2019-10-22 18:37:38 +08:00
# Nginx 极简教程
> 本项目是一个 Nginx 极简教程,目的在于帮助新手快速入门 Nginx。
>
> [**examples**](https://github.com/dunwu/nginx-tutorial/tree/master/examples) 目录中的示例模拟了工作中的一些常用实战场景,并且都可以通过脚本一键式启动,让您可以快速看到演示效果。
2020-01-10 10:33:37 +08:00
<!-- TOC depthFrom:2 depthTo:3 -->
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
- [一、Nginx 简介 ](#一nginx-简介 )
- [二、Nginx 入门 ](#二nginx-入门 )
- [三、Nginx 实战 ](#三nginx-实战 )
- [Http 反向代理 ](#http-反向代理 )
- [Https 反向代理 ](#https-反向代理 )
- [负载均衡 ](#负载均衡 )
- [网站有多个 webapp 的配置 ](#网站有多个-webapp-的配置 )
- [静态站点 ](#静态站点 )
- [搭建文件服务器 ](#搭建文件服务器 )
- [解决跨域 ](#解决跨域 )
- [资源 ](#资源 )
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
<!-- /TOC -->
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
## 一、Nginx 简介
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
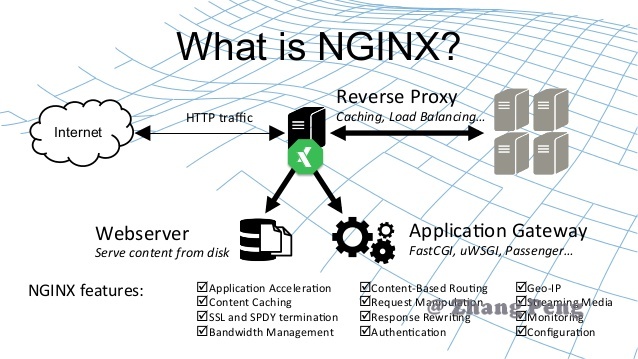
**什么是 Nginx?**
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
**Nginx (engine x)** 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件( )
2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00

2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
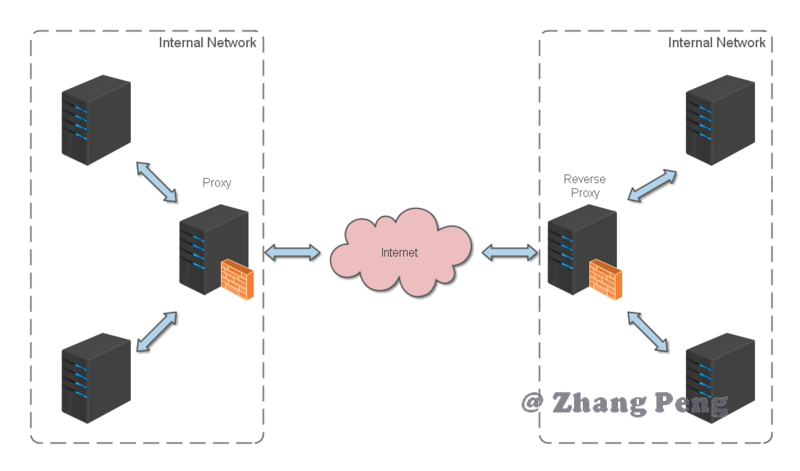
**什么是反向代理?**
2019-10-22 18:37:38 +08:00
反向代理( )
2020-01-10 10:33:37 +08:00

2019-10-22 18:37:38 +08:00
2020-01-10 10:33:37 +08:00
## 二、Nginx 入门
2019-10-22 18:37:38 +08:00
2020-02-02 17:54:11 +08:00
> 详细安装方法请参考:[Nginx 运维](docs/nginx-install.md)
2019-10-22 18:37:38 +08:00
nginx 的使用比较简单,就是几条命令。
常用到的命令如下:
2020-01-10 10:33:37 +08:00
```batch
nginx -s stop 快速关闭Nginx, ,
nginx -s quit 平稳关闭Nginx, ,
nginx -s reload 因改变了Nginx相关配置,
nginx -s reopen 重新打开日志文件。
nginx -c filename 为 Nginx 指定一个配置文件,来代替缺省的。
nginx -t 不运行,
nginx -v 显示 nginx 的版本。
nginx -V 显示 nginx 的版本,编译器版本和配置参数。
```
2019-10-22 18:37:38 +08:00
如果不想每次都敲命令,可以在 nginx 安装目录下新添一个启动批处理文件**startup.bat**,双击即可运行。内容如下:
```batch
@echo off
rem 如果启动前已经启动nginx并记录下pid文件,
nginx.exe -s stop
rem 测试配置文件语法正确性
nginx.exe -t -c conf/nginx.conf
rem 显示版本信息
nginx.exe -v
rem 按照指定配置去启动nginx
nginx.exe -c conf/nginx.conf
```
如果是运行在 Linux 下,写一个 shell 脚本,大同小异。
2020-01-10 10:33:37 +08:00
## 三、Nginx 实战
2019-10-22 18:37:38 +08:00
我始终认为,各种开发工具的配置还是结合实战来讲述,会让人更易理解。
### Http 反向代理
我们先实现一个小目标:不考虑复杂的配置,仅仅是完成一个 http 反向代理。
`nginx.conf` 配置文件如下:
> **_注:
```nginx
#运行用户
#user somebody;
#启动进程,通常设置成和cpu的数量相等
worker_processes 1;
#全局错误日志
error_log D:/Tools/nginx-1.10.1/logs/error.log;
error_log D:/Tools/nginx-1.10.1/logs/notice.log notice;
error_log D:/Tools/nginx-1.10.1/logs/info.log info;
#PID文件,
pid D:/Tools/nginx-1.10.1/logs/nginx.pid;
#工作模式及连接数上限
events {
worker_connections 1024; #单个后台worker process进程的最大并发链接数
}
#设定http服务器,
http {
#设定mime类型(邮件支持类型),类型由mime.types文件定义
include D:/Tools/nginx-1.10.1/conf/mime.types;
default_type application/octet-stream;
#设定日志
log_format main '[$remote_addr] - [$remote_user] [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log D:/Tools/nginx-1.10.1/logs/access.log main;
rewrite_log on;
#sendfile 指令指定 nginx 是否调用 sendfile 函数(
#必须设为 on,如果用来进行下载等应用磁盘IO重负载应用, , ,
sendfile on;
#tcp_nopush on;
#连接超时时间
keepalive_timeout 120;
tcp_nodelay on;
#gzip 压缩开关
#gzip on;
#设定实际的服务器列表
upstream zp_server1{
server 127.0.0.1:8089;
}
#HTTP 服务器
server {
#监听80端口, ,
listen 80;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#首页
index index.html
#指向webapp的目录
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp;
#编码格式
charset utf-8;
#代理配置参数
proxy_connect_timeout 180;
proxy_send_timeout 180;
proxy_read_timeout 180;
proxy_set_header Host $host;
proxy_set_header X-Forwarder-For $remote_addr;
#反向代理的路径( ) ,
location / {
proxy_pass http://zp_server1;
}
#静态文件,
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
root D:\01_Workspace\Project\github\zp\SpringNotes\spring-security\spring-shiro\src\main\webapp\views;
#过期30天, , , ,
expires 30d;
}
#设定查看Nginx状态的地址
location /NginxStatus {
stub_status on;
access_log on;
auth_basic "NginxStatus";
auth_basic_user_file conf/htpasswd;
}
#禁止访问 .htxxx 文件
location ~ /\.ht {
deny all;
}
#错误处理页面(可选择性配置)
#error_page 404 /404.html;
#error_page 500 502 503 504 /50x.html;
#location = /50x.html {
# root html;
#}
}
}
```
好了,让我们来试试吧:
2020-01-10 10:33:37 +08:00
1. 启动 webapp, `upstream` 设置的端口保持一致。
2. 更改 host:
2019-10-22 18:37:38 +08:00
```
127.0.0.1 www.helloworld.com
```
2020-01-10 10:33:37 +08:00
3. 启动前文中 startup.bat 的命令
4. 在浏览器中访问 www.helloworld.com, ,
2019-10-22 18:37:38 +08:00
### Https 反向代理
一些对安全性要求比较高的站点,可能会使用 HTTPS(
这里不科普 HTTP 协议和 SSL 标准。但是,使用 nginx 配置 https 需要知道几点:
- HTTPS 的固定端口号是 443,
- SSL 标准需要引入安全证书,所以在 nginx.conf 中你需要指定证书和它对应的 key
其他和 http 反向代理基本一样,只是在 `Server` 部分配置有些不同。
```nginx
#HTTP 服务器
server {
#监听443端口。443为知名端口号,
listen 443 ssl;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#ssl 证书文件位置(常见证书文件格式为:
ssl_certificate cert.pem;
#ssl 证书key位置
ssl_certificate_key cert.key;
#ssl 配置参数(选择性配置)
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
#数字签名,
ssl_ciphers HIGH:!aNULL:!MD5;
ssl_prefer_server_ciphers on;
location / {
root /root;
index index.html index.htm;
}
}
```
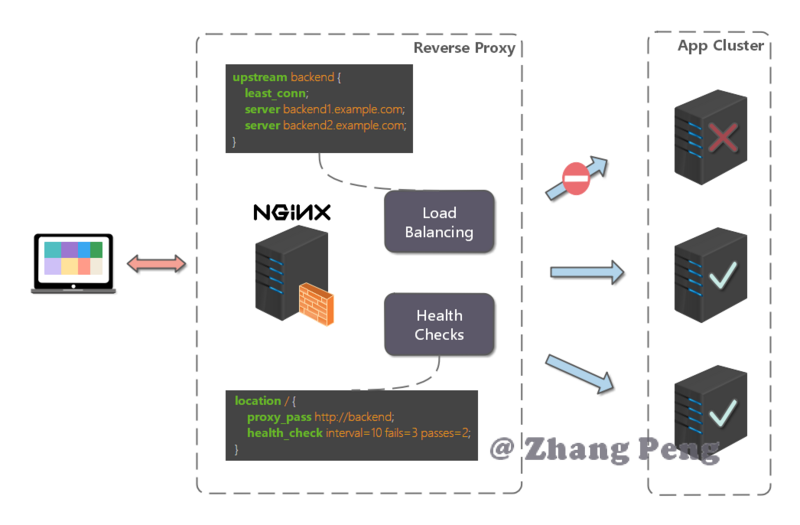
### 负载均衡
前面的例子中,代理仅仅指向一个服务器。
但是,网站在实际运营过程中,大部分都是以集群的方式运行,这时需要使用负载均衡来分流。
nginx 也可以实现简单的负载均衡功能。
2020-01-10 10:33:37 +08:00

2019-10-22 18:37:38 +08:00
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com, , ( )
nginx.conf 配置如下:
```nginx
http {
#设定mime类型,类型由mime.type文件定义
include /etc/nginx/mime.types;
default_type application/octet-stream;
#设定日志格式
access_log /var/log/nginx/access.log;
#设定负载均衡的服务器列表
upstream load_balance_server {
#weigth 参数表示权值,权值越高被分配到的几率越大
server 192.168.1.11:80 weight=5;
server 192.168.1.12:80 weight=1;
server 192.168.1.13:80 weight=6;
}
#HTTP 服务器
server {
#侦听80端口
listen 80;
#定义使用www.xx.com访问
server_name www.helloworld.com;
#对所有请求进行负载均衡请求
location / {
root /root; #定义服务器的默认网站根目录位置
index index.html index.htm; #定义首页索引文件的名称
proxy_pass http://load_balance_server ;#请求转向load_balance_server 定义的服务器列表
#以下是一些反向代理的配置(可选择性配置)
#proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
#后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $remote_addr;
proxy_connect_timeout 90; #nginx 跟后端服务器连接超时时间(代理连接超时)
proxy_send_timeout 90; #后端服务器数据回传时间(代理发送超时)
proxy_read_timeout 90; #连接成功后,后端服务器响应时间(代理接收超时)
proxy_buffer_size 4k; #设置代理服务器( )
proxy_buffers 4 32k; #proxy_buffers 缓冲区, ,
proxy_busy_buffers_size 64k; #高负荷下缓冲大小( )
proxy_temp_file_write_size 64k; #设定缓存文件夹大小, ,
client_max_body_size 10m; #允许客户端请求的最大单文件字节数
client_body_buffer_size 128k; #缓冲区代理缓冲用户端请求的最大字节数
}
}
}
```
#### 负载均衡策略
Nginx 提供了多种负载均衡策略,让我们来一一了解一下:
2020-01-10 10:33:37 +08:00
负载均衡策略在各种分布式系统中基本上原理一致,对于原理有兴趣,不妨参考 [负载均衡 ](https://dunwu.github.io/blog/design/theory/load-balance-theory/ )
2019-10-22 18:37:38 +08:00
##### 轮询
```nginx
upstream bck_testing_01 {
# 默认所有服务器权重为 1
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
```
##### 加权轮询
```nginx
upstream bck_testing_01 {
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
```
##### 最少连接
```nginx
upstream bck_testing_01 {
least_conn;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
```
##### 加权最少连接
```nginx
upstream bck_testing_01 {
least_conn;
server 192.168.250.220:8080 weight=3
server 192.168.250.221:8080 # default weight=1
server 192.168.250.222:8080 # default weight=1
}
```
##### IP Hash
```nginx
upstream bck_testing_01 {
ip_hash;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
```
##### 普通 Hash
```nginx
upstream bck_testing_01 {
hash $request_uri;
# with default weight for all (weight=1)
server 192.168.250.220:8080
server 192.168.250.221:8080
server 192.168.250.222:8080
}
```
### 网站有多个 webapp 的配置
当一个网站功能越来越丰富时,往往需要将一些功能相对独立的模块剥离出来,独立维护。这样的话,通常,会有多个 webapp。
举个例子:假如 www.helloworld.com 站点有好几个 webapp, ( ) ( ) ( )
www.helloworld.com/finance/
www.helloworld.com/product/
www.helloworld.com/admin/
我们知道, ,
那么,问题来了,用户在实际访问 www.helloworld.com 站点时,访问不同 webapp, ,
配置也不难,来看看怎么做吧:
```nginx
http {
#此处省略一些基本配置
upstream product_server{
server www.helloworld.com:8081;
}
upstream admin_server{
server www.helloworld.com:8082;
}
upstream finance_server{
server www.helloworld.com:8083;
}
server {
#此处省略一些基本配置
#默认指向product的server
location / {
proxy_pass http://product_server;
}
location /product/{
proxy_pass http://product_server;
}
location /admin/ {
proxy_pass http://admin_server;
}
location /finance/ {
proxy_pass http://finance_server;
}
}
}
```
### 静态站点
有时候,我们需要配置静态站点(即 html 文件和一堆静态资源)。
举例来说:如果所有的静态资源都放在了 `/app/dist` 目录下,我们只需要在 `nginx.conf` 中指定首页以及这个站点的 host 即可。
配置如下:
```nginx
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
gzip on;
gzip_types text/plain application/x-javascript text/css application/xml text/javascript application/javascript image/jpeg image/gif image/png;
gzip_vary on;
server {
listen 80;
server_name static.zp.cn;
location / {
root /app/dist;
index index.html;
#转发任何请求到 index.html
}
}
}
```
然后,添加 HOST:
127.0.0.1 static.zp.cn
此时,在本地浏览器访问 static.zp.cn ,就可以访问静态站点了。
### 搭建文件服务器
有时候,团队需要归档一些数据或资料,那么文件服务器必不可少。使用 Nginx 可以非常快速便捷的搭建一个简易的文件服务。
Nginx 中的配置要点:
- 将 autoindex 开启可以显示目录,默认不开启。
- 将 autoindex_exact_size 开启可以显示文件的大小。
- 将 autoindex_localtime 开启可以显示文件的修改时间。
- root 用来设置开放为文件服务的根路径。
- charset 设置为 `charset utf-8,gbk;` , (
一个最简化的配置如下:
```nginx
autoindex on;# 显示目录
autoindex_exact_size on;# 显示文件大小
autoindex_localtime on;# 显示文件时间
server {
charset utf-8,gbk; # windows 服务器下设置后,依然乱码,暂时无解
listen 9050 default_server;
listen [::]:9050 default_server;
server_name _;
root /share/fs;
}
```
### 解决跨域
web 领域开发中,经常采用前后端分离模式。这种模式下,前端和后端分别是独立的 web 应用程序,例如:后端是 Java 程序,前端是 React 或 Vue 应用。
各自独立的 web app 在互相访问时,势必存在跨域问题。解决跨域问题一般有两种思路:
2020-01-10 10:33:37 +08:00
1. **CORS**
2019-10-22 18:37:38 +08:00
在后端服务器设置 HTTP 响应头,把你需要允许访问的域名加入 `Access-Control-Allow-Origin` 中。
2020-01-10 10:33:37 +08:00
2. **jsonp**
2019-10-22 18:37:38 +08:00
把后端根据请求,构造 json 数据,并返回,前端用 jsonp 跨域。
这两种思路,本文不展开讨论。
需要说明的是,
举例: ,
前端和后端如果使用 http 进行交互时, , ,
首先,在 enable-cors.conf 文件中设置 cors :
```nginx
# allow origin list
set $ACAO '*';
# set single origin
if ($http_origin ~* (www.helloworld.com)$) {
set $ACAO $http_origin;
}
if ($cors = "trueget") {
add_header 'Access-Control-Allow-Origin' "$http_origin";
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type';
}
if ($request_method = 'OPTIONS') {
set $cors "${cors}options";
}
if ($request_method = 'GET') {
set $cors "${cors}get";
}
if ($request_method = 'POST') {
set $cors "${cors}post";
}
```
接下来,在你的服务器中 `include enable-cors.conf` 来引入跨域配置:
```nginx
# ----------------------------------------------------
# 此文件为项目 nginx 配置片段
# 可以直接在 nginx config 中 include( )
# 或者 copy 到现有 nginx 中,自行配置
# www.helloworld.com 域名需配合 dns hosts 进行配置
# 其中, ,
# ----------------------------------------------------
upstream front_server{
server www.helloworld.com:9000;
}
upstream api_server{
server www.helloworld.com:8080;
}
server {
listen 80;
server_name www.helloworld.com;
location ~ ^/api/ {
include enable-cors.conf;
proxy_pass http://api_server;
rewrite "^/api/(.*)$" /$1 break;
}
location ~ ^/ {
proxy_pass http://front_server;
}
}
```
到此,就完成了。
2020-01-10 10:33:37 +08:00
## 资源
2019-10-22 18:37:38 +08:00
- [Nginx 的中文维基 ](http://tool.oschina.net/apidocs/apidoc?api=nginx-zh )
- [Nginx 开发从入门到精通 ](http://tengine.taobao.org/book/index.html )
2020-01-10 10:33:37 +08:00
- [nginx-admins-handbook ](https://github.com/trimstray/nginx-admins-handbook )
2019-10-22 18:37:38 +08:00
- [nginxconfig.io ](https://nginxconfig.io/ ) - 一款 Nginx 配置生成器