pref: 优化cherry-markdown toc样式解决 convertImageToDataUri not func BUG (#966)
* feat: 首页项目拖拽排序功能 * feat: 增加首页项目拖拽排序增加只能管理员进行, 排序失败元素回到原本位置 * perf: 新建文章以后直接进入到编辑文章页面 * perf: 优化文档打开时或刷新时样式闪动问题 * perf: 优化表格样式 * feat: 支持上传视频功能 * feat: 视频样式调整 * feat: 直接粘贴视频上传功能 * perf: 优化markdown目录显示 * feat: 项目配置新增是否开启打印功能 * perf: 优化模型自动更新表字段 * perf: 创建项目时增加选择编辑器功能 * perf: 优化cherry-markdown 菜单栏 * perf: 优化项目阅读界面, 新增打开搜索面板快捷键(Ctrl + f), esc恢复到目录快捷键功能 * perf: 优化项目搜索 * perf: 文章TOC样式调整 * feat: 配置管理中增加本地化切换 * feat: 配置管理中增加本地化切换 * fix: 调整页面内copyright的链接为: https://mindoc.com.cn/域名下 * fix: 创建README.md资源 * fix: 创建README.md资源 * fix: README更新 * fix: README更新 * fix: README 地址修改 * fix: 调整cherryMarkdown toc样式 兼容打印样式 fix: 修复 convertImageToDataUri not func * fix: cherry-markdown 上传附件和样式调整pull/968/head
33
README.md
|
|
@ -61,6 +61,11 @@ go build -ldflags "-w" -o mindoc main.go
|
|||
bee run
|
||||
```
|
||||
|
||||
## 旧版本运行 可更新部分数据库配置
|
||||
```base
|
||||
./mindoc update
|
||||
```
|
||||
|
||||
MinDoc 如果使用MySQL储存数据,则编码必须是`utf8mb4_general_ci`。请在安装前,把数据库配置填充到项目目录下的 `conf/app.conf` 中。
|
||||
|
||||
如果使用 `SQLite` 数据库,则直接在配置文件中配置数据库路径即可.
|
||||
|
|
@ -189,39 +194,44 @@ docker run -p 8181:8181 --name mindoc -e DB_ADAPTER=mysql -e MYSQL_PORT_3306_TCP
|
|||
|
||||
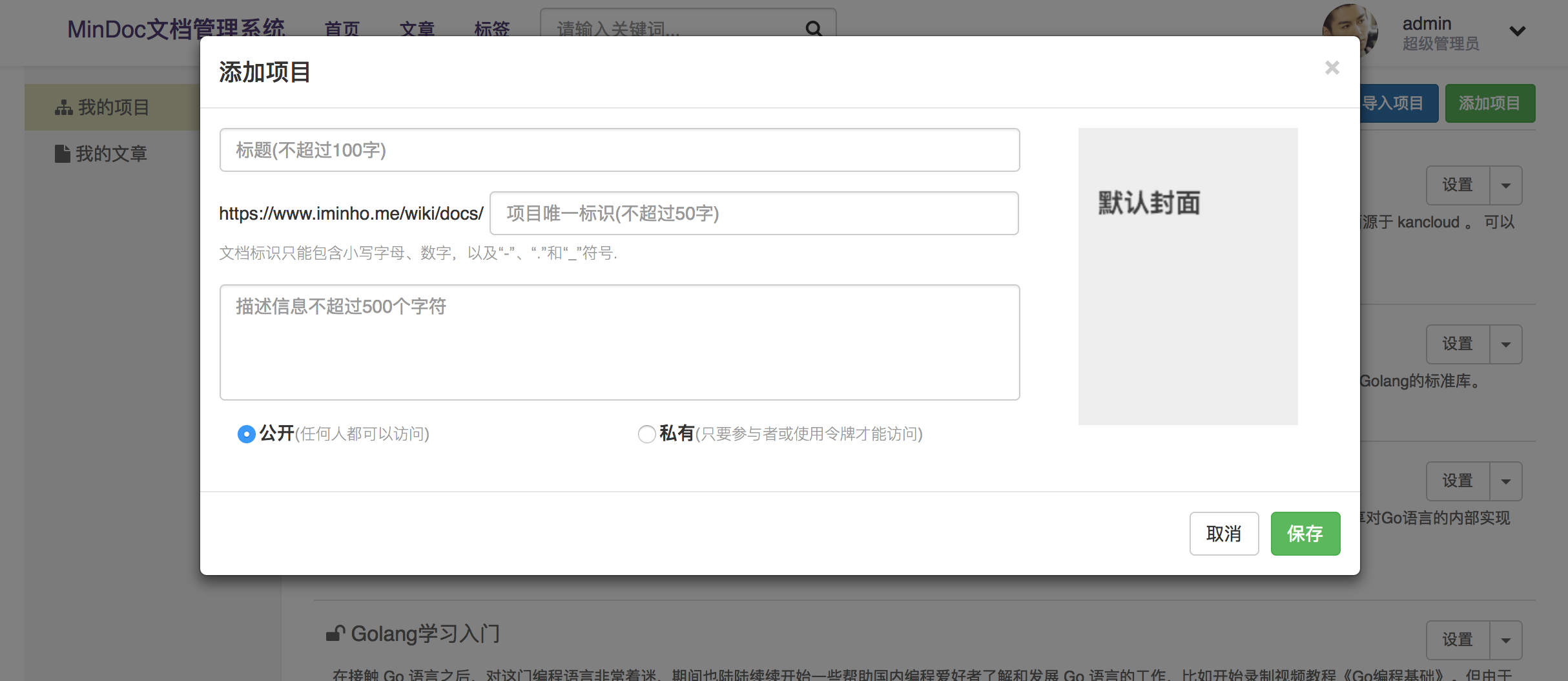
**创建项目**
|
||||
|
||||

|
||||

|
||||
|
||||
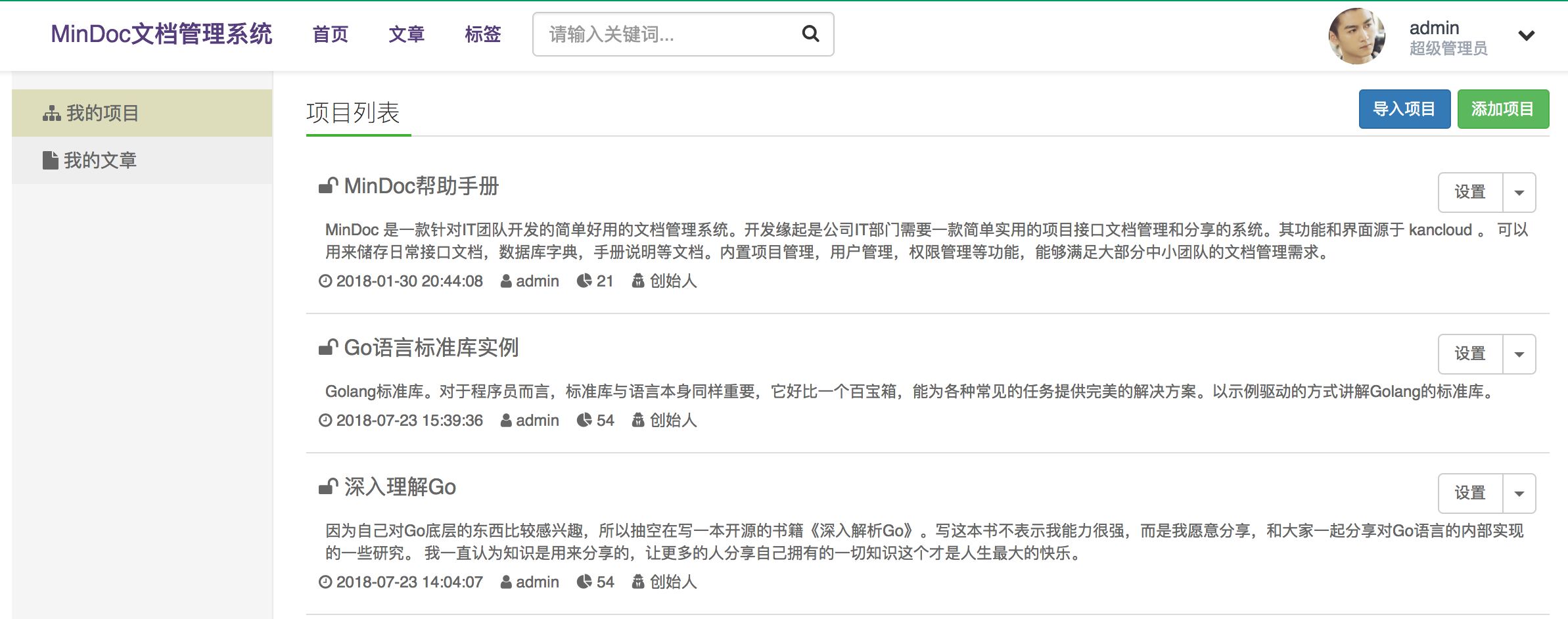
**项目列表**
|
||||
|
||||

|
||||

|
||||
|
||||
**项目概述**
|
||||
|
||||

|
||||

|
||||
|
||||
**项目成员**
|
||||
|
||||

|
||||

|
||||
|
||||
**项目设置**
|
||||
|
||||

|
||||

|
||||
|
||||
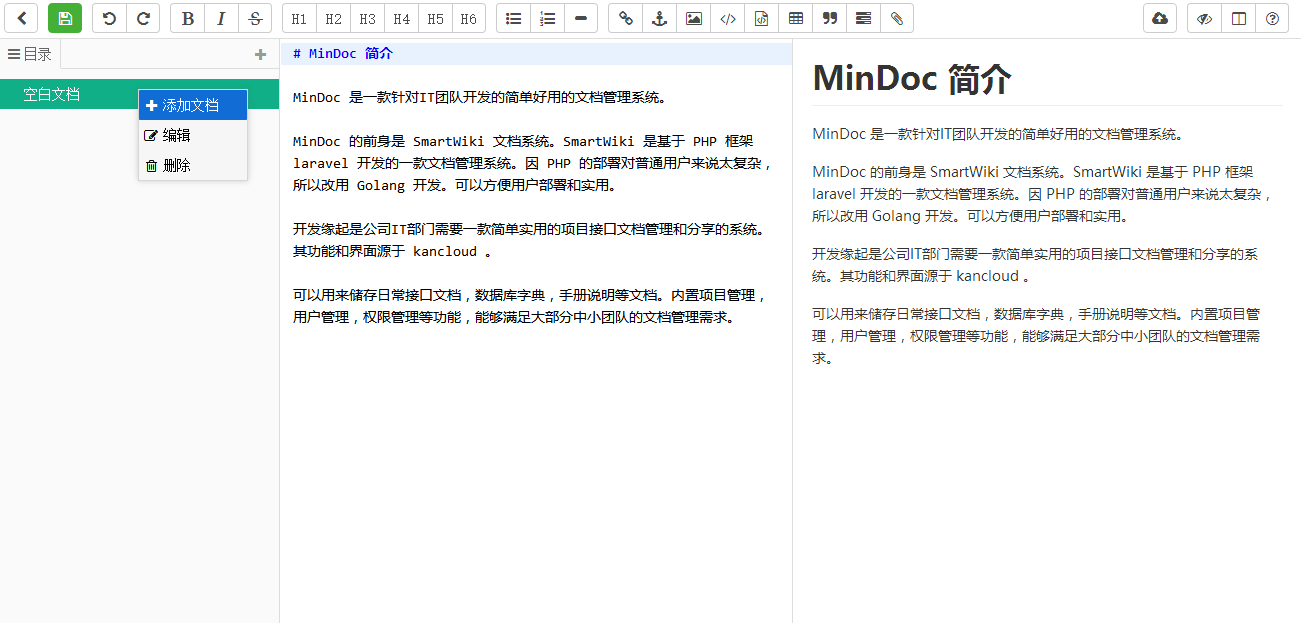
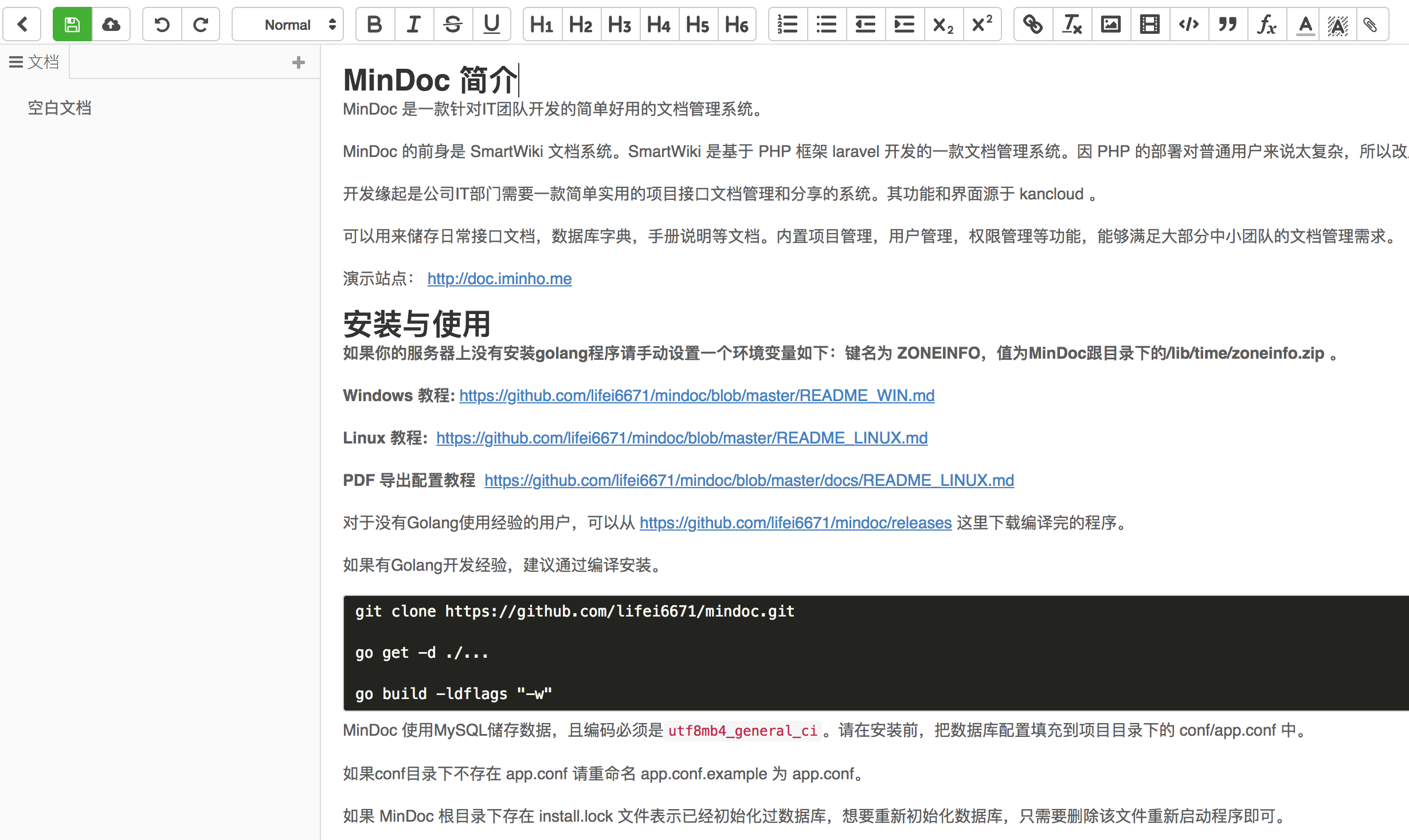
**基于Editor.md开发的Markdown编辑器**
|
||||
|
||||

|
||||

|
||||
|
||||
**基于wangEditor开发的富文本编辑器**
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
**基于cherryMarkdown开发的编辑器**
|
||||
|
||||

|
||||
|
||||
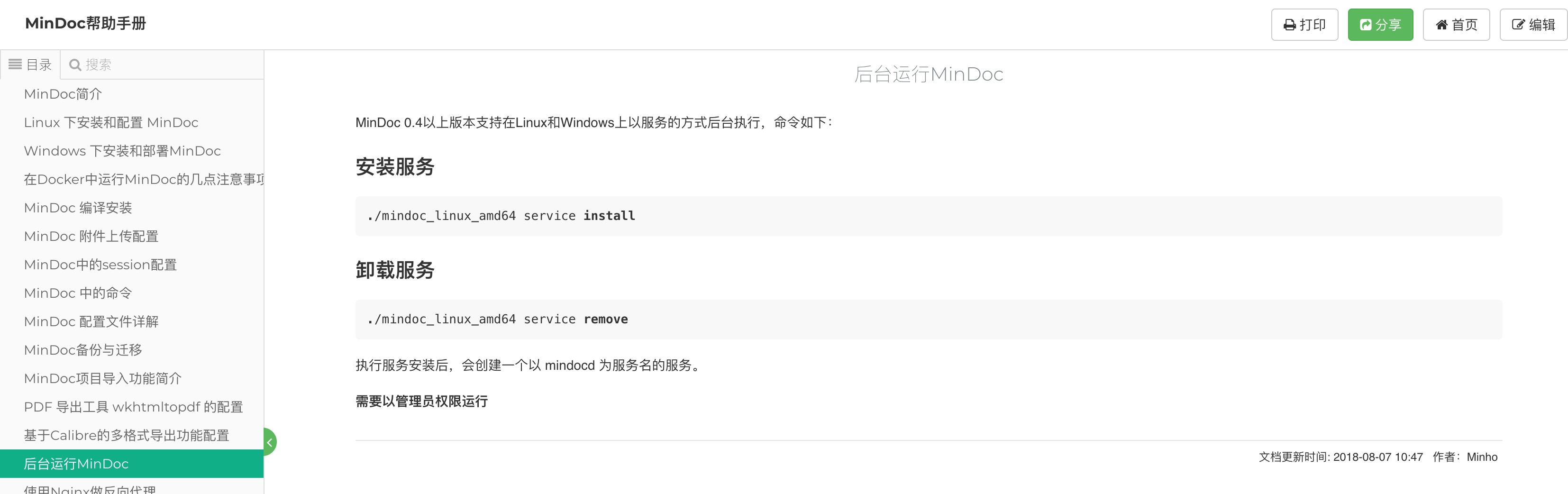
**项目预览**
|
||||
|
||||

|
||||

|
||||
|
||||
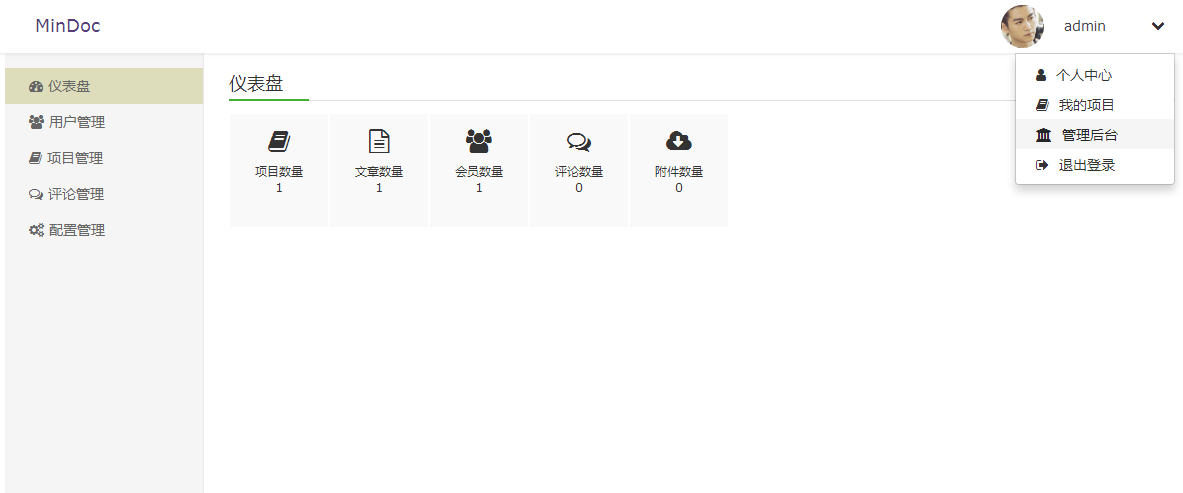
**超级管理员后台**
|
||||
|
||||

|
||||

|
||||
|
||||
|
||||
# 使用的技术(TODO: 最新技术栈整理中,使用的第三方库升级中)
|
||||
|
|
@ -229,6 +239,7 @@ docker run -p 8181:8181 --name mindoc -e DB_ADAPTER=mysql -e MYSQL_PORT_3306_TCP
|
|||
- [Beego](https://github.com/beego/beego) ~~1.10.0~~
|
||||
- MySQL 5.6
|
||||
- [editor.md](https://github.com/pandao/editor.md) Markdown 编辑器
|
||||
- [cherry-markdown](https://github.com/Tencent/cherry-markdown) Cherry Markdown Writer
|
||||
- [Bootstrap](https://github.com/twbs/bootstrap) 3.2
|
||||
- [jQuery](https://github.com/jquery/jquery) 库
|
||||
- [WebUploader](https://github.com/fex-team/webuploader) 文件上传框架
|
||||
|
|
@ -250,13 +261,13 @@ docker run -p 8181:8181 --name mindoc -e DB_ADAPTER=mysql -e MYSQL_PORT_3306_TCP
|
|||
|
||||
# 主要功能
|
||||
|
||||
- 项目管理,可以对项目进行编辑更改,成员添加等。
|
||||
- 项目管理,可以对项目进行编辑更改,成员添加, 项目排序等。
|
||||
- 文档管理,添加和删除文档等。
|
||||
- 评论管理,可以管理文档评论和自己发布的评论。
|
||||
- 用户管理,添加和禁用用户,个人资料更改等。
|
||||
- 用户权限管理 , 实现用户角色的变更。
|
||||
- 项目加密,可以设置项目公开状态,私有项目需要通过Token访问。
|
||||
- 站点配置,可开启匿名访问、验证码等。
|
||||
- 站点配置,多语言切换, 可开启匿名访问、验证码等。
|
||||
|
||||
# 参与开发
|
||||
|
||||
|
|
|
|||
|
|
@ -234,6 +234,9 @@ func RegisterCommand() {
|
|||
} else if len(os.Args) >= 2 && os.Args[1] == "version" {
|
||||
CheckUpdate()
|
||||
os.Exit(0)
|
||||
} else if len(os.Args) >= 2 && os.Args[1] == "update" {
|
||||
Update()
|
||||
os.Exit(0)
|
||||
}
|
||||
|
||||
}
|
||||
|
|
|
|||
|
|
@ -3,10 +3,12 @@ package commands
|
|||
import (
|
||||
"encoding/json"
|
||||
"fmt"
|
||||
"github.com/mindoc-org/mindoc/models"
|
||||
"io/ioutil"
|
||||
"net/http"
|
||||
"os"
|
||||
|
||||
"github.com/beego/beego/v2/client/orm"
|
||||
"github.com/beego/beego/v2/core/logs"
|
||||
"github.com/mindoc-org/mindoc/conf"
|
||||
)
|
||||
|
|
@ -47,3 +49,23 @@ func CheckUpdate() {
|
|||
os.Exit(0)
|
||||
|
||||
}
|
||||
|
||||
func Update() {
|
||||
fmt.Println("Update...")
|
||||
RegisterDataBase()
|
||||
RegisterModel()
|
||||
err := orm.RunSyncdb("default", false, true)
|
||||
if err == nil {
|
||||
UpdateInitialization()
|
||||
} else {
|
||||
panic(err.Error())
|
||||
}
|
||||
fmt.Println("Update Successfully!")
|
||||
os.Exit(0)
|
||||
}
|
||||
func UpdateInitialization() {
|
||||
err := models.NewOption().Update()
|
||||
if err != nil {
|
||||
panic(err.Error())
|
||||
}
|
||||
}
|
||||
|
|
|
|||
|
|
@ -502,6 +502,9 @@ edit_user = Edit User
|
|||
pwd_tips = Please leave it blank if you do not change the password, only local users can change the password
|
||||
|
||||
[mgr]
|
||||
language = Default Language
|
||||
zh_cn = 简体中文
|
||||
en_us = English
|
||||
dashboard_menu = Dashboard
|
||||
user_menu = User
|
||||
team_menu = Team
|
||||
|
|
|
|||
|
|
@ -502,6 +502,9 @@ edit_user = 编辑用户
|
|||
pwd_tips = 不修改密码请留空,只支持本地用户修改密码
|
||||
|
||||
[mgr]
|
||||
language = 默认语言
|
||||
zh_cn = 简体中文
|
||||
en_us = English
|
||||
dashboard_menu = 仪表盘
|
||||
user_menu = 用户管理
|
||||
team_menu = 团队管理
|
||||
|
|
|
|||
|
|
@ -217,8 +217,12 @@ func (c *BaseController) SetLang() {
|
|||
}
|
||||
if len(lang) == 0 ||
|
||||
!i18n.IsExist(lang) {
|
||||
if c.Data["language"] != nil {
|
||||
lang = c.Data["language"].(string)
|
||||
} else {
|
||||
lang, _ = web.AppConfig.String("default_lang")
|
||||
}
|
||||
}
|
||||
if !hasCookie {
|
||||
c.Ctx.SetCookie("lang", lang, 1<<31-1, "/")
|
||||
}
|
||||
|
|
|
|||
|
|
@ -164,5 +164,30 @@ func (m *Option) Init() error {
|
|||
}
|
||||
}
|
||||
|
||||
if !o.QueryTable(m.TableNameWithPrefix()).Filter("option_name", "language").Exist() {
|
||||
option := NewOption()
|
||||
option.OptionValue = "zh-cn"
|
||||
option.OptionName = "language"
|
||||
option.OptionTitle = "站点语言"
|
||||
if _, err := o.Insert(option); err != nil {
|
||||
return err
|
||||
}
|
||||
}
|
||||
|
||||
return nil
|
||||
}
|
||||
|
||||
func (m *Option) Update() error {
|
||||
o := orm.NewOrm()
|
||||
|
||||
if !o.QueryTable(m.TableNameWithPrefix()).Filter("option_name", "language").Exist() {
|
||||
option := NewOption()
|
||||
option.OptionValue = "zh-cn"
|
||||
option.OptionName = "language"
|
||||
option.OptionTitle = "站点语言"
|
||||
if _, err := o.Insert(option); err != nil {
|
||||
return err
|
||||
}
|
||||
}
|
||||
return nil
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1961,6 +1961,15 @@ div[data-type=codeBlock] .token.inserted {
|
|||
transform: rotate(-2deg);
|
||||
}
|
||||
|
||||
.whole-article-wrap > div {
|
||||
display: flex;
|
||||
flex-direction: column;
|
||||
}
|
||||
|
||||
.whole-article-wrap > div > .markdown-article {
|
||||
width: calc(100% - 260px);
|
||||
}
|
||||
|
||||
[data-code-block-theme=coy] div[data-type=codeBlock] pre[class*=language-]:after {
|
||||
right: 0.75em;
|
||||
left: auto;
|
||||
|
|
@ -3194,7 +3203,8 @@ div[data-type=codeBlock] .token.inserted {
|
|||
}
|
||||
|
||||
.cherry-editor .cm-s-default .cm-url {
|
||||
background: #4b4b4b;
|
||||
background: #f8fafb;
|
||||
color: #3582fb;
|
||||
font-family: "Menlo", "Liberation Mono", "Consolas", "DejaVu Sans Mono", "Ubuntu Mono", "Courier New", "andale mono", "lucida console", monospace;
|
||||
font-size: 0.9em;
|
||||
}
|
||||
|
|
|
|||
|
|
@ -54950,7 +54950,7 @@
|
|||
style: ['position: absolute', 'bottom: 30px', 'top: 30px', 'left: 0', 'right: 0', 'overflow: hidden'].join(';')
|
||||
});
|
||||
this.foot = createElement('div', 'cherry-dialog--foot', {
|
||||
style: ['height: 30px', 'line-height: 30px', 'padding-left: 10px', 'padding-right: 10px', 'position: absolute', 'bottom: 0', 'left: 0', 'right: 0'].join(';')
|
||||
style: ['height: 30px', 'line-height: 18px', 'padding-left: 10px', 'padding-right: 10px', 'position: absolute', 'bottom: 0', 'left: 0', 'right: 0'].join(';')
|
||||
});
|
||||
this.headTitle = createElement('span', 'cherry-dialog--title', {
|
||||
style: 'user-select:none;'
|
||||
|
|
|
|||
|
|
@ -5745,7 +5745,7 @@ EditorUi.prototype.convertImages = function (svgRoot, callback, imageCache, conv
|
|||
for (var i = 0; i < images.length; i++) {
|
||||
(mxUtils.bind(this, function (img) {
|
||||
var src = converter.convert(img.getAttribute(srcAttr));
|
||||
|
||||
console.log(src)
|
||||
// Data URIs are pass-through
|
||||
if (src != null && src.substring(0, 5) != 'data:') {
|
||||
var tmp = cache[src];
|
||||
|
|
@ -6059,6 +6059,21 @@ EditorUi.prototype.getBaseFilename = function () {
|
|||
};
|
||||
|
||||
|
||||
EditorUi.prototype.convertImageToDataUri = function (src, call) {
|
||||
let img = new Image();
|
||||
img.src = src;
|
||||
img.onload = function() {
|
||||
let canvas = document.createElement('canvas');
|
||||
canvas.width = img.width;
|
||||
canvas.height = img.height;
|
||||
let ctx = canvas.getContext('2d');
|
||||
ctx.drawImage(img, 0, 0);
|
||||
let base64 = canvas.toDataURL('image/png');
|
||||
call(base64)
|
||||
};
|
||||
}
|
||||
|
||||
|
||||
EditorUi.prototype.createImageDataUri = function (canvas, xml, format) {
|
||||
var data = canvas.toDataURL('image/' + format);
|
||||
|
||||
|
|
|
|||
|
|
@ -545,18 +545,20 @@ iframe.cherry-dialog-iframe {
|
|||
|
||||
.manual-article.cherry-markdown .toc {
|
||||
position: fixed;
|
||||
right: 0;
|
||||
width: 200px;
|
||||
margin-top: -70px;
|
||||
right: 50px;
|
||||
width: 260px;
|
||||
font-size: 12px;
|
||||
overflow: auto;
|
||||
margin-right: 50px;
|
||||
border: 1px solid #e8e8e8;
|
||||
padding: 10px;
|
||||
border-radius: 6px;
|
||||
}
|
||||
|
||||
@media screen and (min-width: 840px) {
|
||||
.markdown-article {
|
||||
margin-right: 200px !important;
|
||||
}
|
||||
}
|
||||
/*@media screen and (min-width: 840px) {*/
|
||||
/* .markdown-article {*/
|
||||
/* margin-right: 200px !important;*/
|
||||
/* }*/
|
||||
/*}*/
|
||||
|
||||
.markdown-article-head {
|
||||
width: unset !important;
|
||||
|
|
|
|||
|
|
@ -56,6 +56,20 @@
|
|||
flex-direction: column;
|
||||
}
|
||||
|
||||
/*.content > .whole-article-wrap {*/
|
||||
/* flex-direction: row-reverse;*/
|
||||
/*}*/
|
||||
|
||||
.content > .whole-article-wrap > .markdown-toc {
|
||||
right: 30px;
|
||||
margin-left: 10px;
|
||||
max-height: 550px;
|
||||
}
|
||||
|
||||
.content > .whole-article-wrap > .markdown-article {
|
||||
width: 100%;
|
||||
}
|
||||
|
||||
.article-body .markdown-toc{
|
||||
position: fixed;
|
||||
right: 50px;
|
||||
|
|
@ -90,7 +104,7 @@
|
|||
/*margin-right: 250px;*/
|
||||
}
|
||||
.article-body.content .markdown-toc{
|
||||
position: relative;
|
||||
position: fixed;
|
||||
margin-top: 0;
|
||||
}
|
||||
.article-body.content .markdown-article{
|
||||
|
|
|
|||
|
|
@ -630,10 +630,11 @@ function myFileUpload(file, callback) {
|
|||
},
|
||||
success: function (data) {
|
||||
layer.close(layerIndex);
|
||||
if (data[0].errcode !== 0) {
|
||||
layer.msg(data[0].message);
|
||||
// 验证data是否为数组
|
||||
if (data.errcode !== 0) {
|
||||
layer.msg(data.message);
|
||||
} else {
|
||||
callback(data[0].url); // 假设返回的 JSON 中包含上传文件的 URL,调用回调函数并传入 URL
|
||||
callback(data.url); // 假设返回的 JSON 中包含上传文件的 URL,调用回调函数并传入 URL
|
||||
}
|
||||
}
|
||||
});
|
||||
|
|
|
|||
|
|
@ -141,6 +141,7 @@ function renderPage($data) {
|
|||
$("#article-info").text($data.doc_info);
|
||||
$("#view_count").text("阅读次数:" + $data.view_count);
|
||||
$("#doc_id").val($data.doc_id);
|
||||
checkMarkdownTocElement();
|
||||
if ($data.page) {
|
||||
loadComment($data.page, $data.doc_id);
|
||||
} else {
|
||||
|
|
@ -154,7 +155,7 @@ function renderPage($data) {
|
|||
$("#view_container").removeClass("theme__dark theme__green theme__light theme__red theme__default")
|
||||
$("#view_container").addClass($data.markdown_theme)
|
||||
}
|
||||
checkMarkdownTocElement();
|
||||
|
||||
}
|
||||
|
||||
/***
|
||||
|
|
@ -442,6 +443,9 @@ function loadCopySnippets() {
|
|||
|
||||
function checkMarkdownTocElement() {
|
||||
let toc = $(".markdown-toc-list");
|
||||
if ($(".toc").length) {
|
||||
toc = $(".toc");
|
||||
}
|
||||
let articleComment = $("#articleComment");
|
||||
if (toc.length) {
|
||||
$(".wiki-bottom-left").css("width", "calc(100% - 260px)");
|
||||
|
|
|
|||
|
After Width: | Height: | Size: 32 KiB |
|
After Width: | Height: | Size: 55 KiB |
|
After Width: | Height: | Size: 45 KiB |
|
After Width: | Height: | Size: 27 KiB |
|
After Width: | Height: | Size: 45 KiB |
|
After Width: | Height: | Size: 30 KiB |
|
After Width: | Height: | Size: 151 KiB |
|
After Width: | Height: | Size: 54 KiB |
|
After Width: | Height: | Size: 75 KiB |
|
After Width: | Height: | Size: 22 KiB |
|
|
@ -44,6 +44,13 @@
|
|||
<label>{{i18n .Lang "mgr.site_desc"}}</label>
|
||||
<textarea rows="3" class="form-control" name="site_description" style="height: 90px" placeholder="{{i18n .Lang "mgr.site_desc"}}">{{.site_description}}</textarea>
|
||||
<p class="text">{{i18n .Lang "mgr.site_desc_tips"}}</p>
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label>{{i18n .Lang "mgr.language"}}</label>
|
||||
<select name="language" class="form-control">
|
||||
<option value="zh-cn" {{if eq .language "zh-cn"}}selected{{end}}>{{i18n .Lang "mgr.zh_cn"}}</option>
|
||||
<option value="en-us" {{if eq .language "en-us"}}selected{{end}}>{{i18n .Lang "mgr.en_us"}}</option>
|
||||
</select>
|
||||
</div>
|
||||
<div class="form-group">
|
||||
<label>{{i18n .Lang "mgr.enable_anonymous_access"}}</label>
|
||||
|
|
@ -123,6 +130,7 @@
|
|||
},success : function (res) {
|
||||
if(res.errcode === 0) {
|
||||
showSuccess({{i18n .Lang "message.success"}})
|
||||
window.location.reload()
|
||||
}else{
|
||||
showError(res.message);
|
||||
}
|
||||
|
|
|
|||
|
|
@ -1,13 +1,13 @@
|
|||
<div class="footer">
|
||||
<div class="container">
|
||||
<div class="row text-center border-top">
|
||||
<span><a href="https://www.iminho.me" target="_blank">{{i18n .Lang "common.official_website"}}</a></span>
|
||||
<span><a href="https://mindoc.com.cn" target="_blank">{{i18n .Lang "common.official_website"}}</a></span>
|
||||
<span> · </span>
|
||||
<span><a href="https://github.com/mindoc-org/mindoc/issues" target="_blank">{{i18n .Lang "common.feedback"}}</a></span>
|
||||
<span> · </span>
|
||||
<span><a href="https://github.com/mindoc-org/mindoc" target="_blank">{{i18n .Lang "common.source_code"}}</a></span>
|
||||
<span> · </span>
|
||||
<span><a href="https://www.iminho.me/wiki/docs/mindoc/" target="_blank">{{i18n .Lang "common.manual"}}</a></span>
|
||||
<span><a href="https://mindoc.com.cn/docs/mindochelp" target="_blank">{{i18n .Lang "common.manual"}}</a></span>
|
||||
</div>
|
||||
{{if .site_beian}}
|
||||
<div class="row text-center">
|
||||
|
|
|
|||