docs: 文档整理
parent
d7f3cbd2cf
commit
b3d917b4b7
|
|
@ -26,13 +26,13 @@
|
||||||
|
|
||||||
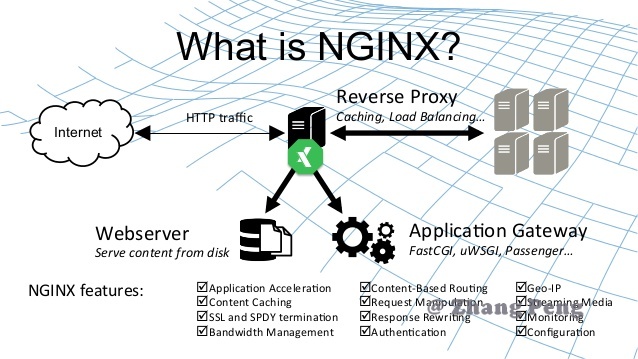
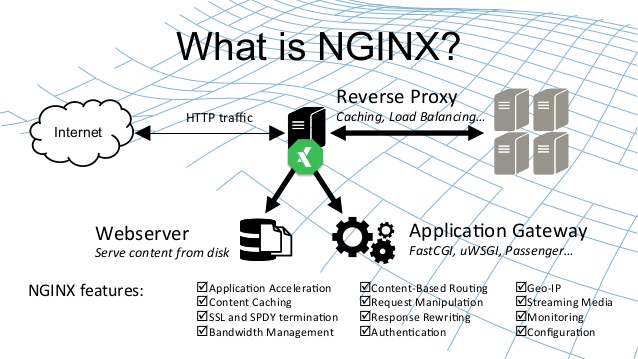
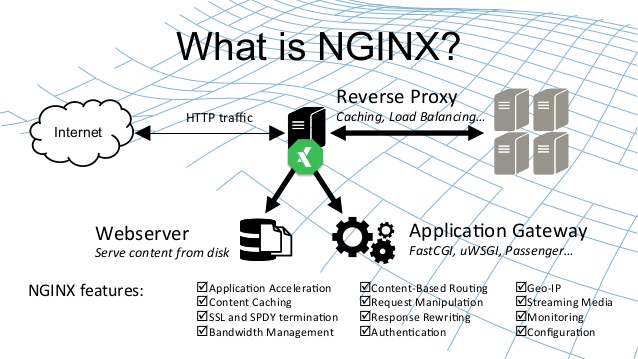
**Nginx (engine x)** 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
|
**Nginx (engine x)** 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
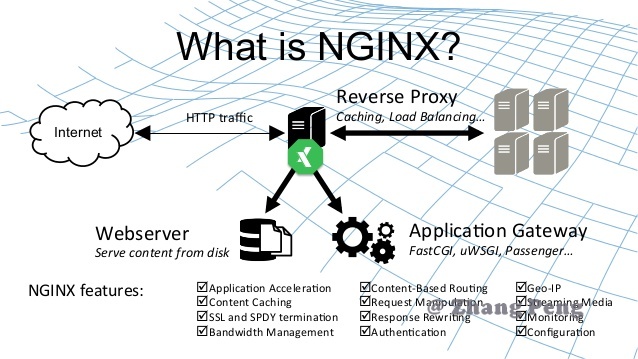
**什么是反向代理?**
|
**什么是反向代理?**
|
||||||
|
|
||||||
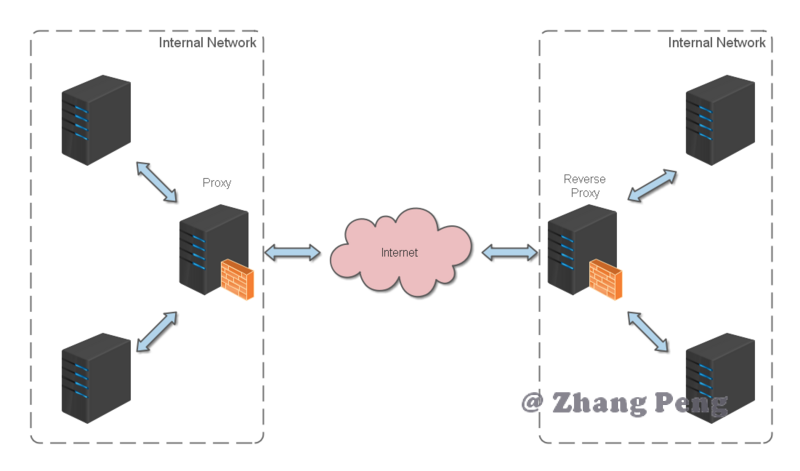
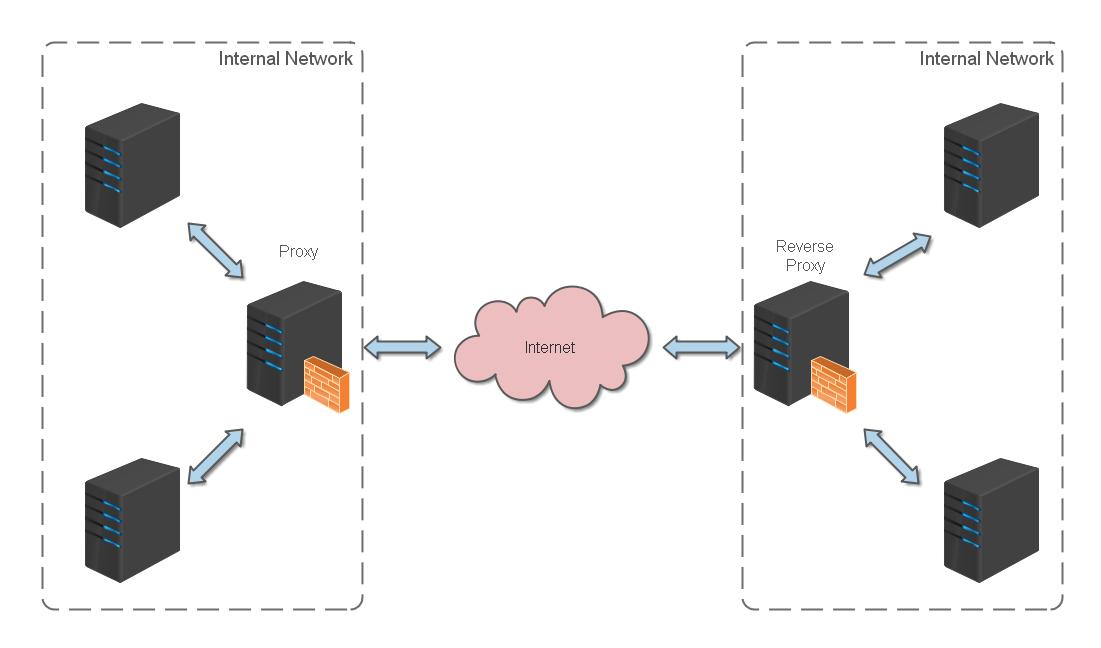
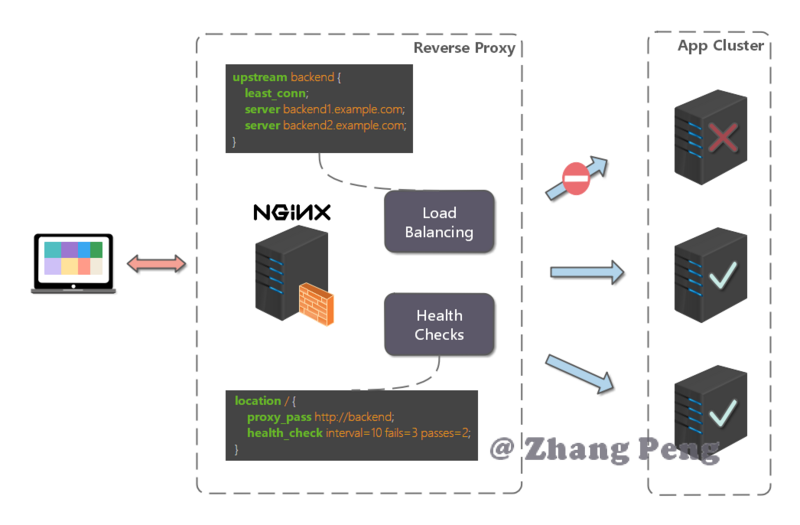
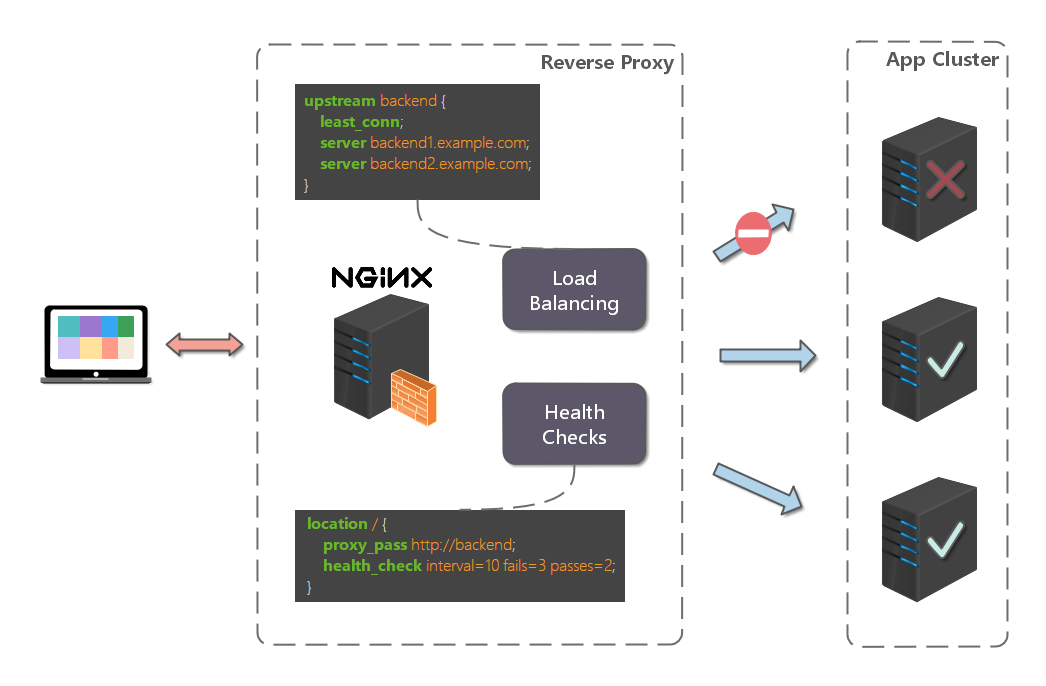
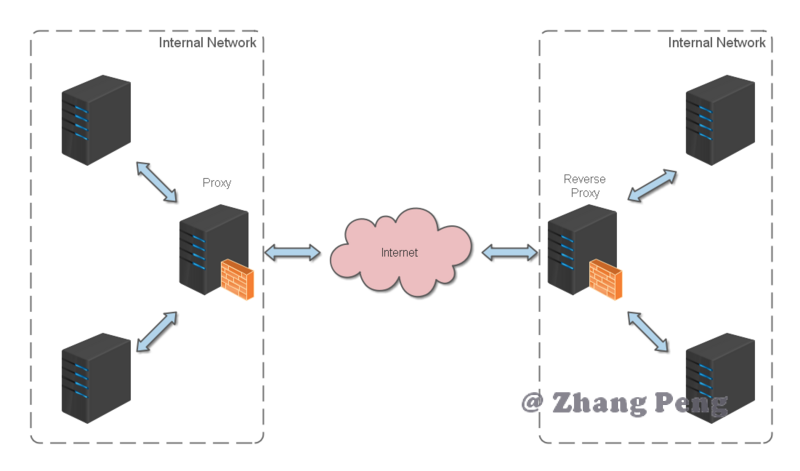
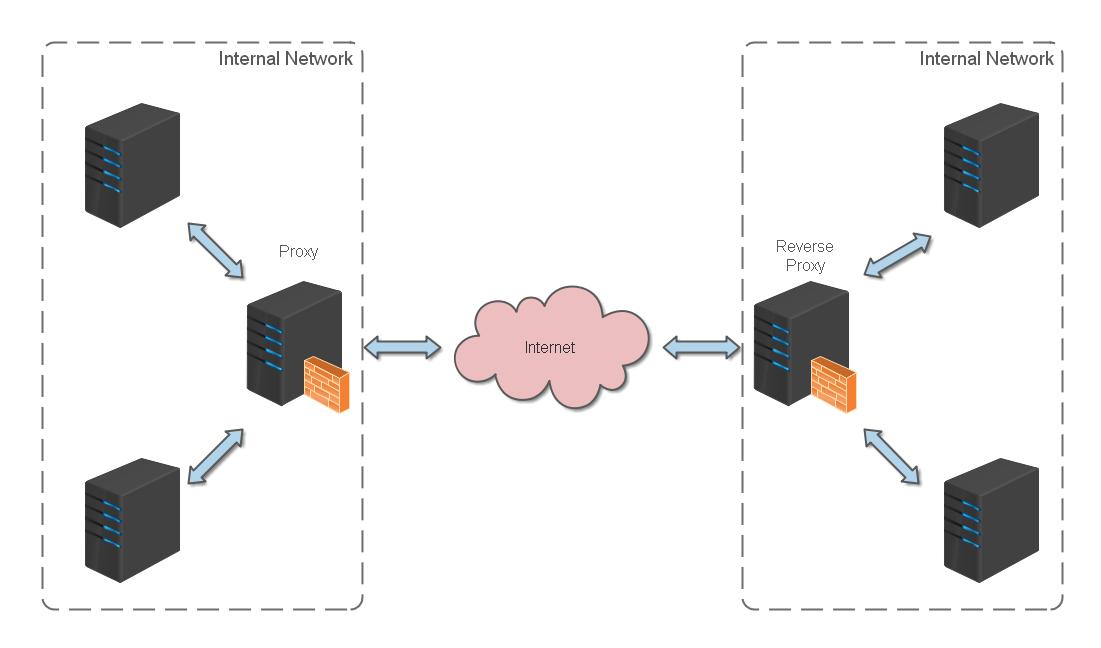
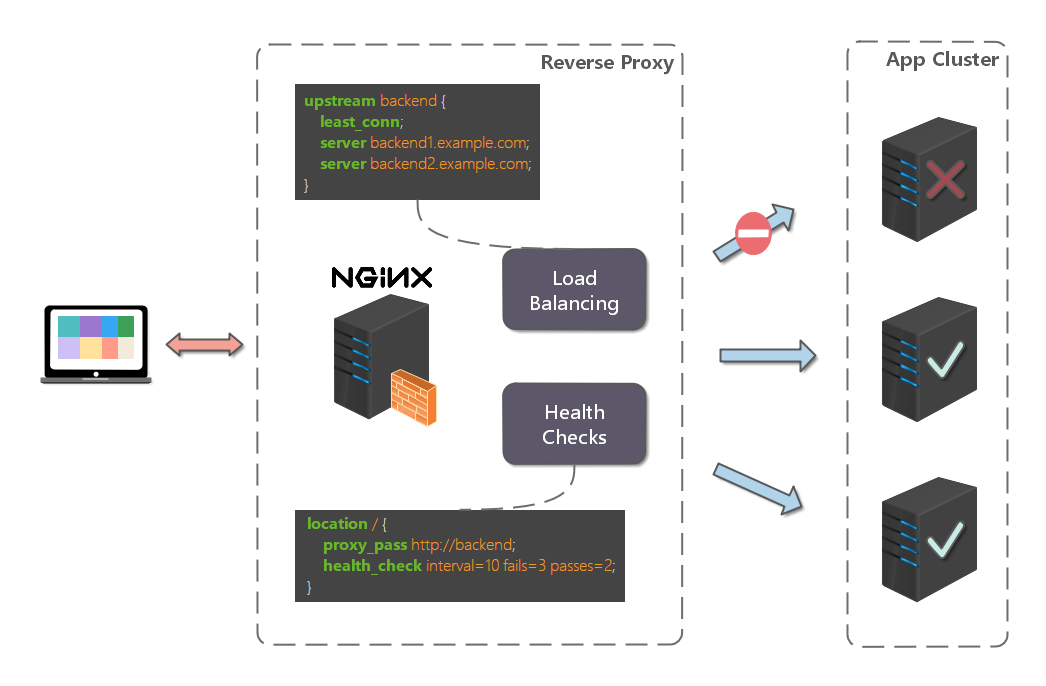
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
|
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## 二、Nginx 入门
|
## 二、Nginx 入门
|
||||||
|
|
||||||
|
|
@ -82,7 +82,7 @@ nginx.exe -c conf/nginx.conf
|
||||||
|
|
||||||
`nginx.conf` 配置文件如下:
|
`nginx.conf` 配置文件如下:
|
||||||
|
|
||||||
> ***注:`conf/nginx.conf` 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件***
|
> **_注:`conf/nginx.conf` 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件_**
|
||||||
|
|
||||||
```nginx
|
```nginx
|
||||||
#运行用户
|
#运行用户
|
||||||
|
|
@ -253,7 +253,7 @@ http {
|
||||||
|
|
||||||
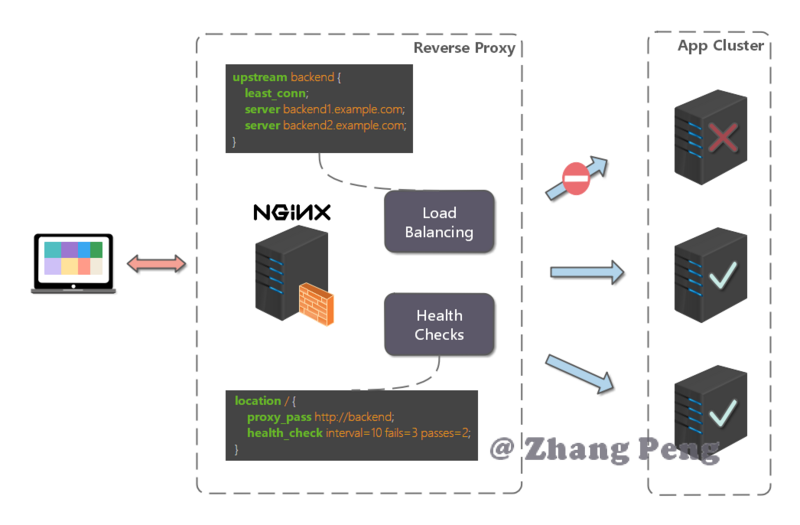
nginx 也可以实现简单的负载均衡功能。
|
nginx 也可以实现简单的负载均衡功能。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com,公网 IP 为 192.168.1.11。在公网 IP 所在的服务器上部署 nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
|
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com,公网 IP 为 192.168.1.11。在公网 IP 所在的服务器上部署 nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -1,4 +1,4 @@
|
||||||
<div align="center"><img width="100px" src="http://dunwu.test.upcdn.net/common/logo/zp.png" /></div>
|
<div align="center"><img width="100px" src="https://raw.githubusercontent.com/dunwu/images/dev/common/dunwu-logo-200.png" /></div>
|
||||||
|
|
||||||
# nginx-tutorial
|
# nginx-tutorial
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -9,7 +9,7 @@
|
||||||
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
|
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"
|
||||||
name="viewport"
|
name="viewport"
|
||||||
/>
|
/>
|
||||||
<link href="http://dunwu.test.upcdn.net/common/logo/zp_50_50.png" rel="icon" type="image/x-icon" />
|
<link href="https://raw.githubusercontent.com/dunwu/images/dev/common/dunwu-logo-200.png" rel="icon" type="image/x-icon" />
|
||||||
<link href="//unpkg.com/docsify/lib/themes/vue.css" rel="stylesheet" />
|
<link href="//unpkg.com/docsify/lib/themes/vue.css" rel="stylesheet" />
|
||||||
<link href="//unpkg.com/gitalk/dist/gitalk.css" rel="stylesheet" />
|
<link href="//unpkg.com/gitalk/dist/gitalk.css" rel="stylesheet" />
|
||||||
<canvas
|
<canvas
|
||||||
|
|
@ -88,7 +88,7 @@
|
||||||
window.$docsify = {
|
window.$docsify = {
|
||||||
name: 'Nginx Tutorial',
|
name: 'Nginx Tutorial',
|
||||||
repo: 'https://github.com/dunwu/nginx-tutorial',
|
repo: 'https://github.com/dunwu/nginx-tutorial',
|
||||||
logo: 'http://dunwu.test.upcdn.net/common/logo/zp_100_100.png',
|
logo: 'https://raw.githubusercontent.com/dunwu/images/dev/common/dunwu-logo-200.png',
|
||||||
themeColor: '#6190E8',
|
themeColor: '#6190E8',
|
||||||
auto2top: true,
|
auto2top: true,
|
||||||
coverpage: 'coverpage.md',
|
coverpage: 'coverpage.md',
|
||||||
|
|
|
||||||
|
|
@ -33,7 +33,7 @@ Nginx 的高并发,官方测试支持 5 万并发连接。实际生产环境
|
||||||
|
|
||||||
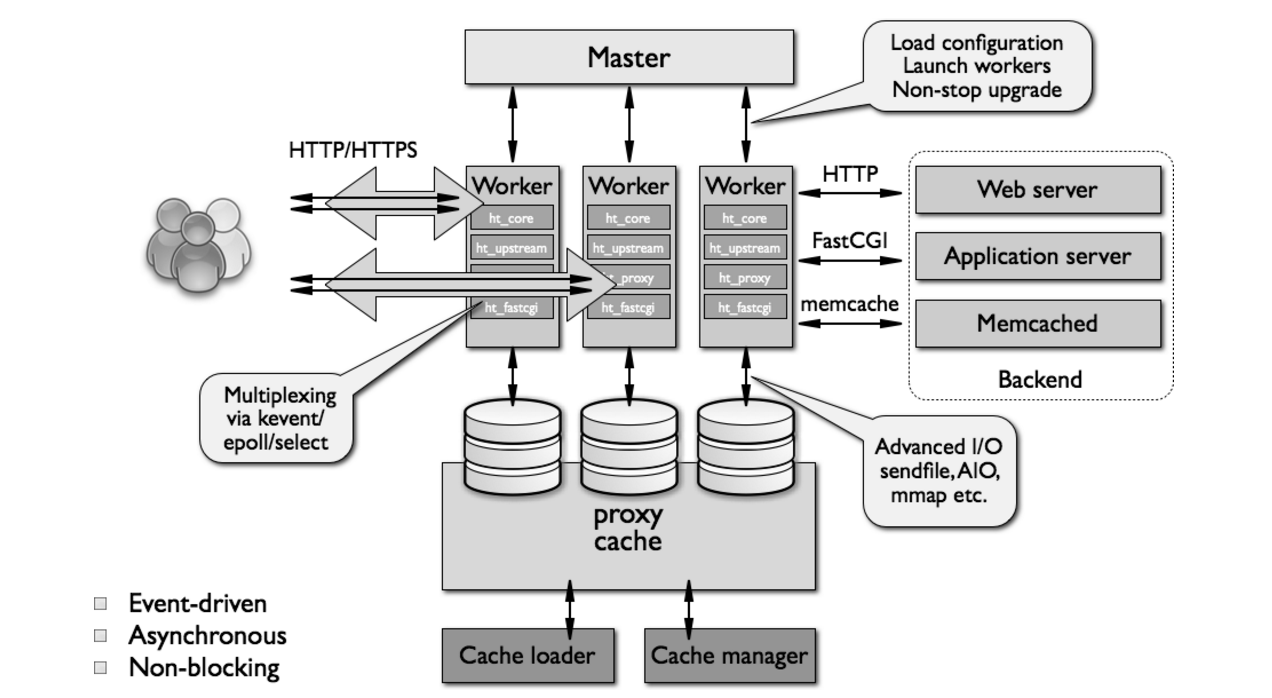
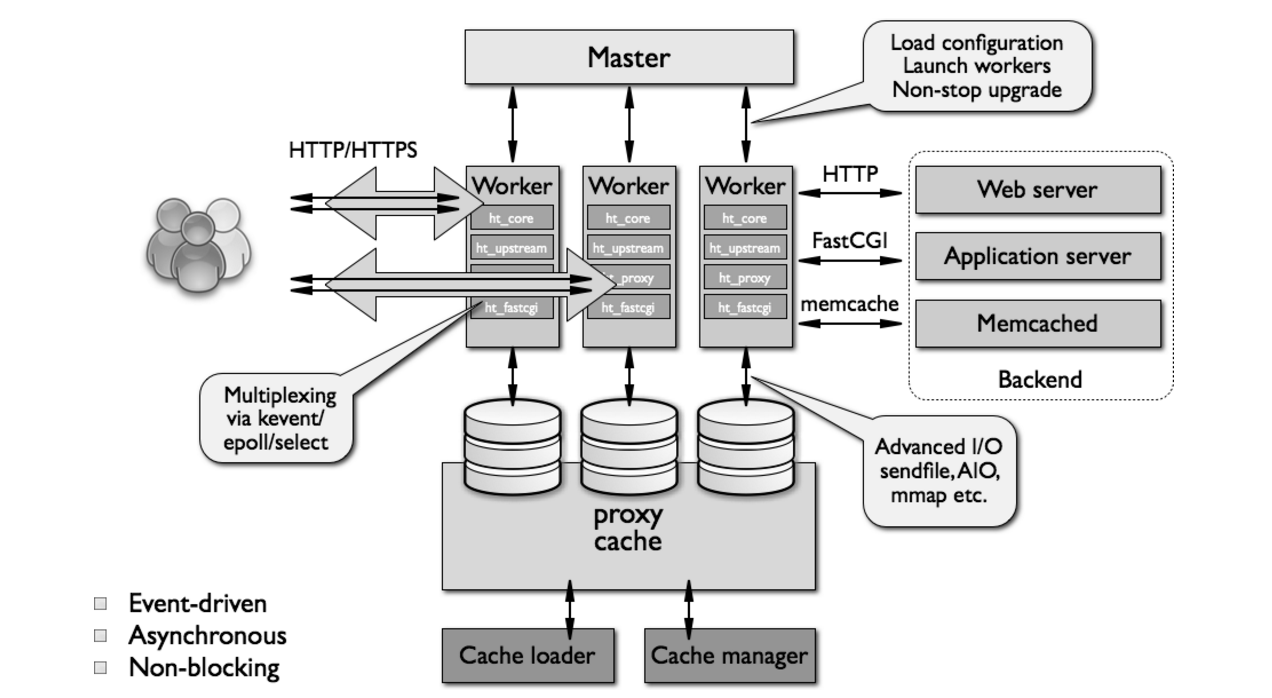
### 主从模式
|
### 主从模式
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**Nginx 采用一主多从的主从架构**。
|
**Nginx 采用一主多从的主从架构**。
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -20,11 +20,11 @@
|
||||||
|
|
||||||
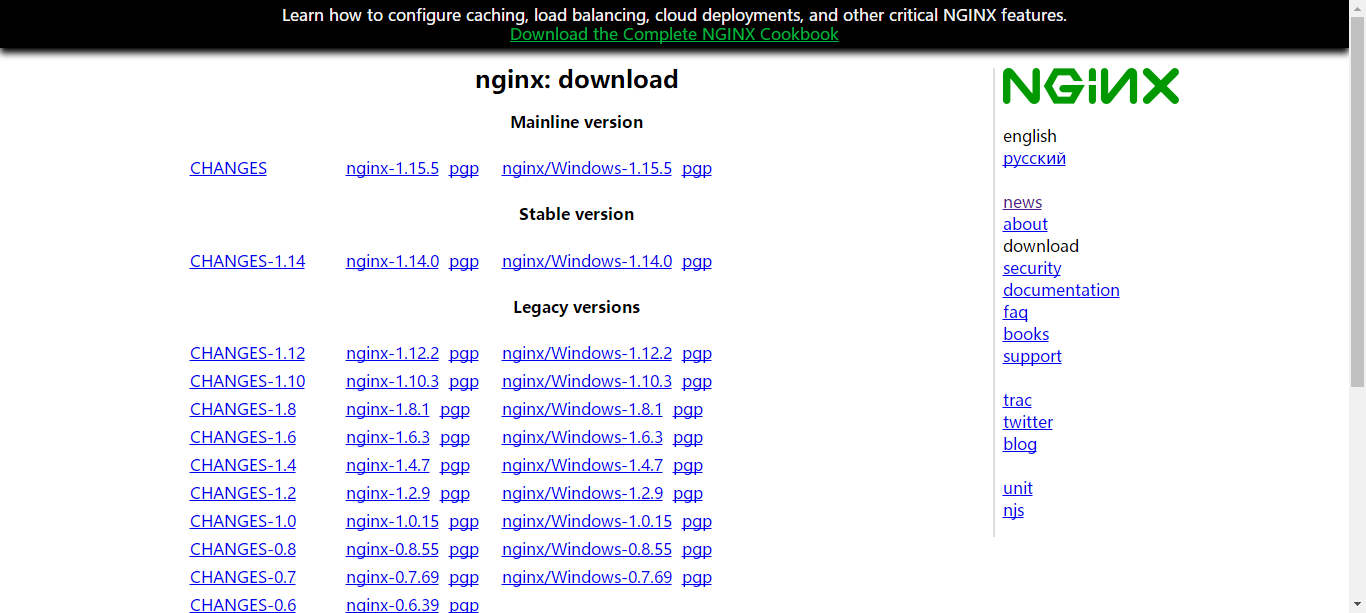
(1)进入[官方下载地址](https://nginx.org/en/download.html),选择合适版本(nginx/Windows-xxx)。
|
(1)进入[官方下载地址](https://nginx.org/en/download.html),选择合适版本(nginx/Windows-xxx)。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
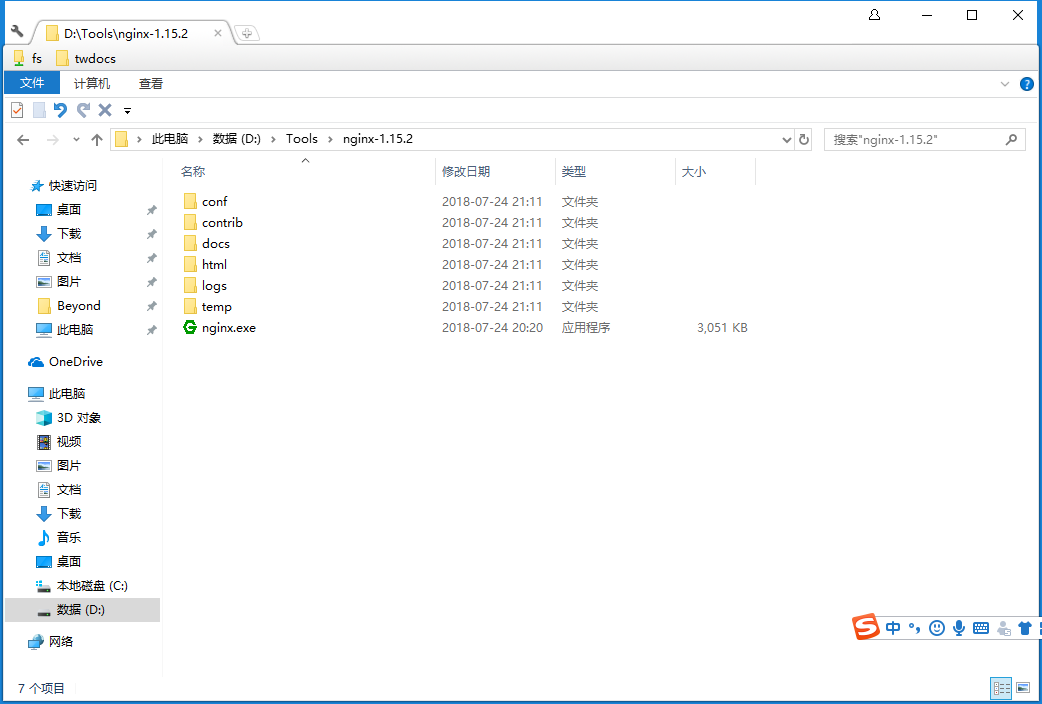
(2)解压到本地
|
(2)解压到本地
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
(3)启动
|
(3)启动
|
||||||
|
|
||||||
|
|
@ -145,7 +145,7 @@ $ firewall-cmd --reload
|
||||||
|
|
||||||
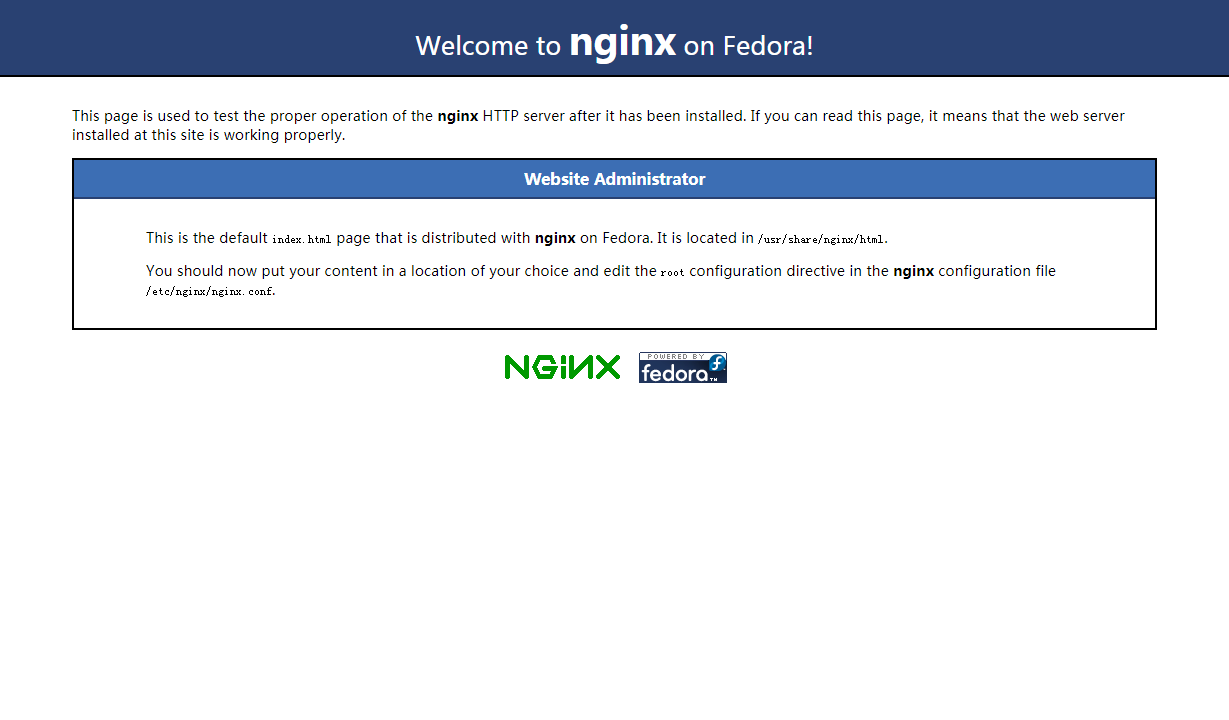
启动后,访问站点:
|
启动后,访问站点:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
#### Linux 开机自启动
|
#### Linux 开机自启动
|
||||||
|
|
||||||
|
|
|
||||||
|
|
@ -26,13 +26,13 @@
|
||||||
|
|
||||||
**Nginx (engine x)** 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
|
**Nginx (engine x)** 是一款轻量级的 Web 服务器 、反向代理服务器及电子邮件(IMAP/POP3)代理服务器。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
**什么是反向代理?**
|
**什么是反向代理?**
|
||||||
|
|
||||||
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
|
反向代理(Reverse Proxy)方式是指以代理服务器来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
## 二、Nginx 入门
|
## 二、Nginx 入门
|
||||||
|
|
||||||
|
|
@ -82,7 +82,7 @@ nginx.exe -c conf/nginx.conf
|
||||||
|
|
||||||
`nginx.conf` 配置文件如下:
|
`nginx.conf` 配置文件如下:
|
||||||
|
|
||||||
> ***注:`conf/nginx.conf` 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件***
|
> **_注:`conf/nginx.conf` 是 nginx 的默认配置文件。你也可以使用 nginx -c 指定你的配置文件_**
|
||||||
|
|
||||||
```nginx
|
```nginx
|
||||||
#运行用户
|
#运行用户
|
||||||
|
|
@ -253,7 +253,7 @@ http {
|
||||||
|
|
||||||
nginx 也可以实现简单的负载均衡功能。
|
nginx 也可以实现简单的负载均衡功能。
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com,公网 IP 为 192.168.1.11。在公网 IP 所在的服务器上部署 nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
|
假设这样一个应用场景:将应用部署在 192.168.1.11:80、192.168.1.12:80、192.168.1.13:80 三台 linux 环境的服务器上。网站域名叫 www.helloworld.com,公网 IP 为 192.168.1.11。在公网 IP 所在的服务器上部署 nginx,对所有请求做负载均衡处理(下面例子中使用的是加权轮询策略)。
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue