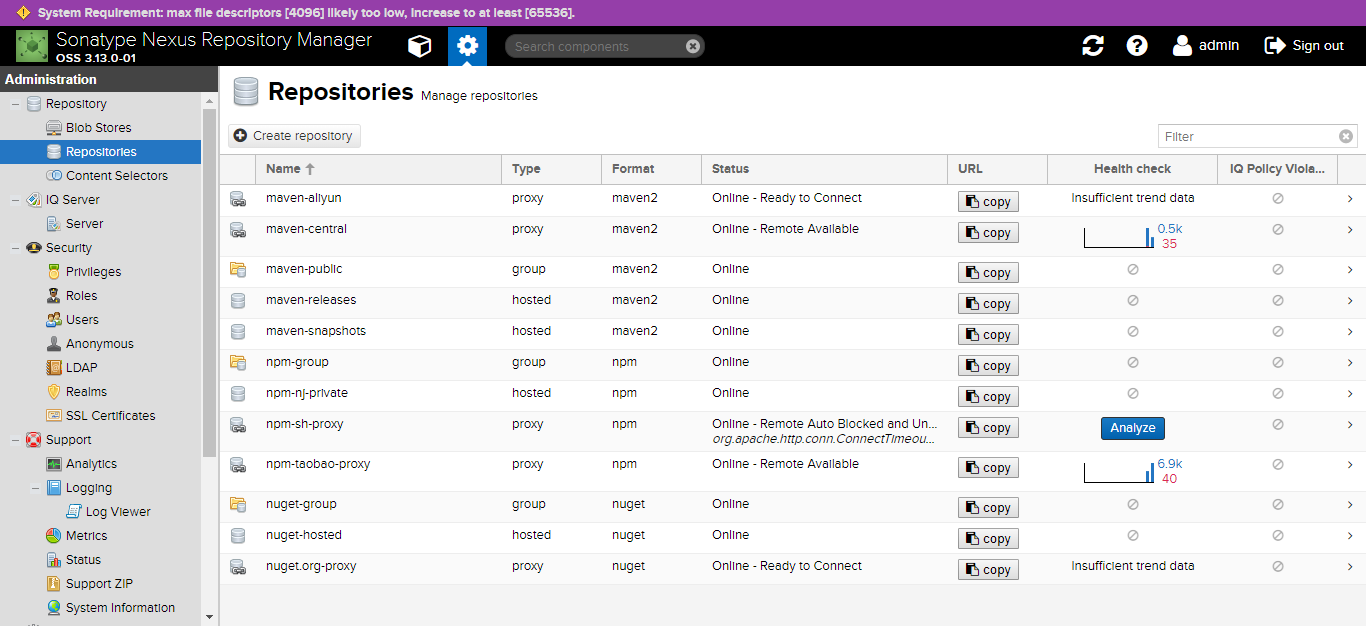
@ -82,7 +82,7 @@ Nexus 中的仓库有以下类型:
|
|||
- `virtual` - 虚拟仓库。用于适配 Maven 1;
|
||||
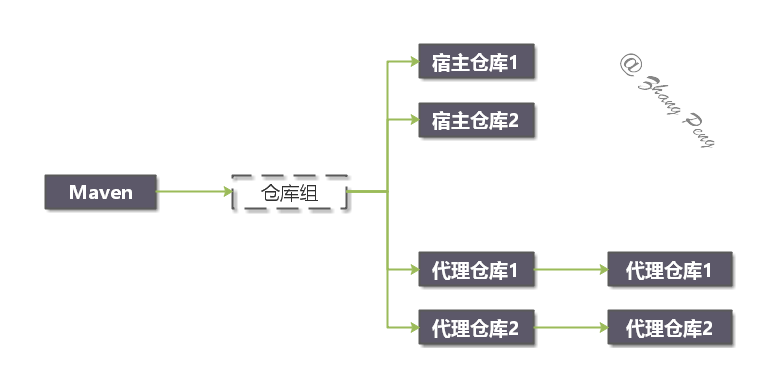
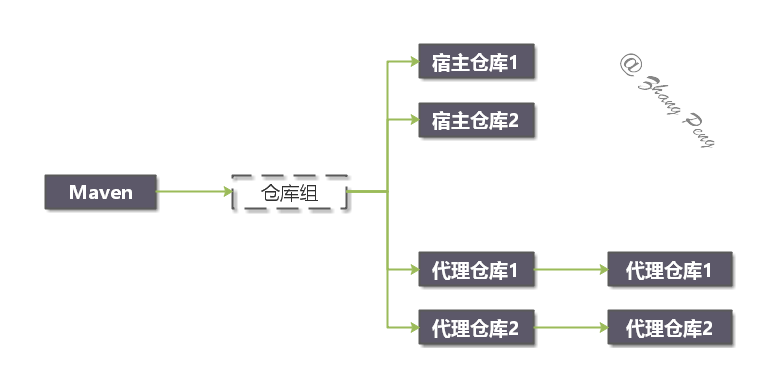
- `group` - 仓库组。Nexus 通过仓库组的概念统一管理多个仓库,这样我们在项目中直接请求仓库组即可请求到仓库组管理的多个仓库。
|
||||
|
||||

|
||||

|
||||
|
||||
建议配置如下:
|
||||
|
||||
|
|
@ -95,7 +95,7 @@ Nexus 中的仓库有以下类型:
|
|||
- **group 仓库**
|
||||
- **maven-public** - 私有仓库的公共空间,把上面三个仓库组合在一起对外提供服务,在本地 maven 基础配置 settings.xml 中使用。
|
||||
|
||||

|
||||

|
||||
|
||||
> 其中:
|
||||
>
|
||||
|
|
@ -103,7 +103,7 @@ Nexus 中的仓库有以下类型:
|
|||
|
||||
参考配置如下:
|
||||
|
||||

|
||||

|
||||
|
||||
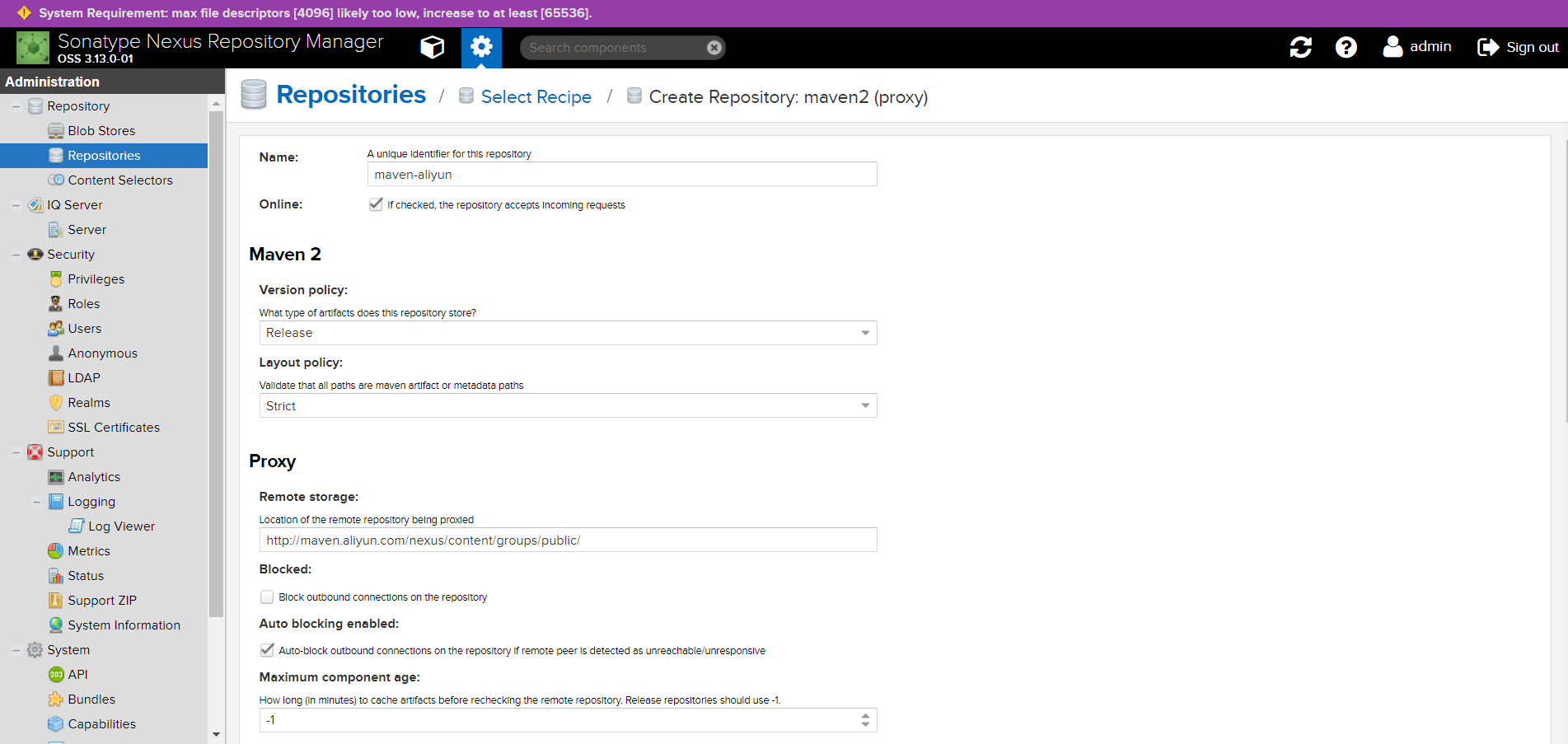
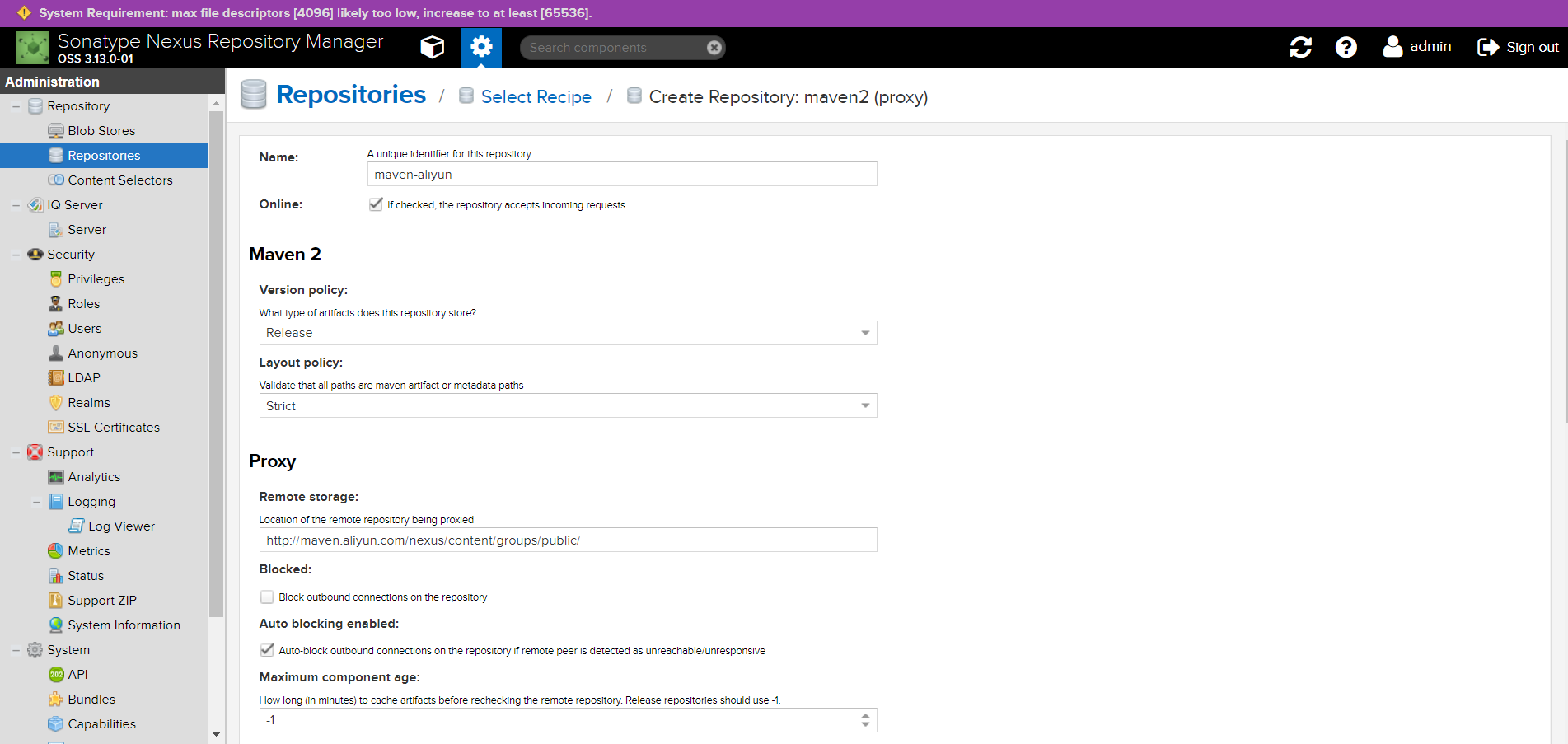
推荐配置的代理仓库:
|
||||
|
||||
|
|
@ -112,7 +112,7 @@ Nexus 中的仓库有以下类型:
|
|||
|
||||
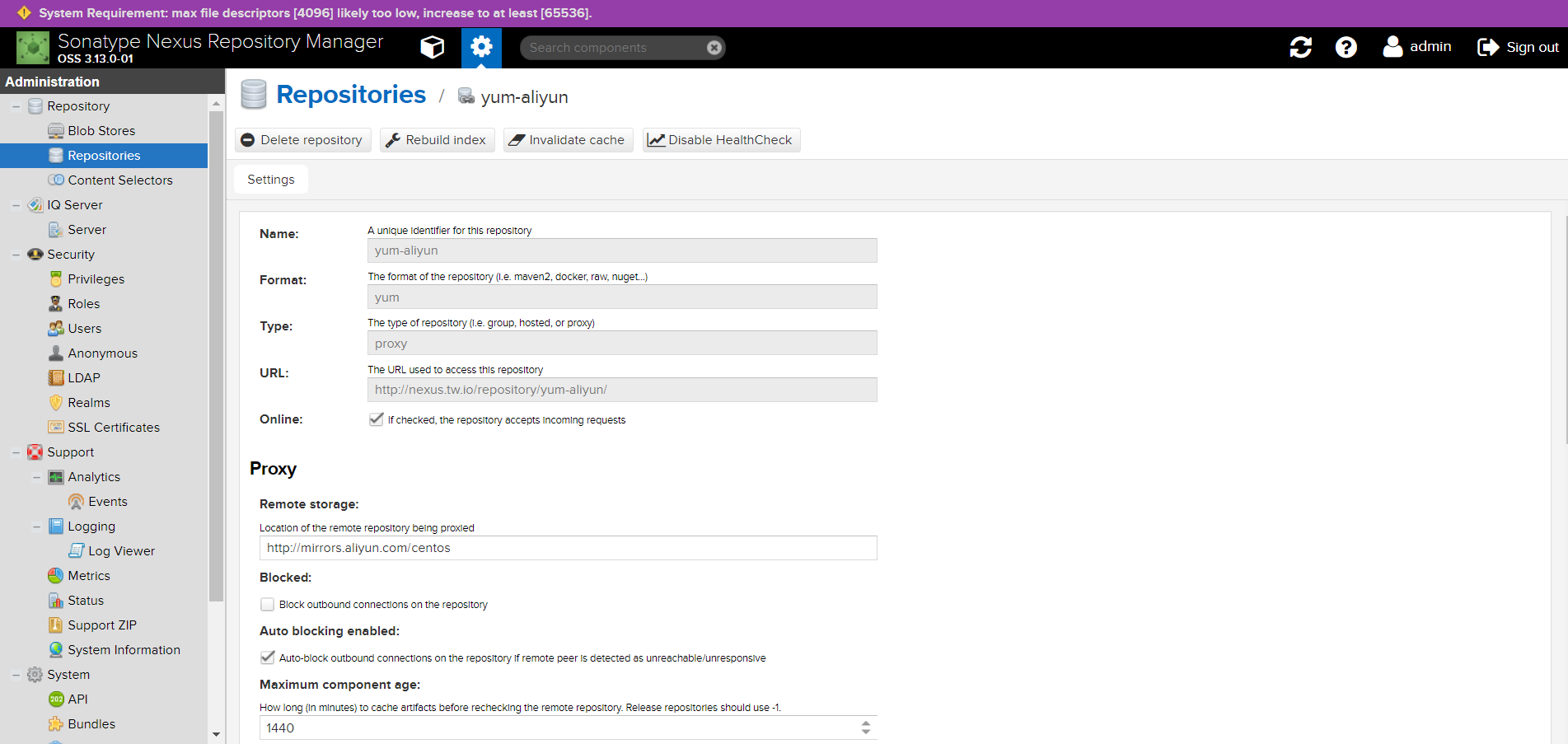
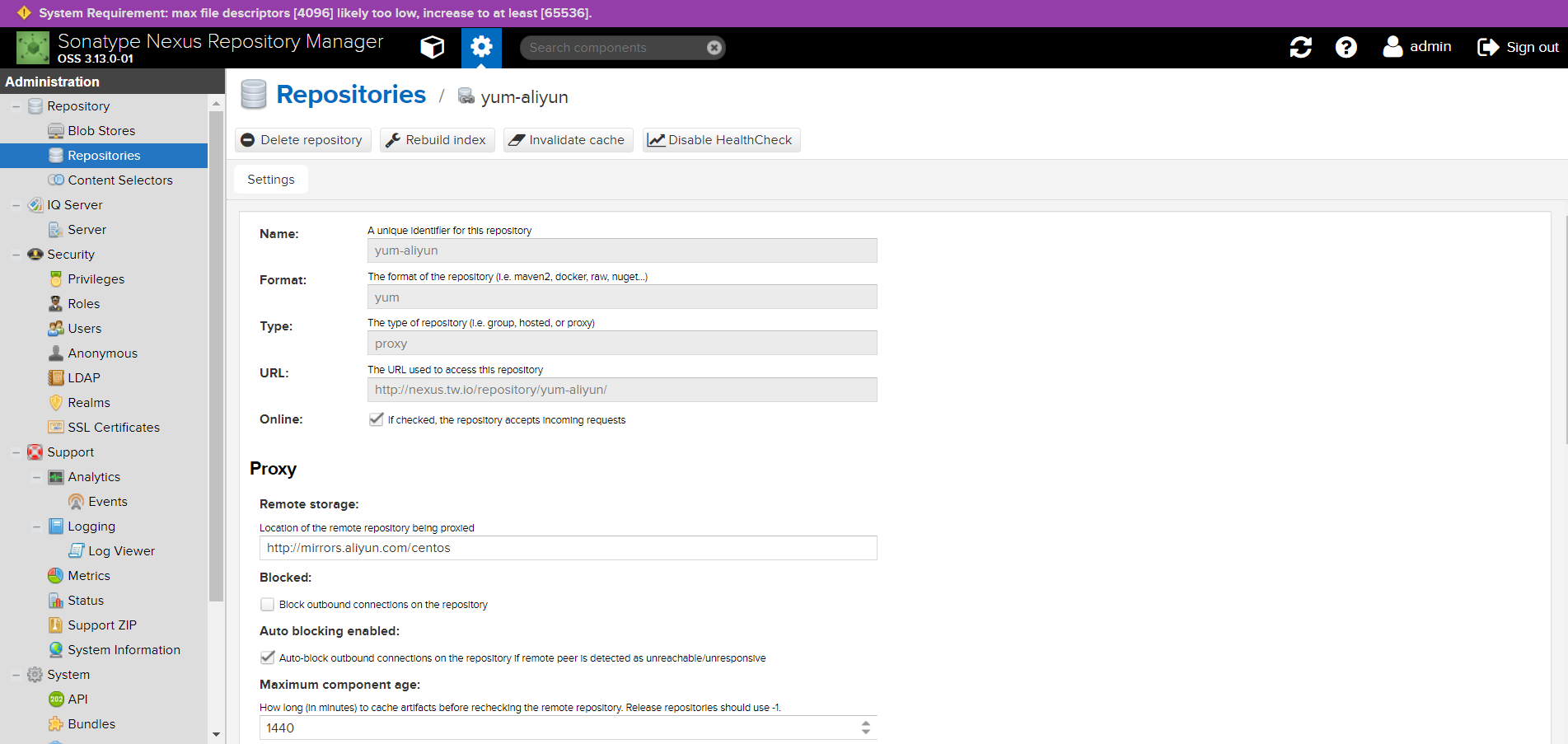
### 配置 yum 仓库
|
||||
|
||||

|
||||

|
||||
|
||||
推荐配置的 yum 代理仓库:
|
||||
|
||||
|
|
@ -146,7 +146,7 @@ Nexus 内置了多个定时任务,可以执行清理。
|
|||
|
||||
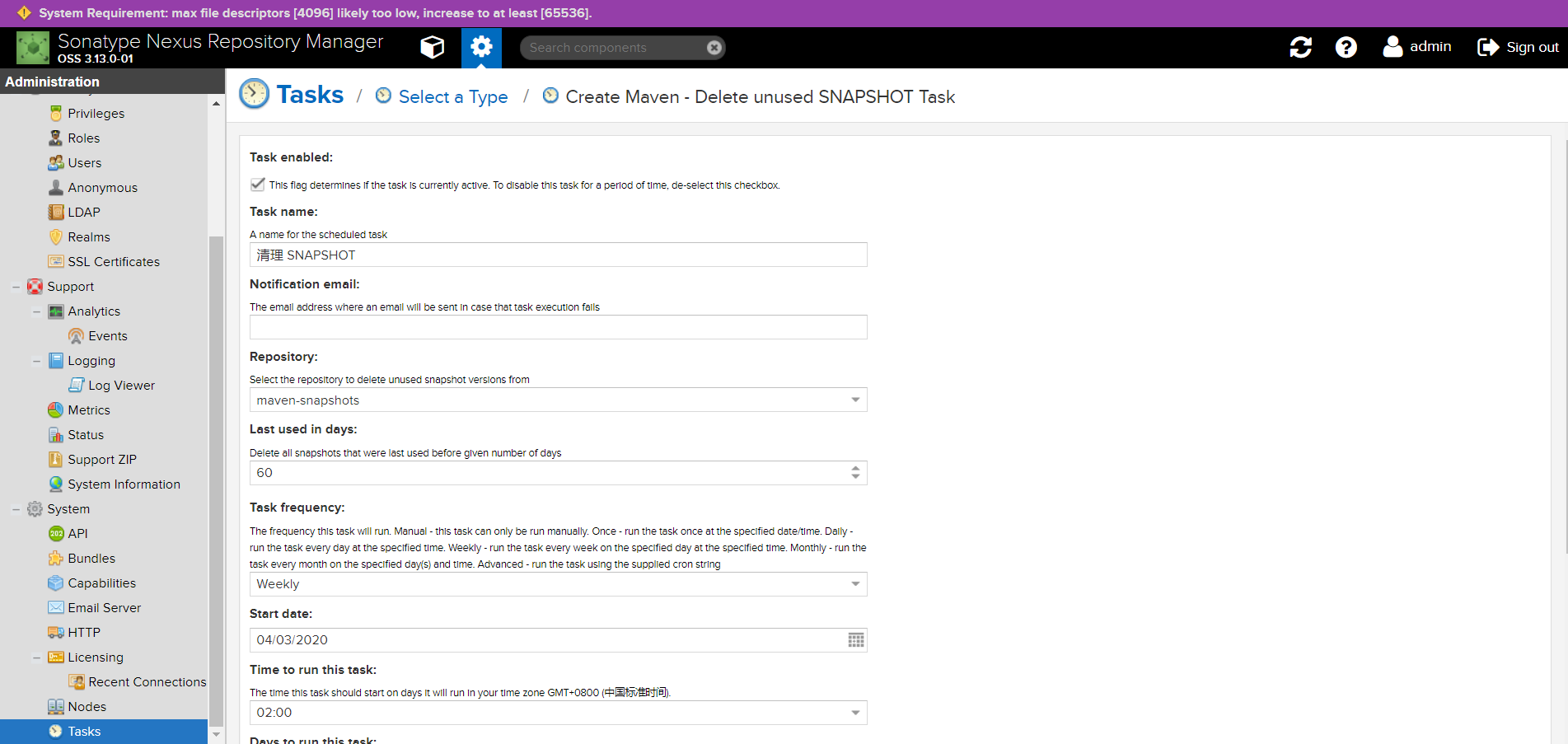
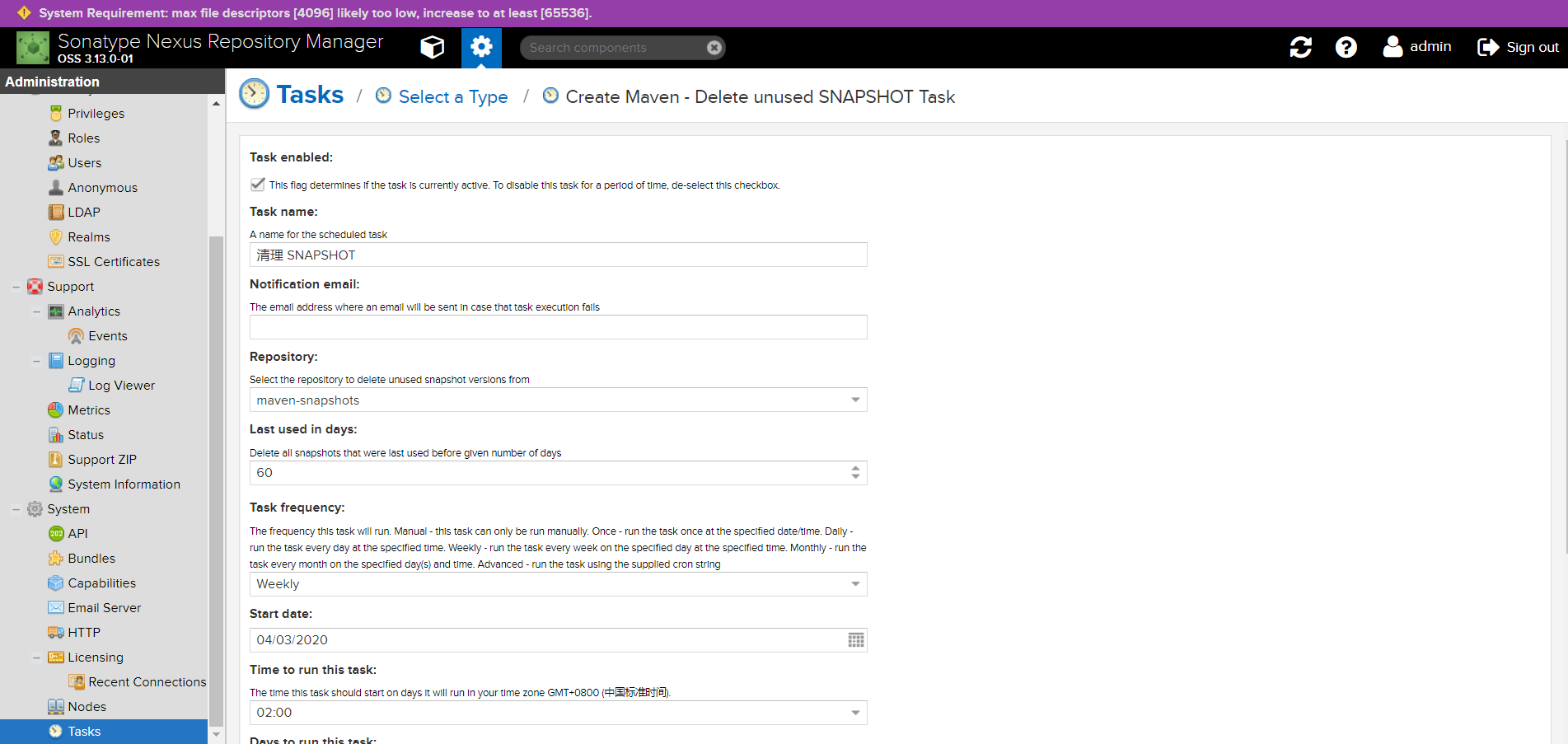
【示例】定期清理 SNAPSHOST
|
||||
|
||||

|
||||

|
||||
|
||||
## 三、开机自启动
|
||||
|
||||
|
|
|
|||
|
|
@ -141,7 +141,7 @@ $ vi /etc/sysconfig/svnserve
|
|||
|
||||
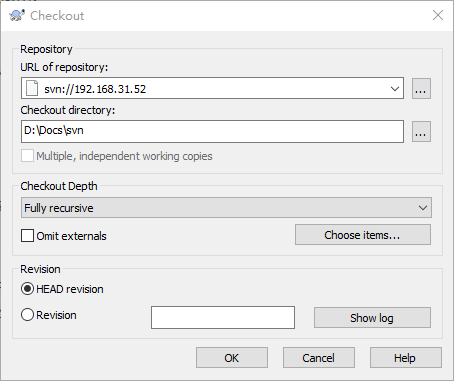
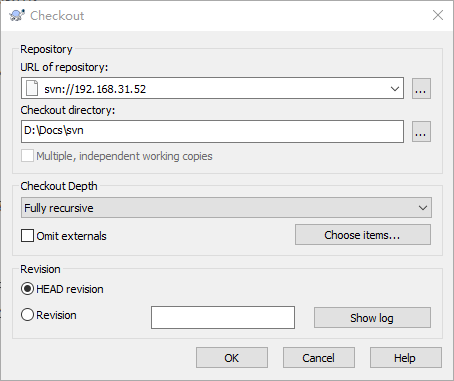
在新的窗口,输入地址 `svn://<你的 IP>` 即可,不出意外输入用户名和密码就能连接成功了(这里的用户、密码必须在 passwd 配置文件的清单中)。默认端口 3690,如果你修改了端口,那么要记得加上端口号。如下图所示:
|
||||
|
||||

|
||||

|
||||
|
||||
## 参考资料
|
||||
|
||||
|
|
|
|||
|
|
@ -4,17 +4,17 @@
|
|||
>
|
||||
> 本文目的在于记录 svn 的安装、配置、使用。
|
||||
|
||||

|
||||

|
||||
|
||||
<!-- TOC depthFrom:2 depthTo:3 -->
|
||||
|
||||
- [1. 普通部署](#1-普通部署)
|
||||
- [1.1. 环境要求](#11-环境要求)
|
||||
- [1.2. 部署](#12-部署)
|
||||
- [1.3. 升级](#13-升级)
|
||||
- [1.1. 环境要求](#11-环境要求)
|
||||
- [1.2. 部署](#12-部署)
|
||||
- [1.3. 升级](#13-升级)
|
||||
- [2. Docker 部署](#2-docker-部署)
|
||||
- [2.1. 环境要求](#21-环境要求)
|
||||
- [2.2. 部署](#22-部署)
|
||||
- [2.1. 环境要求](#21-环境要求)
|
||||
- [2.2. 部署](#22-部署)
|
||||
- [3. 参考资料](#3-参考资料)
|
||||
|
||||
<!-- /TOC -->
|
||||
|
|
|
|||
|
|
@ -5,35 +5,26 @@
|
|||
"scripts": {
|
||||
"clean": "rimraf dist && rimraf .temp",
|
||||
"build": "npm run clean && vuepress build ./ --temp .temp",
|
||||
"dev": "vuepress dev ./ --temp .temp",
|
||||
"lint-md": "npm run lint-md:style && npm run lint-md:wording",
|
||||
"lint-md:style": "remark --quiet --frail .",
|
||||
"lint-md:wording": "textlint ./**/*.md",
|
||||
"start": "vuepress dev ./ --temp .temp",
|
||||
"lint": "markdownlint -r markdownlint-rule-emphasis-style -c ./.markdownlint.json **/*.md -i node_modules",
|
||||
"lint:fix": "markdownlint -f -r markdownlint-rule-emphasis-style -c ./.markdownlint.json **/*.md -i node_modules",
|
||||
"show-help": "vuepress --help",
|
||||
"view-info": "vuepress view-info ./ --temp .temp"
|
||||
},
|
||||
"devDependencies": {
|
||||
"@textlint-rule/textlint-rule-no-unmatched-pair": "^1.0.7",
|
||||
"@vuepress/plugin-back-to-top": "^1.3.0",
|
||||
"@vuepress/plugin-medium-zoom": "^1.3.0",
|
||||
"@vuepress/plugin-pwa": "^1.3.0",
|
||||
"@vuepress/theme-vue": "^1.3.0",
|
||||
"remark-cli": "^7.0.0",
|
||||
"remark-lint": "^6.0.5",
|
||||
"remark-preset-lint-consistent": "^2.0.3",
|
||||
"remark-preset-lint-recommended": "^3.0.3",
|
||||
"@vuepress/plugin-active-header-links": "^1.8.2",
|
||||
"@vuepress/plugin-back-to-top": "^1.8.2",
|
||||
"@vuepress/plugin-medium-zoom": "^1.8.2",
|
||||
"@vuepress/plugin-pwa": "^1.8.2",
|
||||
"@vuepress/theme-vue": "^1.8.2",
|
||||
"markdownlint-cli": "^0.25.0",
|
||||
"markdownlint-rule-emphasis-style": "^1.0.1",
|
||||
"rimraf": "^3.0.1",
|
||||
"textlint": "^11.3.1",
|
||||
"textlint-filter-rule-comments": "^1.2.2",
|
||||
"textlint-rule-apostrophe": "^1.0.0",
|
||||
"textlint-rule-common-misspellings": "^1.0.1",
|
||||
"textlint-rule-diacritics": "^1.0.0",
|
||||
"textlint-rule-en-capitalization": "^2.0.2",
|
||||
"textlint-rule-stop-words": "^1.0.17",
|
||||
"textlint-rule-terminology": "^1.1.30",
|
||||
"textlint-rule-write-good": "^1.6.2",
|
||||
"vue-toasted": "^1.1.25",
|
||||
"vuepress": "^1.3.0",
|
||||
"vuepress": "^1.8.2",
|
||||
"vuepress-plugin-flowchart": "^1.4.2"
|
||||
},
|
||||
"dependencies": {
|
||||
"moment": "^2.29.1"
|
||||
}
|
||||
}
|
||||
|
|
|
|||
Loading…
Reference in New Issue